Chers amis, bonjour 
Je débute en construction de site web (html et css) et je continue d'explorer photoshop.
Il me manque une vue d'ensemble du chemin à parcourir pour arriver au bout d'un site web exploitable et une vue des outils utilisés pour continuer.
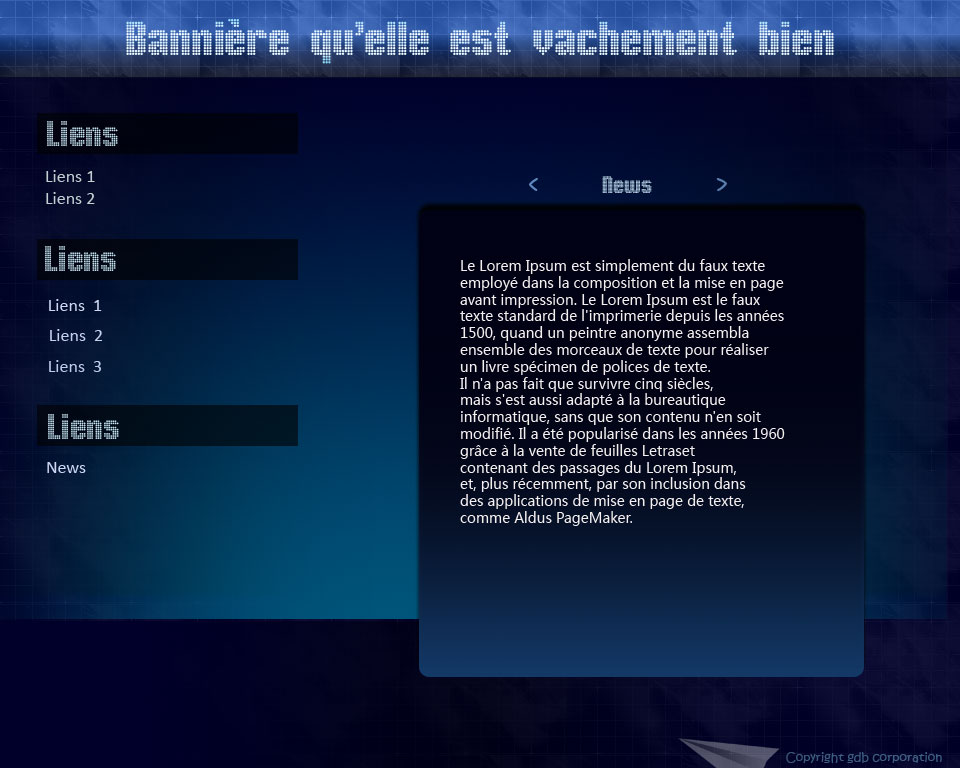
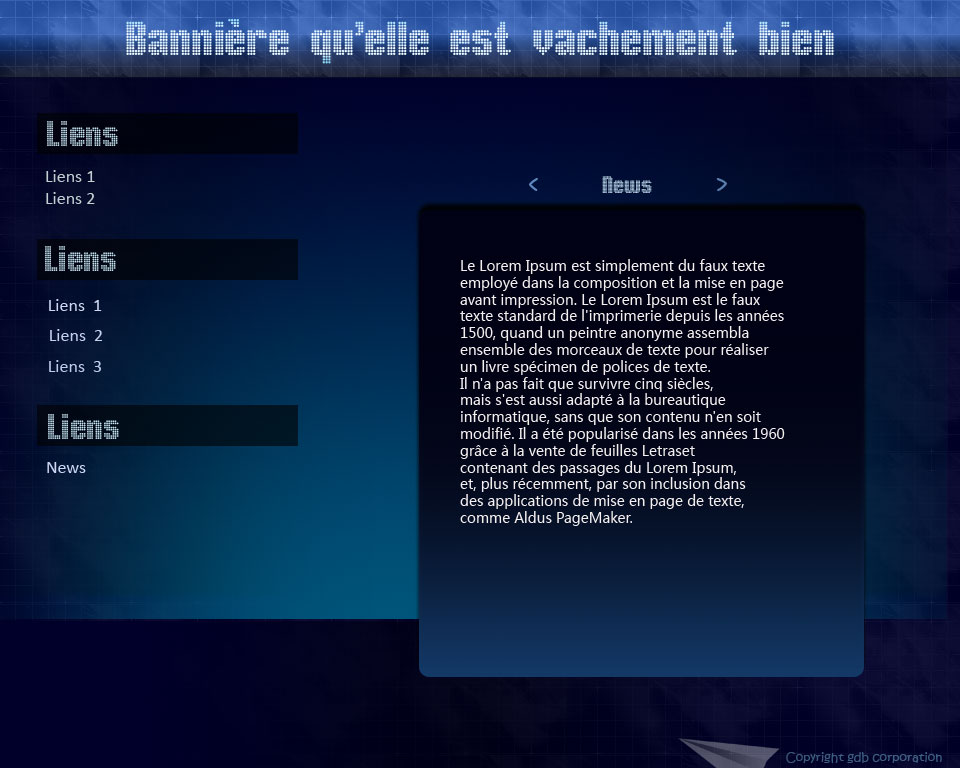
Faire une maquette photoshop : ok.
Faire un fichier html : ok.
Faire un fichier CSS : je bidouille pour l'instant.
Ce qu'il me manque c est comment passer d'une maquette photoshop à un fichier CSS.
J'ai vu qu'il fallait découper mon interface via l'outil tranche (sans que je sache vraiment comment le faire) mais ensuite ?
Quels sont les logiciels utilisés ? (je dispose de adobe master CS3)
Existe t il des tutoriaux expliquant cela ?
Quels sont les livres de références à ce sujet ? (en français c'est "mieux" )
)
Je vous joint mon interface en jpg pour que vous puissiez vous rendre compte de ce que j'ai à faire.

J'ai encore de nombreuses questions mais cela attendra pour l'instant
D'avance, Merci.
Aeowen
Modifié par aeowen (19 Jun 2010 - 16:07)

Je débute en construction de site web (html et css) et je continue d'explorer photoshop.
Il me manque une vue d'ensemble du chemin à parcourir pour arriver au bout d'un site web exploitable et une vue des outils utilisés pour continuer.
Faire une maquette photoshop : ok.
Faire un fichier html : ok.
Faire un fichier CSS : je bidouille pour l'instant.
Ce qu'il me manque c est comment passer d'une maquette photoshop à un fichier CSS.
J'ai vu qu'il fallait découper mon interface via l'outil tranche (sans que je sache vraiment comment le faire) mais ensuite ?
Quels sont les logiciels utilisés ? (je dispose de adobe master CS3)
Existe t il des tutoriaux expliquant cela ?
Quels sont les livres de références à ce sujet ? (en français c'est "mieux"
 )
)Je vous joint mon interface en jpg pour que vous puissiez vous rendre compte de ce que j'ai à faire.

J'ai encore de nombreuses questions mais cela attendra pour l'instant

D'avance, Merci.

Aeowen
Modifié par aeowen (19 Jun 2010 - 16:07)
 [c],
[c],