SAlut,
Je cherche à aligner 2 images horizontalement.
Chacune est contenue dans une <DIV> 01 et 02. Et ces 2 <DIV>,elles m^mes contenues dans une autre DIV input01.
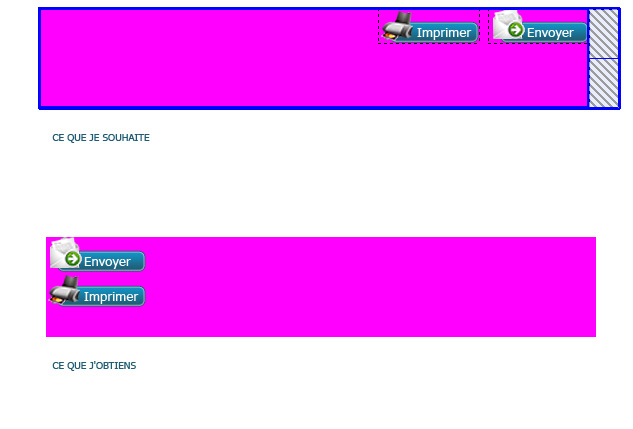
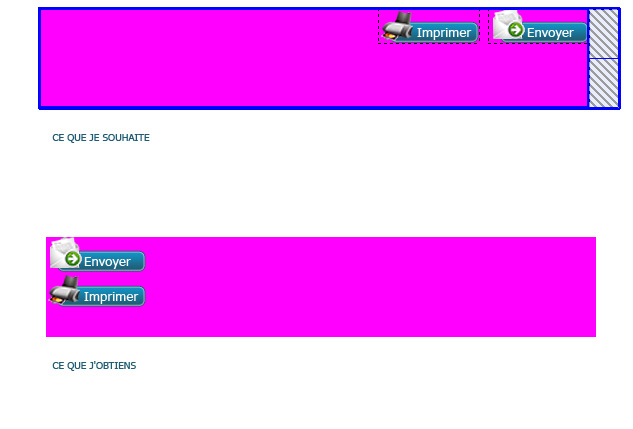
Comme sur l'exemple :
Modifié par Ludo1970 (10 Jun 2010 - 13:32)
Je cherche à aligner 2 images horizontalement.
Chacune est contenue dans une <DIV> 01 et 02. Et ces 2 <DIV>,elles m^mes contenues dans une autre DIV input01.
Comme sur l'exemple :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Document sans nom</title>
<style type="text/css">
div#input1 {
background: #f0f;
overflow:auto;
float: right;
position:relative;
width:550px;
height: 100px;
left: 15px;
top: 10px;
margin-right: 30px;
}
#01{
float: right;
width: 100px;
height: 100%;
}
#02{
float: right;
width: 100px;
height: 100%;
margin-right:10px;
}
</style>
</head>
<body>
<div id="input1">
<div id="01">
<input name="Envoyer" type="image" value="Envoyer" src="renvoyer.png" width="100" height="35" hspace="0" vspace="0" border="0" /></div>
<div id="02">
<input name="Imprimer" type="image" value="Imprimer" src="imprimer.png" width="100" height="35" hspace="0" vspace="0" border="0" /></div>
</div>
</body>
</html>

Modifié par Ludo1970 (10 Jun 2010 - 13:32)

 Bravo Laurie-Anne ! effectivement ça marche beaucoup comme ça.
Bravo Laurie-Anne ! effectivement ça marche beaucoup comme ça.