Bonjour
Je voudrais 4 colones de même tailles qui s'ajuste à la première, sans devoir definir la taille d'un conteneur.
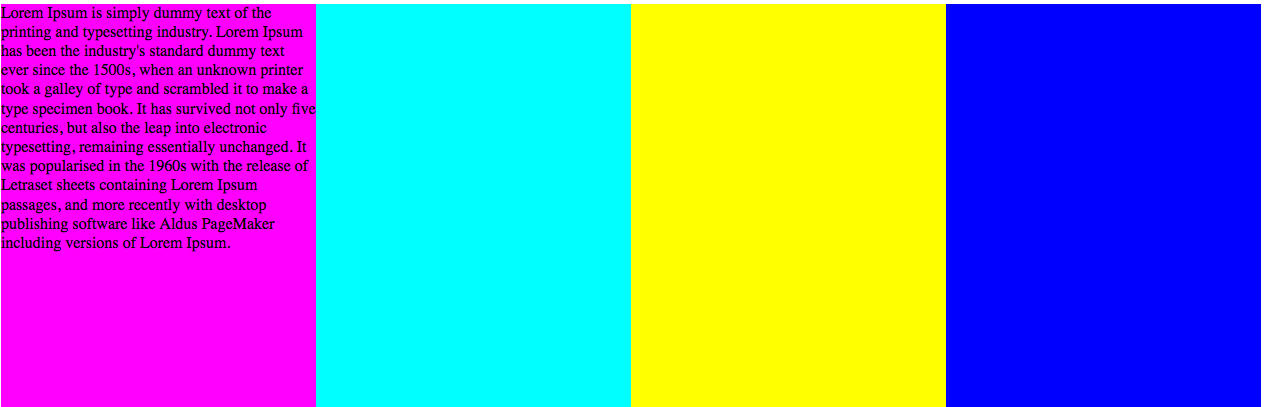
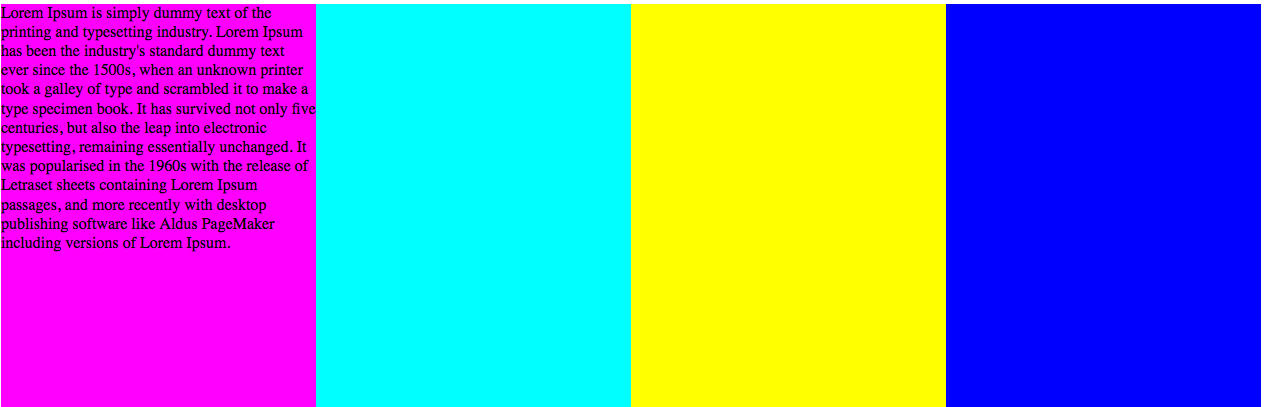
Dans cette exemple je suis obliger de mettre une taille pour le conteneur "wrapper", mais je voudrais que les trois autres colonnes s'ajuste automatiquement à la première.

Modifié par 3arly3F (27 Jul 2010 - 23:32)
Je voudrais 4 colones de même tailles qui s'ajuste à la première, sans devoir definir la taille d'un conteneur.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Unbenanntes Dokument</title>
<style type="text/css">
#wrapper {
height:600px;
}
#cl1,#cl2,#cl3,#cl4 {
float:left;
width:25%;
}
#cl1 {
background-color:#F0F;
height:inherit !important;
}
#cl2 {
background-color:#0FF;
height:inherit !important;
}
#cl3 {
background-color:#FF0;
height:inherit !important;
}
#cl4 {
background-color:#00F;
height:inherit !important;
}
</style>
</head>
<body><div id="wrapper">
<div id="cl1">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</div>
<div id="cl2"></div>
<div id="cl3"></div>
<div id="cl4"></div></div>
</body>
</html>Dans cette exemple je suis obliger de mettre une taille pour le conteneur "wrapper", mais je voudrais que les trois autres colonnes s'ajuste automatiquement à la première.

Modifié par 3arly3F (27 Jul 2010 - 23:32)
