Bonjour,
Actuellement, je monte un site (actuellement depuis six mois
Je suis sur WL Small Business.
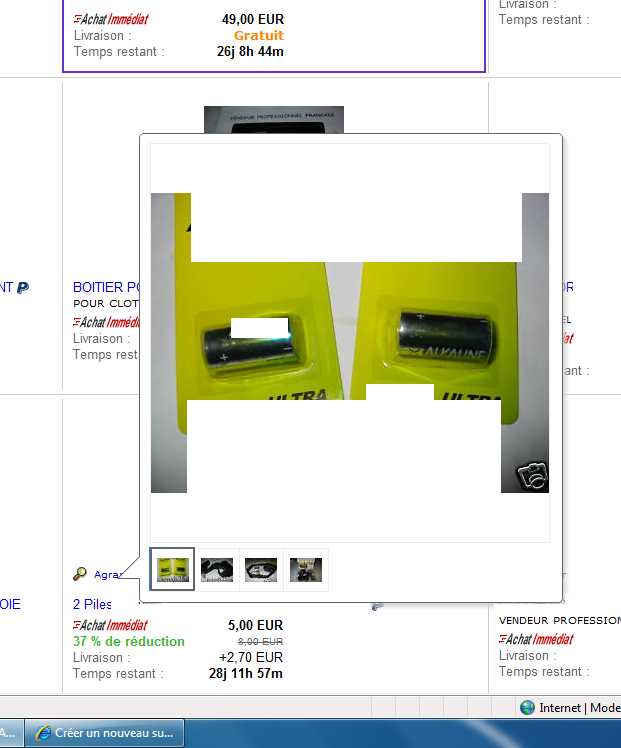
J'aimerais avoir ça sur mon site :
J'avais trouvé le code HTML qui me permettait de mettre la miniature (avec le lien de la petite image 200x200) et au survole de celle-ci, l'agrandire (avec le lien de la grande image 800x800)
Le problème est que j'ai laissé tomber parce que la grande image s'affiche sur la petite à partir du point haut gauche mais ne s'enlève plus sion enlève la souris, pire, comme WL Small Business utilise une case de module HTML ou j'y met le code, cette case à des propriété de grandeur.
Si je met "200x200px" on ne voit que 200x200 du haut gauche de la grande image lorsqu'elle s'agrandie et si je met 800x800, je ne peux plus rien inscrire sous la photo car l'espace est réservé à la case HTML de 800x800 !
Je pète un plomb !
Actuellement, je monte un site (actuellement depuis six mois

Je suis sur WL Small Business.
J'aimerais avoir ça sur mon site :
J'avais trouvé le code HTML qui me permettait de mettre la miniature (avec le lien de la petite image 200x200) et au survole de celle-ci, l'agrandire (avec le lien de la grande image 800x800)
Le problème est que j'ai laissé tomber parce que la grande image s'affiche sur la petite à partir du point haut gauche mais ne s'enlève plus sion enlève la souris, pire, comme WL Small Business utilise une case de module HTML ou j'y met le code, cette case à des propriété de grandeur.
Si je met "200x200px" on ne voit que 200x200 du haut gauche de la grande image lorsqu'elle s'agrandie et si je met 800x800, je ne peux plus rien inscrire sous la photo car l'espace est réservé à la case HTML de 800x800 !
Je pète un plomb !