Bonjour,
j'ai un petit problème.
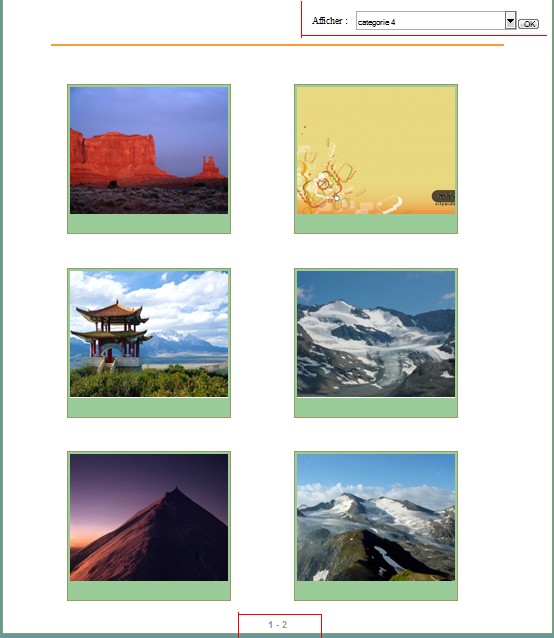
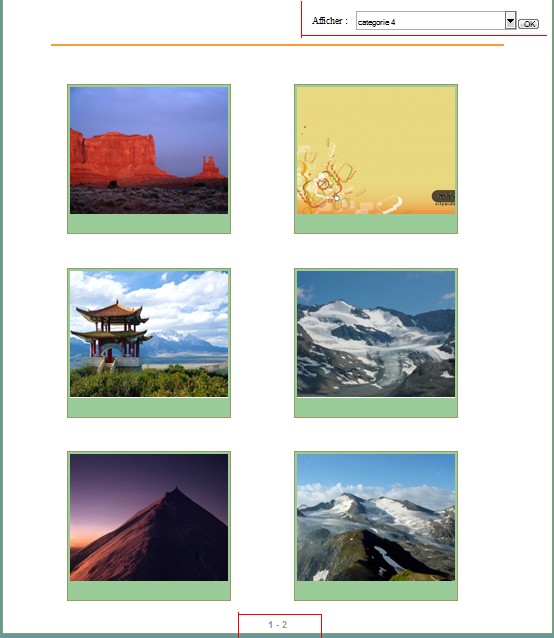
J'essaye en ce moment de combiner une liste déroulante pour afficher des photos par catégories et une barre de navigation.
Mon but en fait est de sélectionner une catégorie et de pouvoir ensuite visualisé les photos page par page avec la barre de navigation (j'affiche 6 photos par page)
Ma barre de navigation est généré automatiquement.

Mais je suis confronté à quelques petits problèmes.
Premier problème :
-Pour avoir l'identifient de la catégorie dans le lien http il faut que je clique deux fois sur le bouton du formulaire lorsque je choisis la catégorie dans ma liste.
Deuxième problème :
J'ai 3 choix dans ma liste:
- Tous
- catégorie 1
- catégorie 2
Lorsque je veut changer de catégorie, l'identifiant de choix reste bloqué sur l'ancien. Je ne peut donc pas changer de catégorie sauf aller sur tous.
ça va faire maintenant 15 heures (pas de suite) que je cherche à faire fonctionner ce truc mais bon y veut pas ...
Voici mon code, si une âme charitable veut bien me donner encore une fois, un coup de pouce .
Je mets seulement la partie qui nous intéresse.
Je précise aussi que je ne veux pas utiliser de javascripte.
Je viens d'essayer avec un hidden sa ne change rien.
En fait la question que je me pose c'est comment peux-t-on envoyer une variable à partir d'un formulaire, qui lui-même est redirigé vers la même page sans devoir cliquer deux fois?
Bon je viens de résoudre la majeure partir des problèmes, il me reste plus que celui où je suis obligé de cliquer 2 fois sur le bouton du formulaire pour pouvoir récupérer ma variable $choix. Les autres problèmes venaient tout simplement des conditions en début de code.
Bon j'ai trouvé une solution, mais elle n'est vraiment pas top. Ce n'est pas très beau sa rafraichi 2 fois. Si quelqu'un avait une autre solution à me proposer.
Modifié par suLLi (11 Apr 2010 - 11:30)
j'ai un petit problème.
J'essaye en ce moment de combiner une liste déroulante pour afficher des photos par catégories et une barre de navigation.
Mon but en fait est de sélectionner une catégorie et de pouvoir ensuite visualisé les photos page par page avec la barre de navigation (j'affiche 6 photos par page)
Ma barre de navigation est généré automatiquement.

