Bonjour,
Je suis nouvelle sur le forum et débute de manière général dans les langages XHTML et CSS, du coup je me trouve vite confrontée à des problèmes.
Celui que je ne parviens pas à résoudre actuellement est le suivant :
:
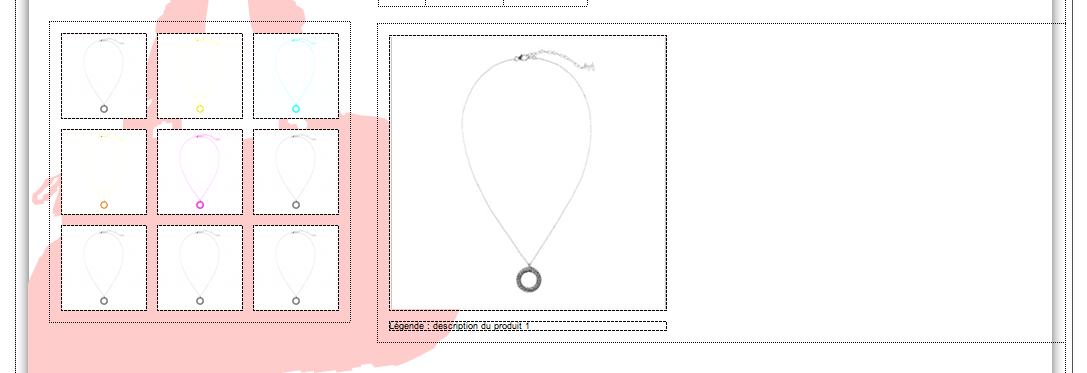
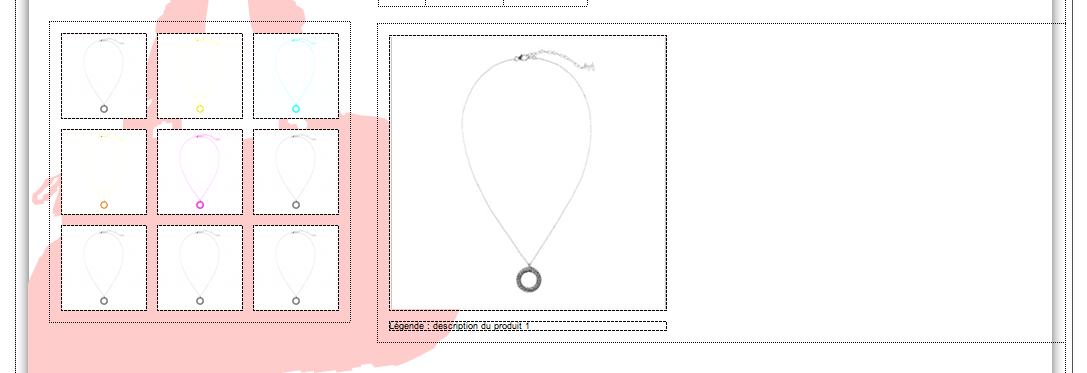
je souhaiterais créer une galerie d'images qui permet, au survol de la souris, d'afficher chaque petite image en plus grand à côté, dans un cadre, sur la même page. Les petites images (product-pt-vignette) sont regroupées dans un tableau qui est situé à gauche de la page, tandis que la zone où l'image doit apparaître en plus grand (product-gd-vignette) est située à 1 cm environ du tableau des petites vignettes.
Je joins l'extrait du code qui me pose problème :
Pensez-vous que ce soit possible de réaliser cette galerie d'images en CSS ?
Merci d'avance de votre aide car là je suis bloquée,
cordialement.
Modifié par alex100dra (17 Apr 2010 - 11:10)
Je suis nouvelle sur le forum et débute de manière général dans les langages XHTML et CSS, du coup je me trouve vite confrontée à des problèmes.
Celui que je ne parviens pas à résoudre actuellement est le suivant
 :
: je souhaiterais créer une galerie d'images qui permet, au survol de la souris, d'afficher chaque petite image en plus grand à côté, dans un cadre, sur la même page. Les petites images (product-pt-vignette) sont regroupées dans un tableau qui est situé à gauche de la page, tandis que la zone où l'image doit apparaître en plus grand (product-gd-vignette) est située à 1 cm environ du tableau des petites vignettes.
Je joins l'extrait du code qui me pose problème :
<!-- code placé dans head-->
<style type="text/css">
#tableau-produits { width:300px; border:none; margin:0px; border-color:#FCC; margin-left:34px; margin-top:40px;}
#agrandissement-produits { width:auto; border:none; margin:0px; border-color:#FCC; margin-left:362px; margin-top:-298px; max-height:300px;}
td { border:solid 1px; border-color:#FCC; font-family:Arial, Helvetica, sans-serif; font-size:9px;}
.td-legende { border:none;}
</style>
<!-- code placé dans body-->
<div id="tableau-produits">
<table width="300px" cellpadding="0" cellspacing="10">
<tr>
<td><a href="#"><img src="medias/product-pt-vignette-1.gif" width="84" height="84" alt="bijoux untel" border="0" /></a></td>
<td><a href="#"><img src="medias/product-pt-vignette-2.gif" width="84" height="84" alt="bijoux untel" border="0" /></a></td>
<td><a href="#"><img src="medias/product-pt-vignette-3.gif" width="84" height="84" alt="bijoux untel" border="0" /></a></td>
</tr>
<tr>
<td><a href="#"><img src="medias/product-pt-vignette-4.gif" width="84" height="84" alt="bijoux untel" border="0" /></a></td>
<td><a href="#"><img src="medias/product-pt-vignette-5.gif" width="84" height="84" alt="bijoux untel" border="0" /></a></td>
</tr>
</table>
</div>
<div id="agrandissement-produits">
<table width="50px" cellpadding="0" cellspacing="10">
<tr><td align="left" height="276px"><img src="medias/product-gd-vignette-1.gif" width="276" height="272" alt="agrandissement bijoux untel" border="0" /></td></tr>
<tr><td align="left" class="td-legende">Légende : description du produit 1</td></tr>
</table>
</div>
Pensez-vous que ce soit possible de réaliser cette galerie d'images en CSS ?
Merci d'avance de votre aide car là je suis bloquée,
cordialement.

Modifié par alex100dra (17 Apr 2010 - 11:10)


