Bonjour,
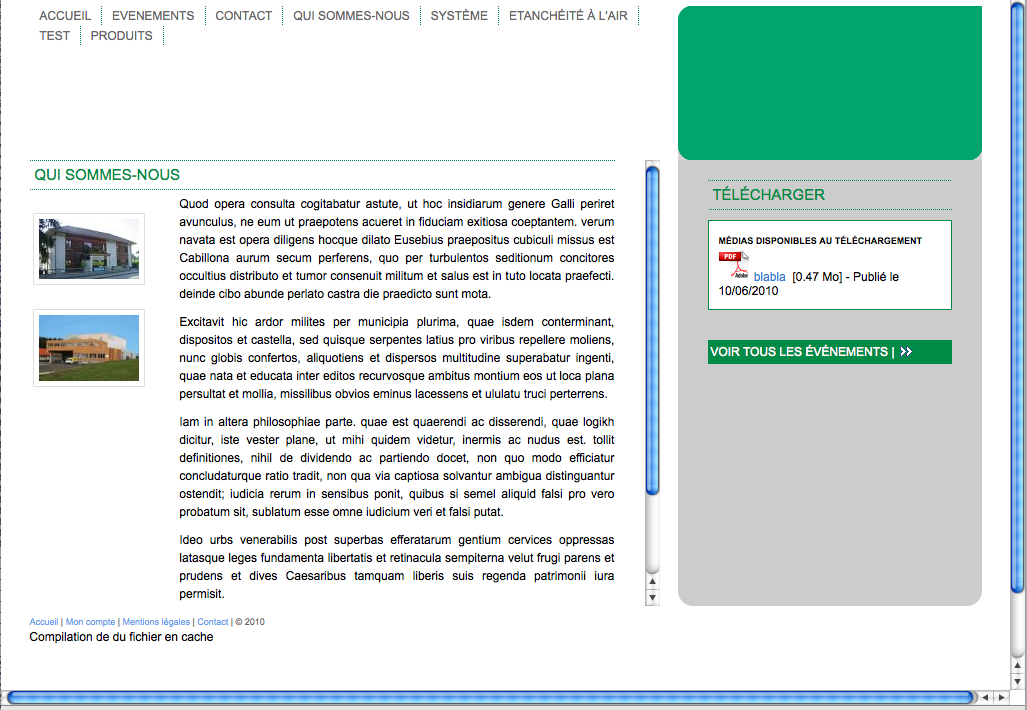
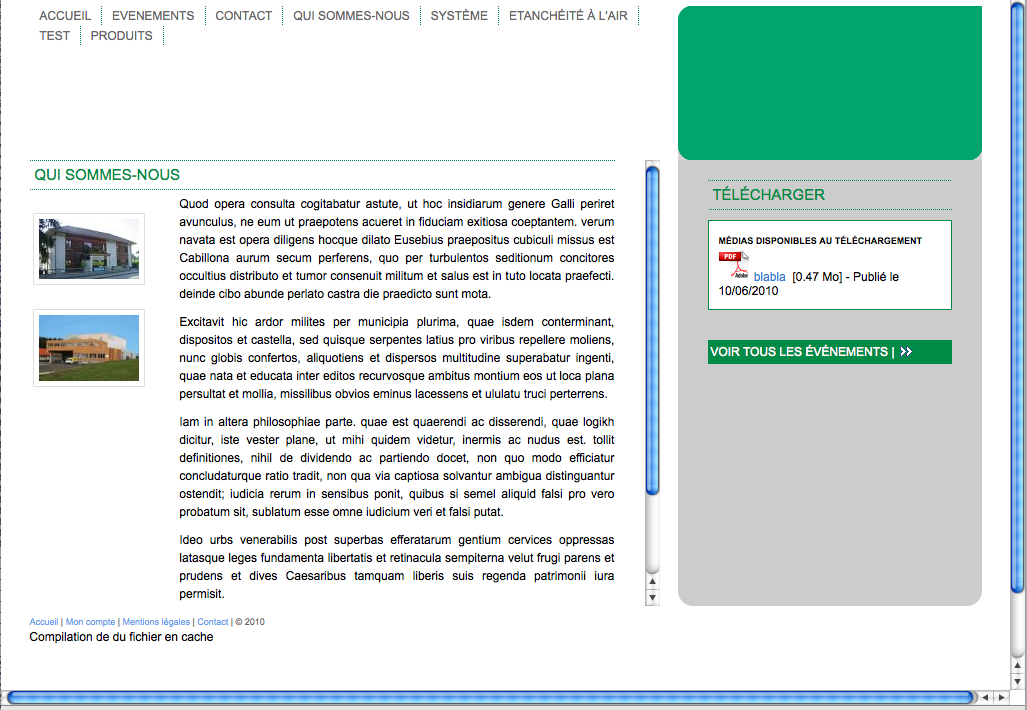
J'ai des ascenseurs inutiles qui apparait sur toute la longueur et la hauteur du navigateur
et je crois qu'il apparait à cause d'un flottant "thumbnail" c'est la div du portefolio sur la gauche.
