Bonjour
J'ai un bloc div. Je voudrais faire en sorte que quand le contenu dépassé une certaine taille en hauteur, le contenu dépassant soit masqué.
J'ai fait ça avec du javascript (évenement clic agrandit la zone de texte).
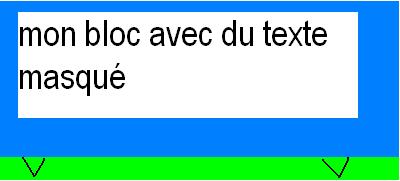
Je voudrais faire en sorte d'afficher une image horizontale qui fait la largeur du bloc afin de montrer
à l'utilisateur qu'il peut cliquer pour afficher le reste du bloc.
Au niveau du css, je ne suis pas un pro pour placer les éléments, donc je me demandais si vous pouviez m'aider à placer cette image.
Comment faire en sorte que l'image apparaisse après le bloc pour montrer que l'utilisateur peut cliquer dessus pour agrandir.
J'ai fait un petit dessin sur paint pour que vous compreniez bien ce que je veux faire. MAJ : Oups, on dirait que l'image est mal passée. Il y a normalement une bande horizontale jaune sous le bloc.
Merci d'avance


Modifié par yinyin76 (23 Aug 2010 - 12:05)
J'ai un bloc div. Je voudrais faire en sorte que quand le contenu dépassé une certaine taille en hauteur, le contenu dépassant soit masqué.
J'ai fait ça avec du javascript (évenement clic agrandit la zone de texte).
Je voudrais faire en sorte d'afficher une image horizontale qui fait la largeur du bloc afin de montrer
à l'utilisateur qu'il peut cliquer pour afficher le reste du bloc.
Au niveau du css, je ne suis pas un pro pour placer les éléments, donc je me demandais si vous pouviez m'aider à placer cette image.
Comment faire en sorte que l'image apparaisse après le bloc pour montrer que l'utilisateur peut cliquer dessus pour agrandir.
J'ai fait un petit dessin sur paint pour que vous compreniez bien ce que je veux faire. MAJ : Oups, on dirait que l'image est mal passée. Il y a normalement une bande horizontale jaune sous le bloc.
Merci d'avance

Modifié par yinyin76 (23 Aug 2010 - 12:05)