Mais je suis confronté à quelques petits problèmes.
Premier problème :
-Pour avoir l'identifient de la catégorie dans le lien http il faut que je clique deux fois sur le bouton du formulaire lorsque je choisis la catégorie dans ma liste.
Deuxième problème :
J'ai 3 choix dans ma liste:
- Tous
- catégorie 1
- catégorie 2
Lorsque je veut changer de catégorie, l'identifiant de choix reste bloqué sur l'ancien. Je ne peut donc pas changer de catégorie sauf aller sur tous.
ça va faire maintenant 15 heures (pas de suite) que je cherche à faire fonctionner ce truc mais bon y veut pas ...

Voici mon code, si une âme charitable veut bien me donner encore une fois, un coup de pouce .
Je mets seulement la partie qui nous intéresse.
<?php
include "common.inc";
$choix = $_POST['choix'];
if ((!empty($_GET['choix2'])) & ($choix == isset($_POST['choix'])))
{
$choix2 = $_GET['choix2'];
$choix = $choix2;
}
elseif (($choix == isset($_POST['choix'])))
{
$_POST['choix'] = '';
}
// Début du script
$sql=" SELECT AP.numero_categorie_photo, categorie_photo
FROM photo AS P,categories_photo AS C,appartenir_cat_photo AS AP
WHERE P.numero_photo = AP.numero_photo
AND AP.numero_categorie_photo = C.numero_categorie_photo
GROUP BY categorie_photo;";
$req = mysql_query($sql) or die(mysql_error());
if ($req)
{
echo '<form action="principale.php?page=page6_photoduclub&choix2='.$choix.'" method="post">';
echo '<select class="liste_deroulante" name="choix">';
echo "<option value=''>Tous</option>";
while ($tab = mysql_fetch_assoc($req))
{
if ($choix == $tab["numero_categorie_photo"])
{
echo '<option value="' . $tab['numero_categorie_photo'] . '" selected>' . $tab['categorie_photo'] . '</option>';
}
else
{
echo '<option value="'.$tab['numero_categorie_photo'] . '">' . $tab['categorie_photo'] . '</option>';
}
}
echo '</select>';
echo '<input type="submit" value="OK">';
echo '</form>';
}
?>Je précise aussi que je ne veux pas utiliser de javascripte.
Je viens d'essayer avec un hidden sa ne change rien.
echo '<form method="post">';
echo '<input type="hidden" name="choix2" value="'.$choix.'">';
echo '<select class="liste_deroulante" name="choix">';
echo "<option value=''>Tous</option>";
while ($tab = mysql_fetch_assoc($req))
{
if ($choix == $tab["numero_categorie_photo"])
{
echo '<option value="' . $tab['numero_categorie_photo'] . '" selected>' . $tab['categorie_photo'] . '</option>';
}
else
{
echo '<option value="'.$tab['numero_categorie_photo'] . '">' . $tab['categorie_photo'] . '</option>';
}
}
echo '</select>';
echo '<input type="submit" value="OK">';
echo '</form>';En fait la question que je me pose c'est comment peux-t-on envoyer une variable à partir d'un formulaire, qui lui-même est redirigé vers la même page sans devoir cliquer deux fois?
Bon je viens de résoudre la majeure partir des problèmes, il me reste plus que celui où je suis obligé de cliquer 2 fois sur le bouton du formulaire pour pouvoir récupérer ma variable $choix. Les autres problèmes venaient tout simplement des conditions en début de code.
<?php
include "common.inc";
$choix = $_POST['choix'];
if ((!empty($_GET['choix2'])) & (!isset($_POST['choix'])))
{
$choix2 = $_GET['choix2'];
$choix = $choix2;
}
elseif (($choix == isset($_POST['choix'])))
{
$_POST['choix'] = '';
}
// Début du script
$sql=" SELECT AP.numero_categorie_photo, categorie_photo
FROM photo AS P,categories_photo AS C,appartenir_cat_photo AS AP
WHERE P.numero_photo = AP.numero_photo
AND AP.numero_categorie_photo = C.numero_categorie_photo
GROUP BY categorie_photo;";
$req = mysql_query($sql) or die(mysql_error());
if ($req) {
echo '<form action="principale.php?page=page6_photoduclub&choix2='.$choix.'" method="post">';
echo '<select class="liste_deroulante" name="choix">';
echo "<option value=''>Tous</option>";
while ($tab = mysql_fetch_assoc($req)) {
if ($choix == $tab["numero_categorie_photo"])
{
echo '<option value="' . $tab['numero_categorie_photo'] . '" selected>' . $tab['categorie_photo'] . '</option>';
}
else
{
echo '<option value="'.$tab['numero_categorie_photo'] . '">' . $tab['categorie_photo'] . '</option>';
}
}
echo '</select>';
echo '<input type="submit" value="OK">';
echo '</form>';
}
?>Bon j'ai trouvé une solution, mais elle n'est vraiment pas top. Ce n'est pas très beau sa rafraichi 2 fois. Si quelqu'un avait une autre solution à me proposer.
echo "<meta http-equiv=\"refresh\" content=\"0;URL=principale.php?page=page6_photoduclub&choix2=$choix\">";Modifié par suLLi (11 Apr 2010 - 11:30)