Bonjour à tous !
Deux images de fond peuvent-elles se compléter afin de créer une seule et même image en CSS ?
Je m'explique.
J'ai, sur chaque page de mon site, une image de fond retravaillée avec un logiciel de retouche d'image. Cette image est donc insérée dans chaque page (x)HTML.
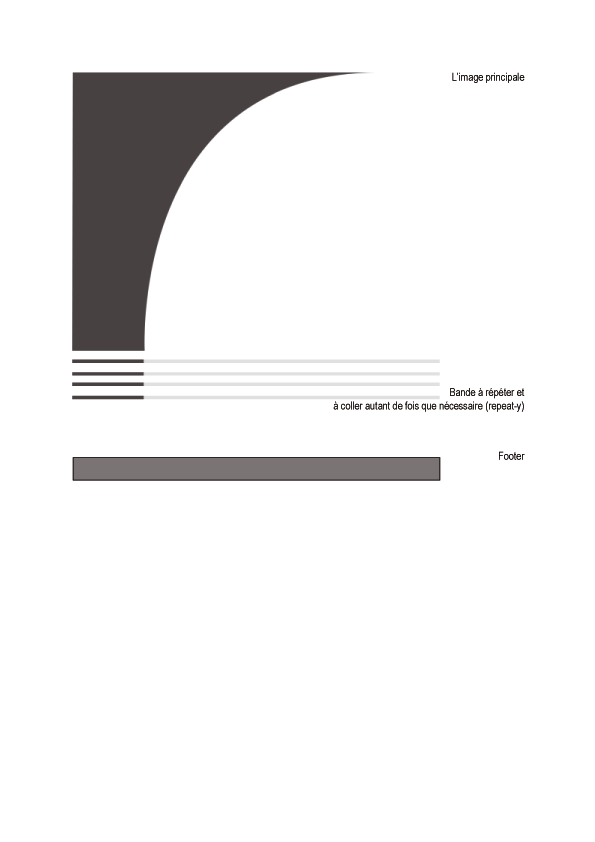
Sur chacune des pages du site, je vais créer une forme commune à toutes les pages : elle viendra s'apposer sur l'image de fond de chaque page. J'ai donc créé un "calque" de la taille de l'image, qui correspond à la résolution pour laquelle je travaille.
Ce calque, une fois en bas, va évidemment laisser la place à du blanc (couleur par défaut).
L'effet que je veux réaliser doit permettre une continuité entre ce calque et la suite, et ce, jusqu'au bas (ou non, d'ailleurs). J'avais donc idée de mettre bout-à-bout une bande de 10 px de hauteur que j'aurais, à l'aide d'un
J'ai lu, il y a longtemps, un tutoriel Alsacreations dans lequel étaient repris ces éléments : ils m'auraient évité de poser la question... Je viens de mettre plus d'une heure à le chercher et à trouver la question déjà posée... sans succès.
Merci de vos réponses.
Modifié par ptipilou (05 May 2010 - 18:26)
Deux images de fond peuvent-elles se compléter afin de créer une seule et même image en CSS ?
Je m'explique.
J'ai, sur chaque page de mon site, une image de fond retravaillée avec un logiciel de retouche d'image. Cette image est donc insérée dans chaque page (x)HTML.
Sur chacune des pages du site, je vais créer une forme commune à toutes les pages : elle viendra s'apposer sur l'image de fond de chaque page. J'ai donc créé un "calque" de la taille de l'image, qui correspond à la résolution pour laquelle je travaille.
Ce calque, une fois en bas, va évidemment laisser la place à du blanc (couleur par défaut).
L'effet que je veux réaliser doit permettre une continuité entre ce calque et la suite, et ce, jusqu'au bas (ou non, d'ailleurs). J'avais donc idée de mettre bout-à-bout une bande de 10 px de hauteur que j'aurais, à l'aide d'un
repeat-yheight:autoJ'ai lu, il y a longtemps, un tutoriel Alsacreations dans lequel étaient repris ces éléments : ils m'auraient évité de poser la question... Je viens de mettre plus d'une heure à le chercher et à trouver la question déjà posée... sans succès.
Merci de vos réponses.

Modifié par ptipilou (05 May 2010 - 18:26)



 : l'image en HTML n'est pas une "background-image" (terme juste, mais CSS) mais une image "contenu" (ce qu'est le (x)HTML, ce qui fait qu'elle prime sur les autres.
: l'image en HTML n'est pas une "background-image" (terme juste, mais CSS) mais une image "contenu" (ce qu'est le (x)HTML, ce qui fait qu'elle prime sur les autres.