Voici un bout de code et de css.
Dans la table il y a une boucle en php, les photos du portefolio apparait s'il y en a.
J'ai fais des tests mais pour l'instant ça ne donne rien.
Quelqu'un saurait-il m'aider ?
Merci
je ne peux pas mettre de lien, la page est sécurisée.

Modifié par crissy (18 Jun 2010 - 13:24)
J'ai des ascenseurs inutiles qui apparait sur toute la longueur et la hauteur du navigateur
et je crois qu'il apparait à cause d'un flottant "thumbnail" c'est la div du portefolio sur la gauche.
Voici un bout de code et de css.
Dans la table il y a une boucle en php, les photos du portefolio apparait s'il y en a.
J'ai fais des tests mais pour l'instant ça ne donne rien.
Quelqu'un saurait-il m'aider ?
Merci
je ne peux pas mettre de lien, la page est sécurisée.
html, body {
margin:0;
padding:0;
}
body {
background:#FFF;
font-family: Arial, sans-serif;
font-size:12px;
}
#container {
margin: 10px auto;
padding:0;
width:952px;
}
#header {
margin:0;
padding:0;
height:154px;
}
#page {
margin:0;
padding:0;
background:#FFF;
}
#content {
float:left;
margin:0;
padding:0;
width:630px;
height: 446px;
overflow: auto;
}
#right {
float:right;
margin:0 0 0 0;
padding:0;
width:304px;
height:446px;
background: #CCC;
-moz-border-radius-topleft:0;
-moz-border-radius-topright:0;
-moz-border-radius-bottomleft:15px;
-moz-border-radius-bottomright:15px;
-webkit-border-top-left-radius:0;
-webkit-border-top-right-radius:0;
-webkit-border-bottom-left-radius:15px;
-webkit-border-bottom-right-radius:15px;
border-radius: 0 0 15px 15px;
}
#right-nav {
margin:0;
padding:10px 0;
}
.texte {
float:right;
margin:0 0;
padding:0;
}
.texte p {
margin:0px 30px 0 150px;
padding:5px 0;
text-align:justify;
}
.thumbnail {
margin: 20px 0 ;
width:150px;
}
.thumbnail img{
border: 1px solid #ddd;
margin: 0 5px 20px 0;
padding: 5px;
}
.cleaner {
clear:both;
margin:0;
padding:0;
height:1px;
font-size:5px;
line-height:5px;
}
<div id="page">
<div id="right">
<div id="right-nav">
<h2>TéléCHARGER</h2>
<div id="up">
<!--FICHIERS EN TELECHARGEMENTS -->
</div><!-- fin encadre_g -->
</div><!-- fin up -->
</div><!-- fin right-nav -->
<!-- Note : right place avant le contenu pour ameliorer accessibilite en cas de desactivation des styles ou de feuille de style perso -->
<p class="encadre"> <a href="#">Voir tous les événements</a> | <img src="/objets/img/voir.gif" alt="actualite image" /></p>
</div> <!-- fin right -->
<div id="content">
<h2>Titre</h2>
<div class="texte"></div><!-- fin texte -->
[code=php] #{if $NB_images > 0 }# <div class="thumbnail">
<table>
<tr><td><a href="#></a></td></tr>
</table>
</div> <!-- fin thumbnail -->
</div><!-- fin content -->
<div class="cleaner"> </div> <!-- pratique -->
</div> <!-- fin page -->
</div> <!-- fin container -->
</body>
</html>

Modifié par crissy (18 Jun 2010 - 13:24)


