Bonsoir à tous,
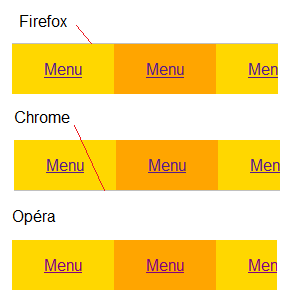
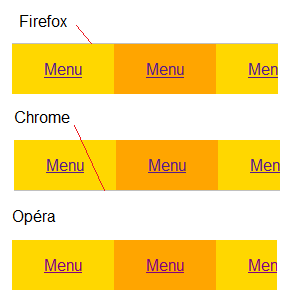
Je n'arrive pas à faire un menu propre avec des liste (ordonnée ou non) pas plus qu'avec des div et span je me retrouve toujours avec un espace indésirable (en haut pour Firefox, en bas pour Chrome) avec Opéra c'est nickel !
je me retrouve toujours avec un espace indésirable (en haut pour Firefox, en bas pour Chrome) avec Opéra c'est nickel !

J'ai cherché et il me semble pas que ça soit un problème de fusions des marges ou autres car j'ai mis tous mes éléments sur une seule ligne et appliqué des marges de 0
HTML
CSS
Version en ligne: http://www.echosystem.ch/bric-a-brac/html/menu/index.php
Si une âme charitable voudrais bien se pencher sur mon problème je lui en serais très reconnaissant
Fabrice
Modifié par thefab (18 Apr 2010 - 22:52)
Je n'arrive pas à faire un menu propre avec des liste (ordonnée ou non) pas plus qu'avec des div et span
 je me retrouve toujours avec un espace indésirable (en haut pour Firefox, en bas pour Chrome) avec Opéra c'est nickel !
je me retrouve toujours avec un espace indésirable (en haut pour Firefox, en bas pour Chrome) avec Opéra c'est nickel !
J'ai cherché et il me semble pas que ça soit un problème de fusions des marges ou autres car j'ai mis tous mes éléments sur une seule ligne et appliqué des marges de 0
HTML
<ul><li><a href="#">Menu</a></li><li><a href="#">Menu</a></li></ul>
<ol><li><a href="#">Menu</a></li><li><a href="#">Menu</a></li></ol>
<div><span><a href="#">Menu</a></span><span><a href="#">Menu</a></span></div>
CSS
ol, ul, div
{
background-color: silver;
margin: 0 0 2em 0;
padding: 1em 0;
}
ol, ul
{
list-style-type: none;
}
li
{
margin: 0;
padding: 0;
display: inline;
}
a
{
background-color: gold;
margin: 0;
padding: 1em 2em;
}
Version en ligne: http://www.echosystem.ch/bric-a-brac/html/menu/index.php
Si une âme charitable voudrais bien se pencher sur mon problème je lui en serais très reconnaissant

Fabrice
Modifié par thefab (18 Apr 2010 - 22:52)
 ) un autre bug (?) apparaît il manque 1px en haut et en bas de la liste.
) un autre bug (?) apparaît il manque 1px en haut et en bas de la liste.