Bonjour à tous,
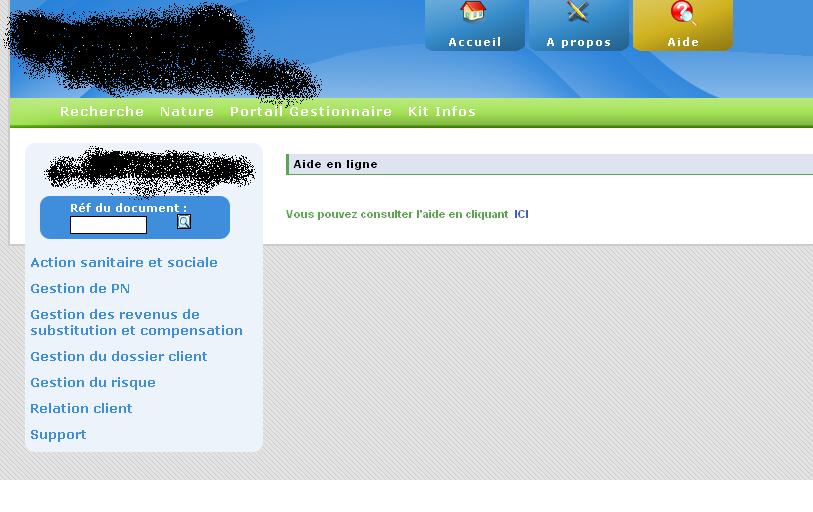
Tout est dans le titre. J'ai mon div "menugauche" qui sort de son "conteneur". Le conteneur contient 2 div (2 colonnes). L'une à gauche et le "menu" et l'autre à droite le "contenu". Voici une image pour bien comprendre le problème :

Voici le code html de la page :
Et le code css :
Le problème ne se produite que sous Firefox...
J'imagine que mon code CSS est loin d'être parfait, merci de votre indulgence je débute et je fais des essais pour apprendre.
Merci pour vos retours.
Cordialement,
Modifié par nicoweb37 (19 Apr 2010 - 13:17)
Tout est dans le titre. J'ai mon div "menugauche" qui sort de son "conteneur". Le conteneur contient 2 div (2 colonnes). L'une à gauche et le "menu" et l'autre à droite le "contenu". Voici une image pour bien comprendre le problème :
Voici le code html de la page :
<div id="conteneur">
<div id="header">
<!-- Insertion du petit menu -->
<?php
include ("petit_menu.php");
?>
</div>
<?php
include ("menu.php");
?>
<div id="centre">
<div id="menugauche">
<!-- Insertion du menu gauche !-->
<?php
include("gauche.php");
?>
<!-- Fin du div menu gauchel !-->
</div>
<div id="contenu">
<?php
// include des pages php
?>
</div>
</div>
</div>
Et le code css :
/* CSS pour la barre de défilement IE à droite et le corps */
html,body {
/*height:100%;*/
padding:0;
margin:0;
font: 90% "Verdana", sans-serif;
color : #000000;
background: #ccc url(../images/html.png);
}
/* CSS pour la gestion du contenu entre les colones gauche et droite */
#conteneur {
/*min-height: 100%;*/
width:950px;
padding:0 px;
margin:0 auto;
position:relative;
border-left:2px solid #ccc;
border-right:2px solid #ccc;
border-bottom:2px solid #ccc;
background-color: #fff;
}
/*Entête de la page*/
div#header {
height:99px;
background:url(../images/entete_documentaire.png) no-repeat left top;
/*text-indent:-5000px; /*On fait disparaître le texte du header*/
}
#centre {
background-color: #fff;
}
#contenu {
margin-left:29%;
}
/*************************************************** CSS QUI GERE LE PETIT MENU HORIZONTAL *********************************************/
#navpetitmenu ul {
float:right;
margin-top:0px;
margin-right:225px;
}
#navpetitmenu li {
float:left;
list-style:none;
}
#navpetitmenu a {
display:block;
width:100px;
height:24px;
text-align:center;
text-decoration:none;
color:#fff;
line-height: 20px ;
font-size: 0.85em ;
font-weight: bold ;
letter-spacing: 1px ;
margin: 0px 2px 0px 2px;
padding:32px 0px 0 0px;
}
/* CSS bouton Accueil */
#navpetitmenu li a#accueil{
background:url(../images/bouton_menu_on_accueil.gif);
}
#navpetitmenu li a:hover#accueil {
background:url(../images/bouton_menu_over_accueil.gif);
}
#navpetitmenu a#current_accueil{
background:url(../images/bouton_menu_current_accueil.gif);
}
/* CSS bouton A propos */
#navpetitmenu li a#apropos_menu{
background:url(../images/bouton_menu_on_apropos.gif);
}
#navpetitmenu li a:hover#apropos_menu {
background:url(../images/bouton_menu_over_apropos.gif);
}
#navpetitmenu a#current_apropos_menu{
background:url(../images/bouton_menu_current_apropos.gif);
}
/* CSS bouton aide */
#navpetitmenu li a#aide{
background:url(../images/bouton_menu_on_aide.gif);
}
#navpetitmenu li a:hover#aide {
background:url(../images/bouton_menu_over_aide.gif);
}
#navpetitmenu a#current_aide{
background:url(../images/bouton_menu_current_aide.gif);
}
/*************************************************** FIN CSS QUI GERE LE PETIT MENU HORIZONTAL *****************************************/
/*************************************************** CSS QUI GERE LE MENU HORIZONTAL ***************************************************/
#navcontainer ul {
margin:0;
background:url(../images/barre_menu.png);
height:25px;
padding-top:5px;
}
#navcontainer ul li {
display: inline;
letter-spacing: 1px;
}
#navcontainer ul li a {
color: #fff;
text-decoration: none;
font-weight: bold;
margin-left: 10px;
}
#navcontainer ul li a:hover {
color: #333;
font-weight: bold;
}
#navcontainer li a#current {
color: #333;
font-weight: bold;
}
/*************************************************** FIN QUI GERE LE MENU HORIZONTAL ***************************************************/
/*************************************************** CSS QUI GERE LE MENU DE GAUCHE ****************************************************/
#menugauche{
width:25%;
float:left;
margin:15px;
background-color:#ecf3fb;
/* Directive permettant de mettre en arrondi le carré */
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
behavior: url(../javascript/border-radius.htc); /* Directive spécial pour IE pour mettre les bords en arrondi */
/* Fin Directive permettant de mettre en arrondi le carré */
}
ul#navigalist {
margin: 0;
padding: 0;
list-style: none;
}
ul#navigalist li {
list-style: none;
margin: 10px 0px 10px 0px;
padding-left: 5px;
}
ul#navigalist li a {
display: block;
text-decoration: none;
font-weight:bold;
color:#3e8edc;
}
ul#navigalist li a:hover {
color:#333;
padding-left: 5px;
cursor : pointer;
}
#navigalist li a#current {
color:#333;
padding-left: 5px;
border-left: 5px solid #333;
}
/*************************************************** FIN CSS QUI GERE LE MENU DE GAUCHE ***************************************************/
Le problème ne se produite que sous Firefox...
J'imagine que mon code CSS est loin d'être parfait, merci de votre indulgence je débute et je fais des essais pour apprendre.
Merci pour vos retours.
Cordialement,
Modifié par nicoweb37 (19 Apr 2010 - 13:17)
