Bonsoir à tous,
Je débute dans les css et j'ai besoin de votre aide.
voili voilou :
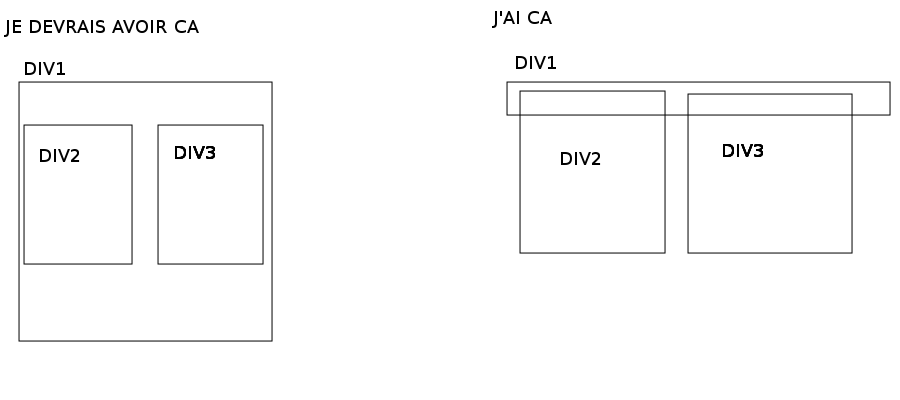
J'ai un div qui en contient deux autres alignés horizontalement. Lorsque sous kompozer je regarde les Balises, je m'aperçois que le contenant est plus petit en hauteur que le contenu !!
Ca n'a aucune incidence sur le résultat final mais pourquoi malgré un heigh en auto ou à 100%, il ne s'agrandit pas au fur et à mesure ??
Merci d'avance pour votre aide
Modifié par cabrettologue (18 Jun 2010 - 22:20)
Je débute dans les css et j'ai besoin de votre aide.
voili voilou :
J'ai un div qui en contient deux autres alignés horizontalement. Lorsque sous kompozer je regarde les Balises, je m'aperçois que le contenant est plus petit en hauteur que le contenu !!
Ca n'a aucune incidence sur le résultat final mais pourquoi malgré un heigh en auto ou à 100%, il ne s'agrandit pas au fur et à mesure ??

Merci d'avance pour votre aide
html
<div id="corps">
<div id="corps1"><img alt="" src="cle.gif"></div>
<div id="corps2">
<p>B- Lorem ipsum dolor sit
amet, consectetuer ...</p></div>
</div>
#corps {
position: relative;
height: auto;
clear: both;
width: 100%;
}
#corps1 {
height: 100%;
width: 40%;
position: static;
float: left;
clear: both;
}
#corps2 {
height: 100%;
position: relative;
width: 60%;
margin-top: 61px;
float: left;
}Modifié par cabrettologue (18 Jun 2010 - 22:20)