Bonjour,
Je suis nouveau sur le forum (et pour le développement web), donc bonjour et merci d'avance pour votre aide.
J'en viens au fait.
Je veux mettre un bandeau d'image qui soit fixé au bas de l'écran.
La feuille de style est commune aux deux pages, le code est
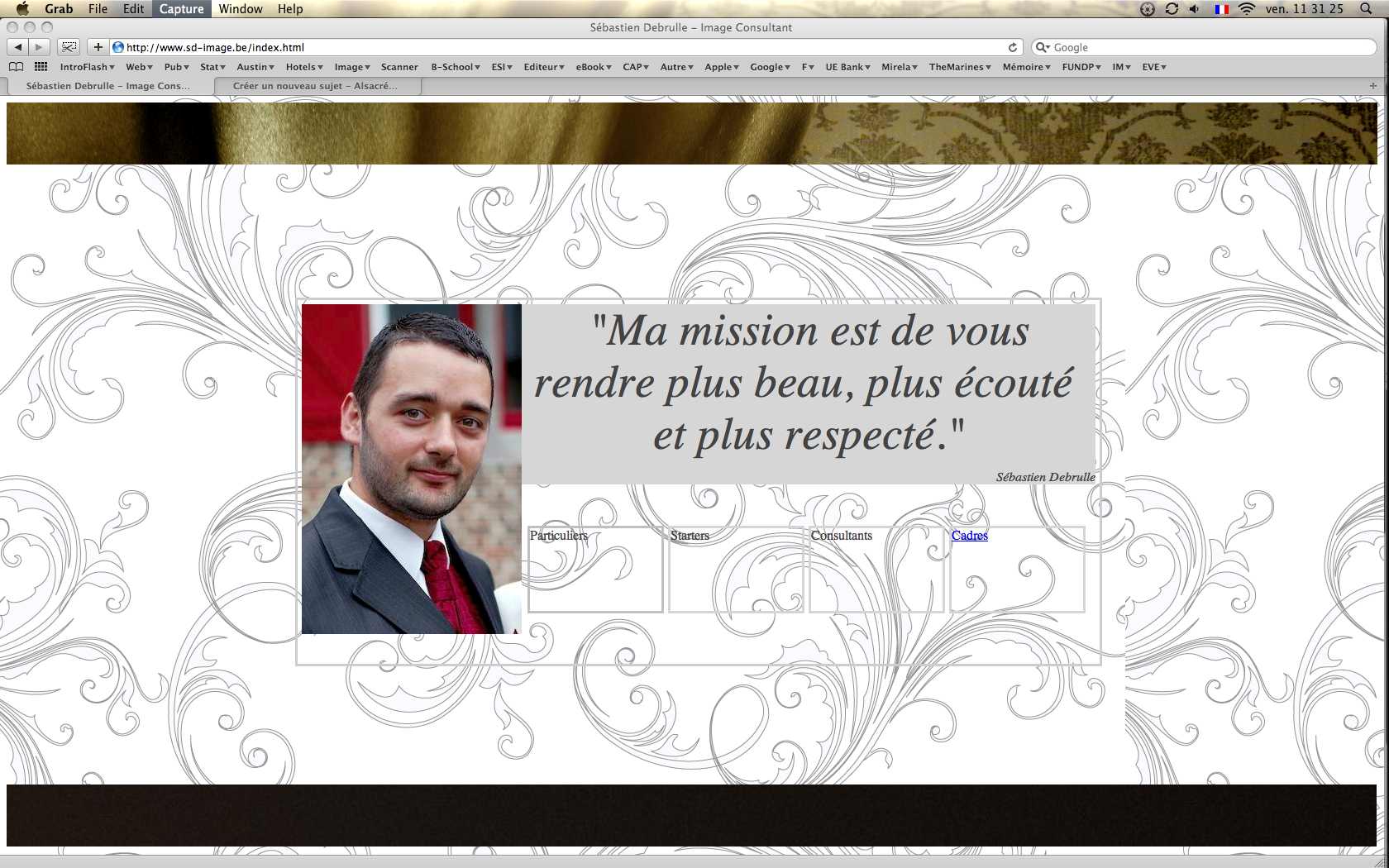
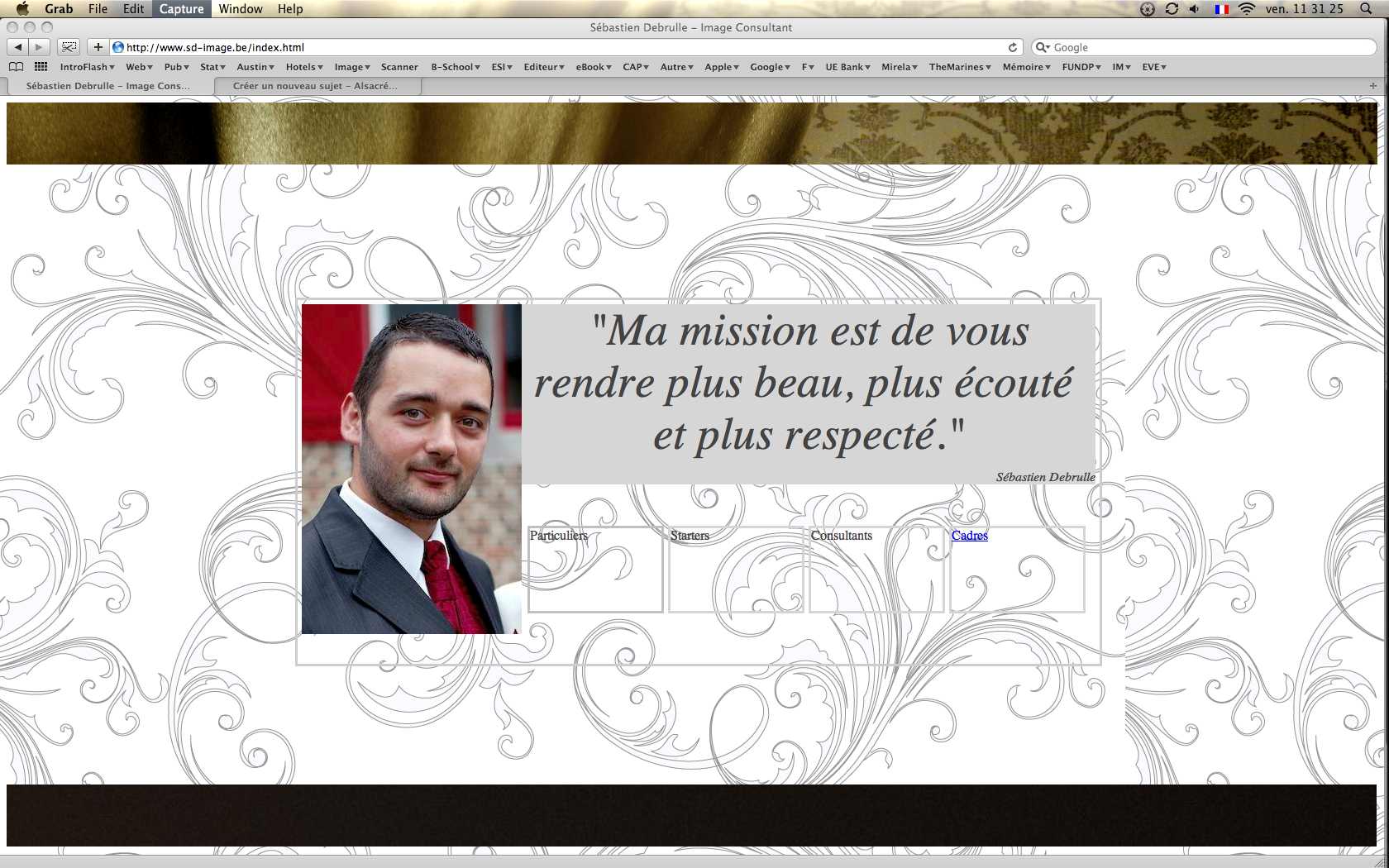
Ce que je veux :
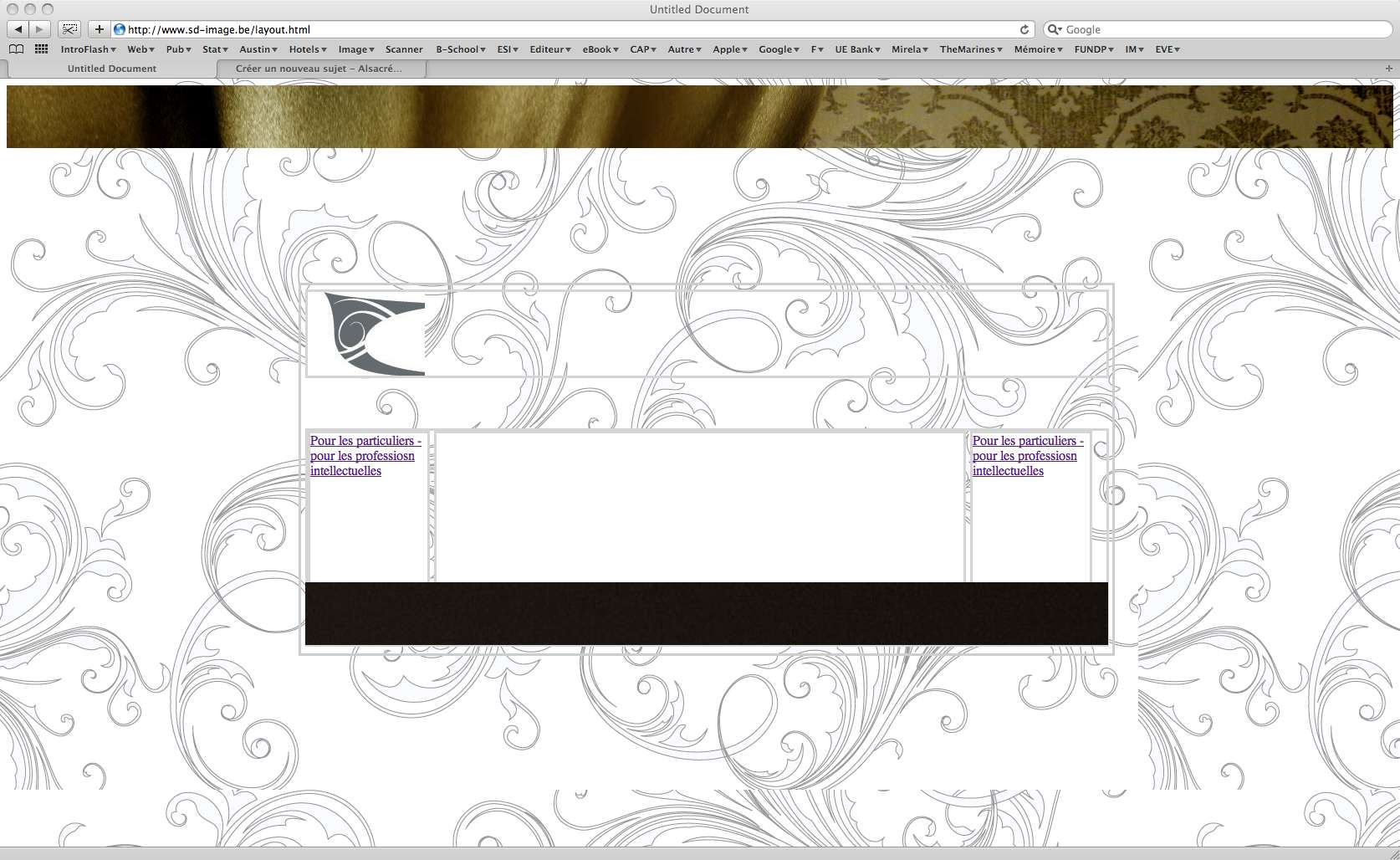
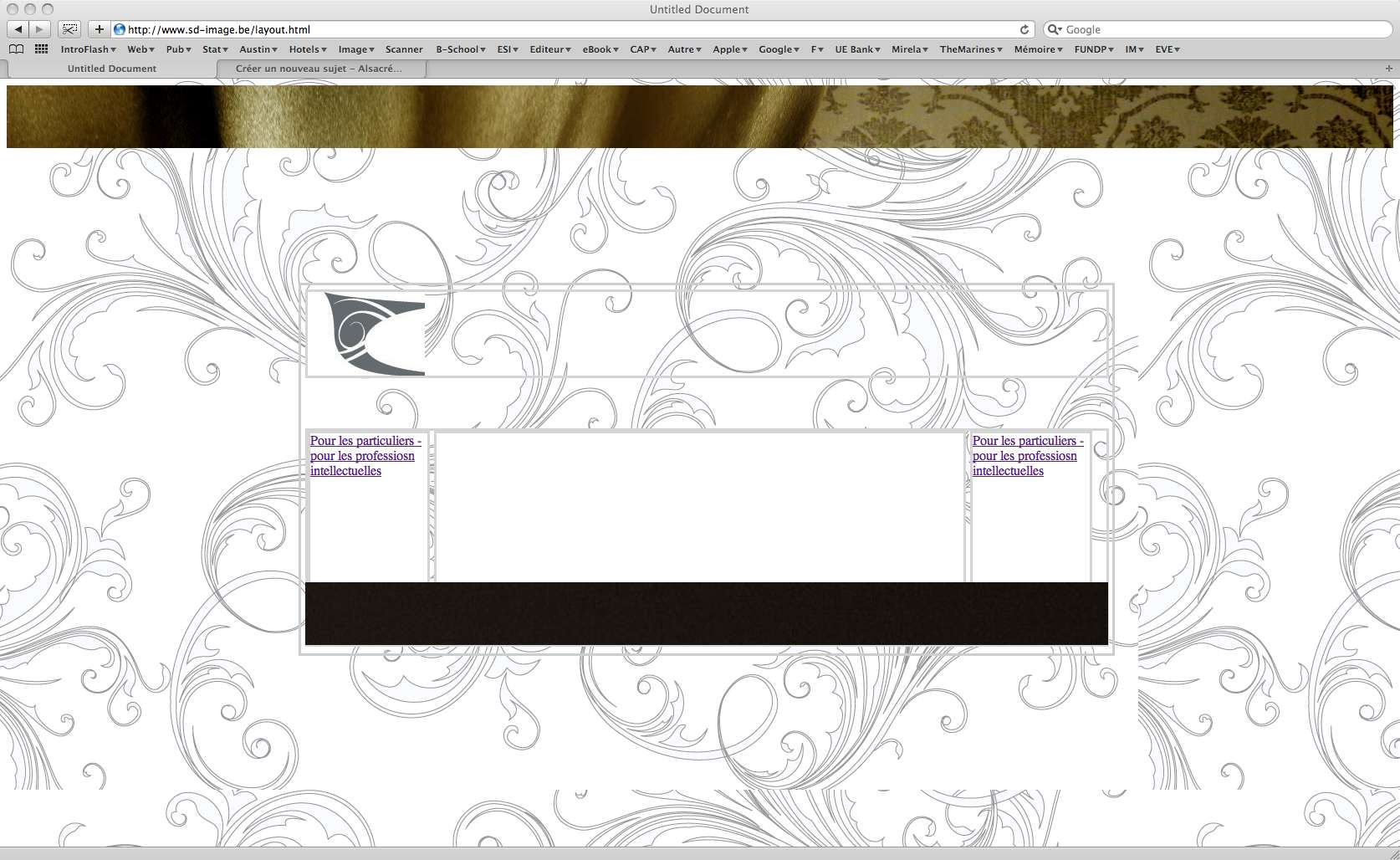
Ce que l'autre page me donne :
Modifié par Erffoc (26 Mar 2010 - 12:11)
Je suis nouveau sur le forum (et pour le développement web), donc bonjour et merci d'avance pour votre aide.
J'en viens au fait.
Je veux mettre un bandeau d'image qui soit fixé au bas de l'écran.
La feuille de style est commune aux deux pages, le code est
#footerimage {
background-image: url(Images/footerimage.jpg);
height: 75px;
position: absolute;
bottom: 10px;
width: 99%;Ce que je veux :

Ce que l'autre page me donne :

Modifié par Erffoc (26 Mar 2010 - 12:11)