Bonjour,
Je teste avec cette page http://pascal.groshany.free.fr/accueil.htmlle design de mon futur portfolio.
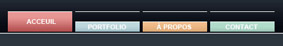
Pour l'instant ça fonctionne bien sur firefox et opera (je travaille sur mac et n'ai pas IE), mais sur safari un petit problème apparaît au niveau du header : un décalage de 2 pixels en bas de la balise #nav qui contient les boutons du haut.
 upload/29022-captsafari.jpg" alt="upload/29022-captsafari.jpgupload/29022-captsafari.jpg" />
upload/29022-captsafari.jpg" alt="upload/29022-captsafari.jpgupload/29022-captsafari.jpg" />
Tout vos conseils et remarques seront les bien venus.
D'avance merci et "tout de bon"
Modifié par groshapas (23 May 2010 - 08:27)
Je teste avec cette page http://pascal.groshany.free.fr/accueil.htmlle design de mon futur portfolio.
Pour l'instant ça fonctionne bien sur firefox et opera (je travaille sur mac et n'ai pas IE), mais sur safari un petit problème apparaît au niveau du header : un décalage de 2 pixels en bas de la balise #nav qui contient les boutons du haut.
Tout vos conseils et remarques seront les bien venus.
D'avance merci et "tout de bon"
Modifié par groshapas (23 May 2010 - 08:27)