Bonjour à tous.
Nouveau sur le forum, et nouveau en HTML et CSS, je me tourne vers vous pour résoudre un problème auquel je n'ai pas encore trouvé de solutions malgré de nombreuses tentatives plus ou moins réussies.
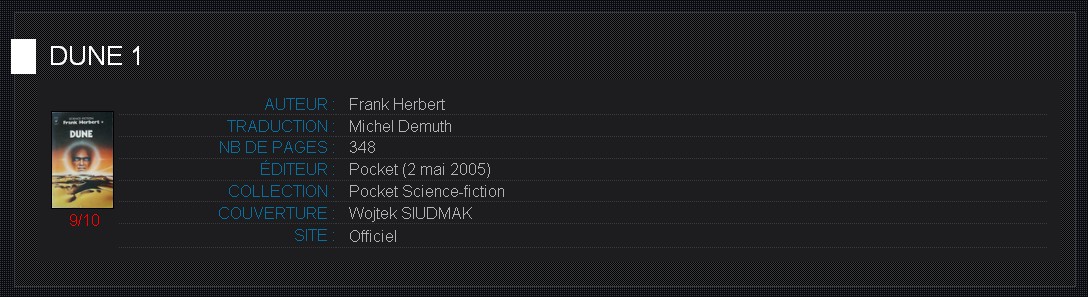
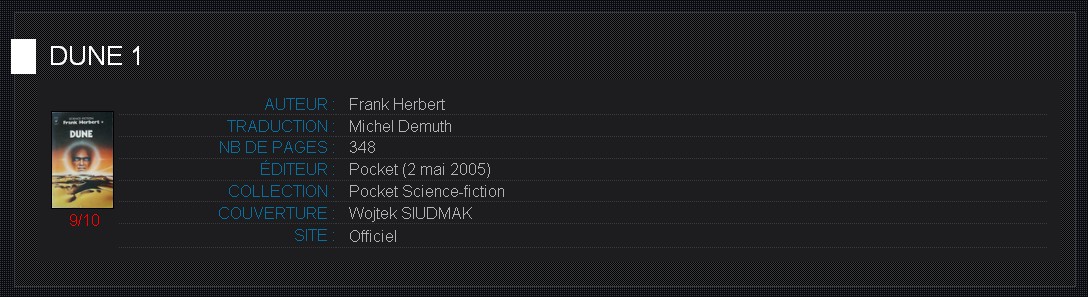
Je souhaite réaliser un tableau avec en première colonne une image centrée verticalement sur la hauteur totale du tableau.
La largeur de cette colonne est fluide et fixée à 4em. La deuxième colonne doit être ajusté sur son contenu et la troisième, s'étendre sur la totalité de la div conteneur.
L'ensemble du site doit autoriser l'affichage de toutes les tailles de police et de dimension de fenêtre d'affichage.

Le HTML :
[code=html]
Le CSS
Modifié par loloH77 (22 Apr 2010 - 12:17)
Nouveau sur le forum, et nouveau en HTML et CSS, je me tourne vers vous pour résoudre un problème auquel je n'ai pas encore trouvé de solutions malgré de nombreuses tentatives plus ou moins réussies.
Je souhaite réaliser un tableau avec en première colonne une image centrée verticalement sur la hauteur totale du tableau.
La largeur de cette colonne est fluide et fixée à 4em. La deuxième colonne doit être ajusté sur son contenu et la troisième, s'étendre sur la totalité de la div conteneur.
L'ensemble du site doit autoriser l'affichage de toutes les tailles de police et de dimension de fenêtre d'affichage.

Le HTML :
[code=html]
<div class="fiche_sig"><!--#Fiche signaletique -->
<h3><a id="DUNE1" name="DUNE1"></a>DUNE 1</h3>
<table>
<tr><th class="FicheImage" rowspan="7"><img src="img/Livres/COUVERTURES/Dune%20T01.png" alt="Dune T01" />9/10</th>
<td class="lib">Auteur :</td><td>Frank Herbert</td>
</tr>
<tr><td class="lib" >Traduction :</td><td>Michel Demuth</td></tr>
<tr><td class="lib" >Nb de pages :</td><td>348</td></tr>
<tr><td class="lib" >Éditeur :</td><td>Pocket (2 mai 2005)</td></tr>
<tr><td class="lib" >Collection :</td><td>Pocket Science-fiction</td></tr>
<tr><td class="lib" >Couverture :</td><td>Wojtek SIUDMAK</td></tr>
<tr><td class="lib" >Site :</td><td><a href="#">Officiel</a></td></tr>
</table>
</div><!--#Fiche signaletique -->[code=html]Le CSS
[code=css][code]
table {
margin-left: 3em;
margin-top:0.5em;
min-width : 9em;
width: 98%;
}
.fiche_sig table {
margin:0;
margin-left: 0.4em;
background-color:#1D1D1F;
border: 0.9em solid #1D1D1F;
}
table img {
height: 6em;
}
.titre {
background:transparent url(img/fondmenusel.png) repeat;
text-transform: uppercase;
font-weight: 100;
padding-left: 1.5em;
color : white;
}
.lib {
color:#096F9F;
text-transform: uppercase;
text-align: right;
vertical-align:middle;
padding: 0 0 0 0.6em;
width: 15%;
}
th {
color:#096F9F;
text-transform: uppercase;
text-align: center;
vertical-align:middle;
padding: 0 0 0 0.6em;
width: 1%;
color : red;
font-weight : 500;
}
td {
vertical-align:middle;
border-bottom: 1px dotted #393A3E;
padding: 0 0.8em;
color:#B2B2B2;
width: 49%;
}
.FicheImage {
border-bottom: none;
padding-left: 0em;
}[code][code=css]Modifié par loloH77 (22 Apr 2010 - 12:17)


