Bonjour, j'ai un soucis de développement sur un site.
j'utilise le script roundies pour afficher des bors arrondis sur IE, mais celà crée un décalage (gros) sur l'arrière plan...
voilà, je vous montre le code :
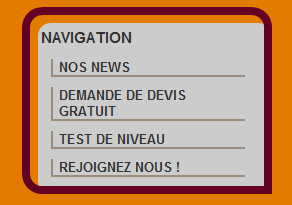
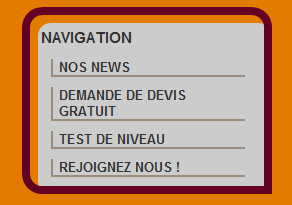
et je vous joint une image du problème...

voilà, je ne comprend pas....
ah oui, je précise j'ai ajouter :
voilà, je précise que mon prblème s'apllique à toutes mes classes (.post .sidebar #page)...
Merci d'avance pour votre aide ou vos conseils
Max
Modifié par equilibriste (03 Jul 2010 - 16:25)
j'utilise le script roundies pour afficher des bors arrondis sur IE, mais celà crée un décalage (gros) sur l'arrière plan...
voilà, je vous montre le code :
#sidebar1 {
float: right;
width: 234px;
margin: 20px 25px 20px 25px;
border: 8px solid #640024;
border-radius: 20px 20px 0px 20px;
-moz-border-radius: 20px 20px 0px 20px;
-webkit-border-radius:20px 20px 0px 20px;
-khtml-border-radius:20px 20px 0px 20px;
box-shadow: 3px 3px 6px #333;
-moz-box-shadow: 3px 3px 6px #333;
-webkit-box-shadow: 3px 3px 6px #333;
padding:0px 0 10px 0;
background:#cccccc;
}
et je vous joint une image du problème...

voilà, je ne comprend pas....
ah oui, je précise j'ai ajouter :
<!--[if lte IE 8]>
<script type="text/javascript" src="wp-content/themes/langue-onze/script/roundies.js">
</script>
<script>
DD_roundies.addRule('.post', '20px 20px 0px 20px');
DD_roundies.addRule('.sidebar', '20px 20px 0px 20px');
DD_roundies.addRule('#page', '10px 10px 10px 10px');
DD_roundies.addRule('#content h2 a', '0px 20px 20px 0px');
</script>voilà, je précise que mon prblème s'apllique à toutes mes classes (.post .sidebar #page)...
Merci d'avance pour votre aide ou vos conseils
Max
Modifié par equilibriste (03 Jul 2010 - 16:25)