Bonjour à tous,
Le site en question est hébergé à l'adresse suivante : www.direct-service.fr
Je suis en train de le finaliser et je suis confronté en fait à 2 problèmes qui n'apparaissent que sous IE6 (test OK sous FF3.6, IE 7 & 8 et Safari).
1/ Mon menu horizontal sur fond vert fait normalement 82px de hauteur et dispose d'un menu ul-li incluant des images et du texte.
Sous IE6, ce menu fait 10px de plus ??? sûrement à cause du padding-top de #mainimg li mais je n'arrive pas à trouver une solution élégante pour y remédier et avoir ainsi un effet de survol propre sous IE6... help please
help please
2/ Mon 2ème problème est plus ennuyeux : j'ai un slider d'images () placé juste sous le menu horizontal) qui ne s'affiche carrément pas sous IE6 alors qu'il marche très bien sous FF et IE8 ???
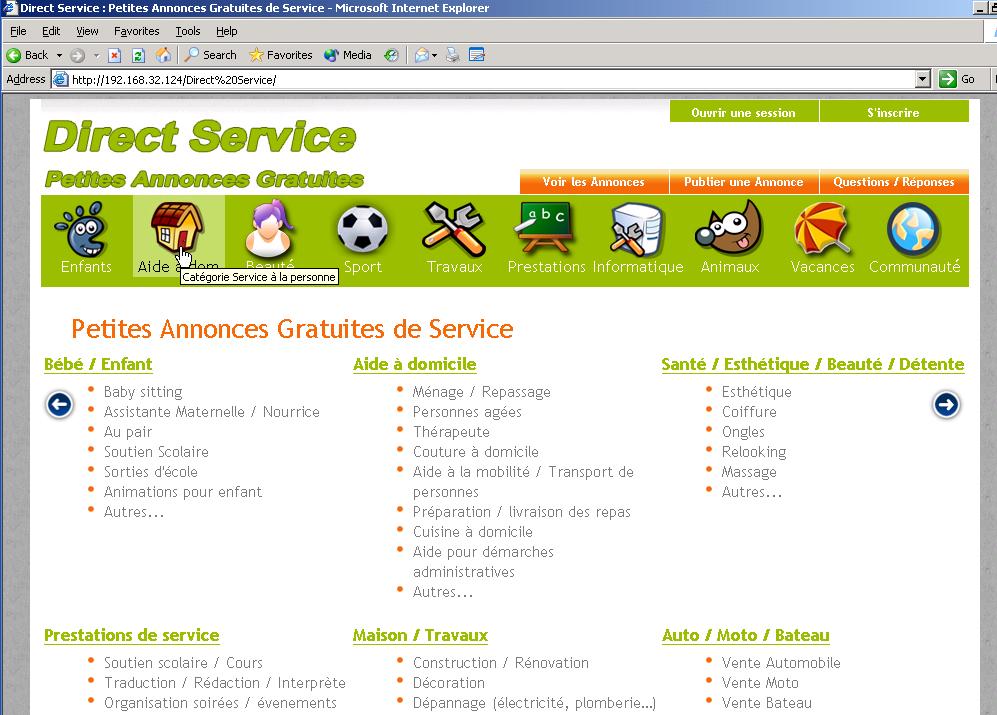
Voici le rendu sous IE 6 :
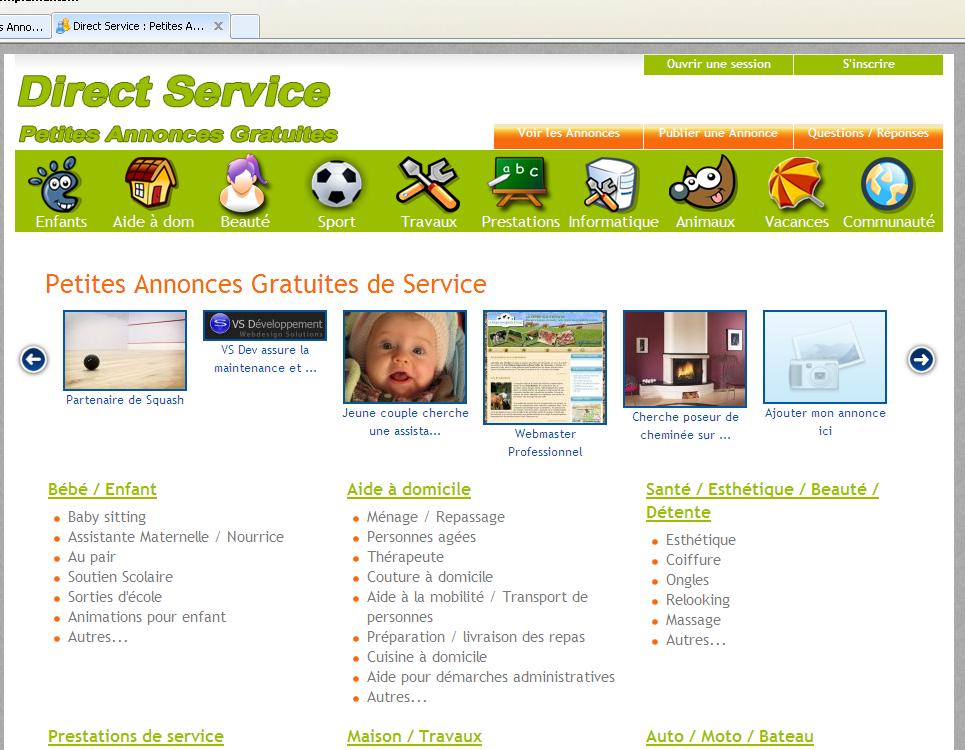
Et voici le rendu sous IE8 :
Merci à tous
Antoine
Modifié par toine92 (22 Mar 2010 - 15:17)
Le site en question est hébergé à l'adresse suivante : www.direct-service.fr
Je suis en train de le finaliser et je suis confronté en fait à 2 problèmes qui n'apparaissent que sous IE6 (test OK sous FF3.6, IE 7 & 8 et Safari).
1/ Mon menu horizontal sur fond vert fait normalement 82px de hauteur et dispose d'un menu ul-li incluant des images et du texte.
Sous IE6, ce menu fait 10px de plus ??? sûrement à cause du padding-top de #mainimg li mais je n'arrive pas à trouver une solution élégante pour y remédier et avoir ainsi un effet de survol propre sous IE6...
 help please
help please2/ Mon 2ème problème est plus ennuyeux : j'ai un slider d'images () placé juste sous le menu horizontal) qui ne s'affiche carrément pas sous IE6 alors qu'il marche très bien sous FF et IE8 ???
Voici le rendu sous IE 6 :
Et voici le rendu sous IE8 :
Merci à tous
Antoine
Modifié par toine92 (22 Mar 2010 - 15:17)
 . J'ai donc fixer une hauteur à #infiniteCarousel et ma mise en page sous IE6 est meilleure.
. J'ai donc fixer une hauteur à #infiniteCarousel et ma mise en page sous IE6 est meilleure.