Salut à toi gens des développeurs et metteur en écran de la toile en tous genre,
Jeune graphiste fraichement diplôme et fortement intéressé par le web, je me suis récemment lancé dans la conception de thèmes wordpress avec une maîtrise des css parfois aléatoire et une connaissance basique du html. Toutefois après quelques turpitudes et tribulations, je suis parvenu cahin-caha à mes fins. Les tutoriels d'alsacréation et autres sites de web développement m'ont permis de "bricoler" des sites de plus en plus aboutis (à mon niveau en tous cas).
Mais là, c'est le drame. Depuis plusieurs semaines je butte sur un problème qui peut être vous semblera évident (je l'espère d'une certaine manière), en voici donc l'énoncé.
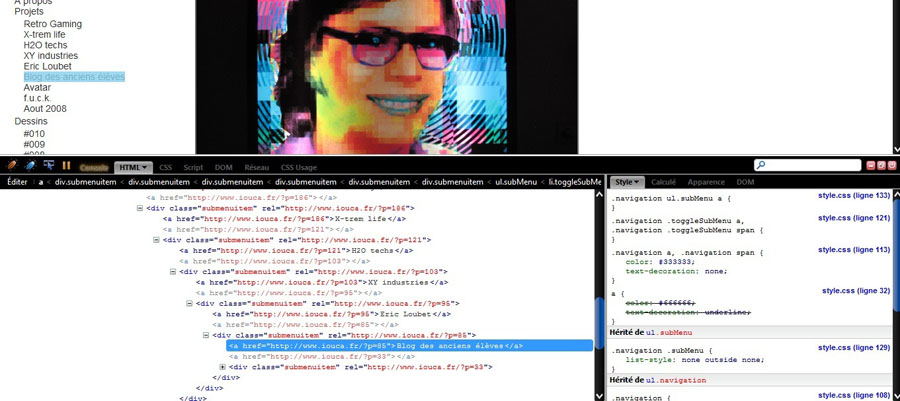
Tout d'abord mon site qui servira d'illustration au problème :
Comme vous pouvez le constater je l'ai crée via wordpress.
Mon menu déroulant est réalisé grâce au tutoriel d'alsacréation.
Le problème qui se pose c'est que lorsqu'on clique sur un lien du "submenu", toute la page se recharge et le menu se "ré-enroule". Normal en somme.
Bref, je désirerai pouvoir parvenir à faire en sorte que le menu reste déroulé lorsqu'on affiche les articles "submenu" afin que l'utilisateur puisse naviguer plus facilement entre les différents travaux.
Si quelqu'un a une idée, je suis preneur.
Merci à ceux qui auront eu le courage de me lire jusqu'au bout
Modifié par iouca (28 May 2010 - 21:57)
Jeune graphiste fraichement diplôme et fortement intéressé par le web, je me suis récemment lancé dans la conception de thèmes wordpress avec une maîtrise des css parfois aléatoire et une connaissance basique du html. Toutefois après quelques turpitudes et tribulations, je suis parvenu cahin-caha à mes fins. Les tutoriels d'alsacréation et autres sites de web développement m'ont permis de "bricoler" des sites de plus en plus aboutis (à mon niveau en tous cas).
Mais là, c'est le drame. Depuis plusieurs semaines je butte sur un problème qui peut être vous semblera évident (je l'espère d'une certaine manière), en voici donc l'énoncé.
Tout d'abord mon site qui servira d'illustration au problème :
Comme vous pouvez le constater je l'ai crée via wordpress.
Mon menu déroulant est réalisé grâce au tutoriel d'alsacréation.
Le problème qui se pose c'est que lorsqu'on clique sur un lien du "submenu", toute la page se recharge et le menu se "ré-enroule". Normal en somme.
Bref, je désirerai pouvoir parvenir à faire en sorte que le menu reste déroulé lorsqu'on affiche les articles "submenu" afin que l'utilisateur puisse naviguer plus facilement entre les différents travaux.
Si quelqu'un a une idée, je suis preneur.
Merci à ceux qui auront eu le courage de me lire jusqu'au bout
Modifié par iouca (28 May 2010 - 21:57)