Bonjour !
alors désoler de débarquer comme ça, je vais promis une jolie présentation ce soir en revenant voir si par chance j'ai une réponse ! mais la tatoo dans 25 min et je suis à la bourrrreeeeee !
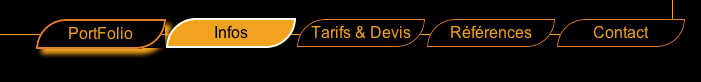
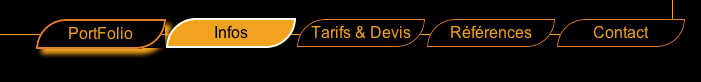
Mon problème est le suivant sous safari avec border radius et border shadow, la capture d'ecran parle d'elle meme et voila ma css :
D'avance merci et bonne aprem !
#menu
{
position:absolute;
top: 576px;
left: 369px;
border: 2px solid #F37E22;
padding: 4px 8px;
color: #ffa20c;
font-size:16px;
font-family:Arial, Helvetica, sans-serif;
background: #000000;
text-align: center;
z-index:320;
-webkit-border-top-left-radius: 80px;
-webkit-border-bottom-right-radius: 80px;
-moz-border-radius-topleft: 80px;
-moz-border-radius-bottomright: 80px;
border-top-left-radius: 80px;
border-bottom-right-radius: 80px;
box-shadow:5px 5px 5px #ffa20c;
-webkit-box-shadow:5px 5px 5px #ffa20c;
-moz-box-shadow: 5px 5px 5px #ffa20c;
width:110px;
}
#menusel
{
position:absolute;
top: 575px;
left: 369px;
color: #ffffff;
font-size:16px;
font-family:Arial, Helvetica, sans-serif;
background: #ffa20c;
border: 2px solid #ffffff;
padding: 4px 8px;
text-align: center;
z-index:320;
-webkit-border-top-left-radius: 80px;
-webkit-border-bottom-right-radius: 80px;
-moz-border-radius-topleft: 80px;
-moz-border-radius-bottomright: 80px;
border-top-left-radius: 80px;
border-bottom-right-radius: 80px;
box-shadow:5px 5px 5px #ffffff;
-webkit-box-shadow:5px 5px 5px #ffffff;
-moz-box-shadow: 5px 5px 5px #ffffff;
width:110px;
}
#menusel a:link
{
color:#000000;
text-decoration:none;
-webkit-border-top-left-radius: 80px;
-webkit-border-bottom-right-radius: 80px;
-moz-border-radius-topleft: 80px;
-moz-border-radius-bottomright: 80px;
border-top-left-radius: 80px;
border-bottom-right-radius: 80px;
}
#menusel a:visited
{
color:#000000;
text-decoration:none;
-webkit-border-top-left-radius: 80px;
-webkit-border-bottom-right-radius: 80px;
-moz-border-radius-topleft: 80px;
-moz-border-radius-bottomright: 80px;
border-top-left-radius: 80px;
border-bottom-right-radius: 80px;
}
#menusel a:hover
{
color:white;
text-decoration:none;
-webkit-border-top-left-radius: 80px;
-webkit-border-bottom-right-radius: 80px;
-moz-border-radius-topleft: 80px;
-moz-border-radius-bottomright: 80px;
border-top-left-radius: 80px;
border-bottom-right-radius: 80px;}
#menusel a:active
{
color:#000000;
text-decoration:none;
-webkit-border-top-left-radius: 80px;
-webkit-border-bottom-right-radius: 80px;
-moz-border-radius-topleft: 80px;
-moz-border-radius-bottomright: 80px;
border-top-left-radius: 80px;
border-bottom-right-radius: 80px;
}
alors désoler de débarquer comme ça, je vais promis une jolie présentation ce soir en revenant voir si par chance j'ai une réponse ! mais la tatoo dans 25 min et je suis à la bourrrreeeeee !
Mon problème est le suivant sous safari avec border radius et border shadow, la capture d'ecran parle d'elle meme et voila ma css :
D'avance merci et bonne aprem !
#menu
{
position:absolute;
top: 576px;
left: 369px;
border: 2px solid #F37E22;
padding: 4px 8px;
color: #ffa20c;
font-size:16px;
font-family:Arial, Helvetica, sans-serif;
background: #000000;
text-align: center;
z-index:320;
-webkit-border-top-left-radius: 80px;
-webkit-border-bottom-right-radius: 80px;
-moz-border-radius-topleft: 80px;
-moz-border-radius-bottomright: 80px;
border-top-left-radius: 80px;
border-bottom-right-radius: 80px;
box-shadow:5px 5px 5px #ffa20c;
-webkit-box-shadow:5px 5px 5px #ffa20c;
-moz-box-shadow: 5px 5px 5px #ffa20c;
width:110px;
}
#menusel
{
position:absolute;
top: 575px;
left: 369px;
color: #ffffff;
font-size:16px;
font-family:Arial, Helvetica, sans-serif;
background: #ffa20c;
border: 2px solid #ffffff;
padding: 4px 8px;
text-align: center;
z-index:320;
-webkit-border-top-left-radius: 80px;
-webkit-border-bottom-right-radius: 80px;
-moz-border-radius-topleft: 80px;
-moz-border-radius-bottomright: 80px;
border-top-left-radius: 80px;
border-bottom-right-radius: 80px;
box-shadow:5px 5px 5px #ffffff;
-webkit-box-shadow:5px 5px 5px #ffffff;
-moz-box-shadow: 5px 5px 5px #ffffff;
width:110px;
}
#menusel a:link
{
color:#000000;
text-decoration:none;
-webkit-border-top-left-radius: 80px;
-webkit-border-bottom-right-radius: 80px;
-moz-border-radius-topleft: 80px;
-moz-border-radius-bottomright: 80px;
border-top-left-radius: 80px;
border-bottom-right-radius: 80px;
}
#menusel a:visited
{
color:#000000;
text-decoration:none;
-webkit-border-top-left-radius: 80px;
-webkit-border-bottom-right-radius: 80px;
-moz-border-radius-topleft: 80px;
-moz-border-radius-bottomright: 80px;
border-top-left-radius: 80px;
border-bottom-right-radius: 80px;
}
#menusel a:hover
{
color:white;
text-decoration:none;
-webkit-border-top-left-radius: 80px;
-webkit-border-bottom-right-radius: 80px;
-moz-border-radius-topleft: 80px;
-moz-border-radius-bottomright: 80px;
border-top-left-radius: 80px;
border-bottom-right-radius: 80px;}
#menusel a:active
{
color:#000000;
text-decoration:none;
-webkit-border-top-left-radius: 80px;
-webkit-border-bottom-right-radius: 80px;
-moz-border-radius-topleft: 80px;
-moz-border-radius-bottomright: 80px;
border-top-left-radius: 80px;
border-bottom-right-radius: 80px;
}