Bonjour, je me présente :
Guilhem, je suis développeur php, et donc accessoirement html
Je me suis récemment "autoformé" sur les css, ( je n'ai pas un grand niveau, c'est pour cela que je fais appel à vous ) notamment sur votre site, car je trouve en effet que c'est bien plus sympa graphiquement et au niveau de la légéreté du code.
) notamment sur votre site, car je trouve en effet que c'est bien plus sympa graphiquement et au niveau de la légéreté du code.
Hors, j'effectue actuellement la refonte d'un site web, et je me retrouve confronté à un souci :
J'ai une bannière "haut" ajustable à la largeur du site, jusque là pas de problème.
en dessous à gauche un menu de 250 px de largeur fixe
A droite de ce menu, le contenu de mes pages qui ne dispose pas de largeur particulière
Pour résumer :
________________________________
| HAUT (140 px de hauteur) |
|_______________________________|
|Menu | Contenu |
| 250 px |(pas de largeur particulière)|
| | |
|_______|_______________________|
En ajoutant du contenu, il n'y a aucun probleme de mise en forme sur mon écran (je dispose d'une haute résolution )
Hors, pour les petites résolutions, ou si ma page de contenu est "large", tout mon "div contenu" passe en dessous comme présenté ci-dessous
________________________________
| HAUT (140 px de hauteur) |
|_______________________________|
|Menu | |
| 250 px | |
| | |
|_______|_______________________|
| Le contenu passe ici |
|
|_______________________________|
Hors, voici donc mes contraintes :
Mon menu doit faire 250 px de large
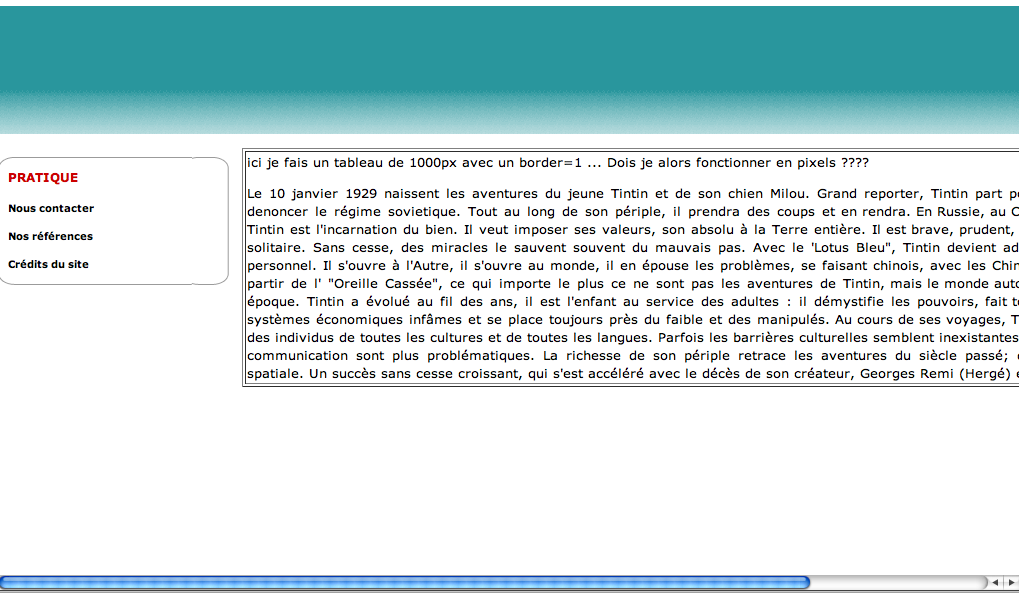
Certains bouts de code html qui seront intégrés au contenu sont des tableaux pouvant mesurer 800 px. J'aimerai que le "div contenu" s'intégre à droite du menu quitte à ajouter des barres de défilement en bas
Ci-joint mes fichiers, je vous remercie d'avance pour l'aide éventuelle concernant le fichier css.
Pour le html, je ne l'ai mis qu'à titre d'exemple
je vous invite à consulter mon probleme ici
Merci d'avance
Guilhem, je suis développeur php, et donc accessoirement html

Je me suis récemment "autoformé" sur les css, ( je n'ai pas un grand niveau, c'est pour cela que je fais appel à vous
 ) notamment sur votre site, car je trouve en effet que c'est bien plus sympa graphiquement et au niveau de la légéreté du code.
) notamment sur votre site, car je trouve en effet que c'est bien plus sympa graphiquement et au niveau de la légéreté du code.Hors, j'effectue actuellement la refonte d'un site web, et je me retrouve confronté à un souci :
J'ai une bannière "haut" ajustable à la largeur du site, jusque là pas de problème.
en dessous à gauche un menu de 250 px de largeur fixe
A droite de ce menu, le contenu de mes pages qui ne dispose pas de largeur particulière
Pour résumer :
________________________________
| HAUT (140 px de hauteur) |
|_______________________________|
|Menu | Contenu |
| 250 px |(pas de largeur particulière)|
| | |
|_______|_______________________|
En ajoutant du contenu, il n'y a aucun probleme de mise en forme sur mon écran (je dispose d'une haute résolution )
Hors, pour les petites résolutions, ou si ma page de contenu est "large", tout mon "div contenu" passe en dessous comme présenté ci-dessous
________________________________
| HAUT (140 px de hauteur) |
|_______________________________|
|Menu | |
| 250 px | |
| | |
|_______|_______________________|
| Le contenu passe ici
 |
||_______________________________|
Hors, voici donc mes contraintes :
Mon menu doit faire 250 px de large
Certains bouts de code html qui seront intégrés au contenu sont des tableaux pouvant mesurer 800 px. J'aimerai que le "div contenu" s'intégre à droite du menu quitte à ajouter des barres de défilement en bas
Ci-joint mes fichiers, je vous remercie d'avance pour l'aide éventuelle concernant le fichier css.
Pour le html, je ne l'ai mis qu'à titre d'exemple
je vous invite à consulter mon probleme ici
Merci d'avance