Bonjour à tous,
Après quelques semaines sans toucher à javascript et déjà je suis perdu...
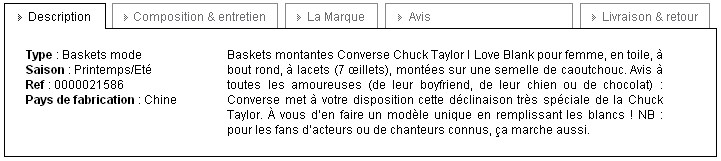
j'aurai besoin de créé un tableau a plusieurs onglet pour une fiche produit de site e-commerce, avec des onglets description du produit, caractéristique etc... Je voudrai les charger en HTML et les afficher/cacher avec du javascript.
Rien de compliqué... Et pourtant j'ai des problème de permission refusée sous I.E
déjà à la base je suis pas sur que mon code sois juste, mais dans les grande ligne je cherche un truc du style :
Ca c'est déjà pour garder le focus sur le menu selectionner, après il me suffirai de faire un style.display = "none" / "inline" pour afficher ou cacher les divs conteneur...
J'ai déjà effectuer des recherche sur Google, rien de bon pour l'instant mais je continu mes recherche.
D'avance merci
Modifié par Loucas (10 Sep 2010 - 15:10)
Après quelques semaines sans toucher à javascript et déjà je suis perdu...
j'aurai besoin de créé un tableau a plusieurs onglet pour une fiche produit de site e-commerce, avec des onglets description du produit, caractéristique etc... Je voudrai les charger en HTML et les afficher/cacher avec du javascript.
Rien de compliqué... Et pourtant j'ai des problème de permission refusée sous I.E
déjà à la base je suis pas sur que mon code sois juste, mais dans les grande ligne je cherche un truc du style :
<ul>
<li id="description" class="current" onClick="affCache('description');">Description</li>
<li id="technique" class="pas-current" onClick="affCache('technique');">Technique</li>
<li id="produits" class="pas-current" onClick="affCache('produits');">Produits Liés</li>
<li id="avis" class="pas-current" onClick="affCache('avis');">Avis</li>
<li id="livraison" class="pas-current" onClick="affCache('livraison');">Livraison</li>
</ul>
function affCache(id) {
var id = document.getElementById(id);
var li = document.getElementsByTagName("li");
for (var i = 0; i<6; i++)
{
li.className = "pas-current";
if (li.className == id)
{
li.className = "current";
}
}
}
Ca c'est déjà pour garder le focus sur le menu selectionner, après il me suffirai de faire un style.display = "none" / "inline" pour afficher ou cacher les divs conteneur...
J'ai déjà effectuer des recherche sur Google, rien de bon pour l'instant mais je continu mes recherche.
D'avance merci
Modifié par Loucas (10 Sep 2010 - 15:10)