Bonjour à tous,
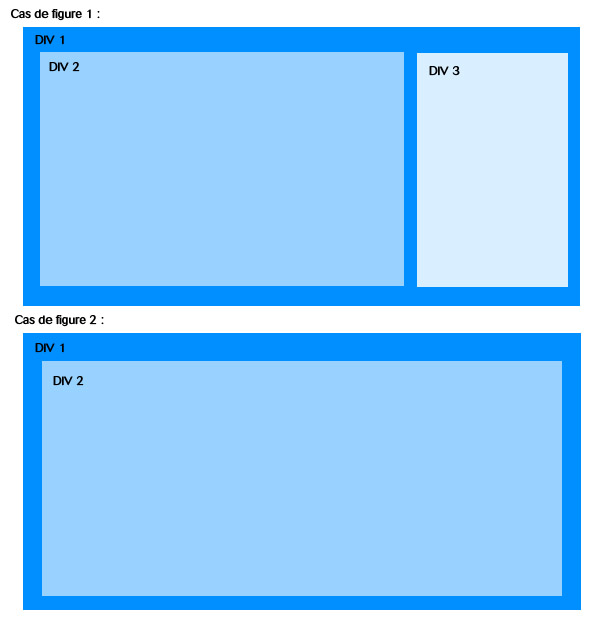
Voilà mon soucis : j'ai un div conteneur (div 1) dans lequel se trouve deux div (div 2 et div 3).
J'aimerais que div 3 ait une largeur fixe et que la largeur de div 2 s'adapte en fonction.
Et j'aimerais que si div 3 n'existe pas, div 2 prenne donc toute la largeur.
Voici un schéma ci-dessous pour mieux comprendre :

Merci d'avance pour toute aide !
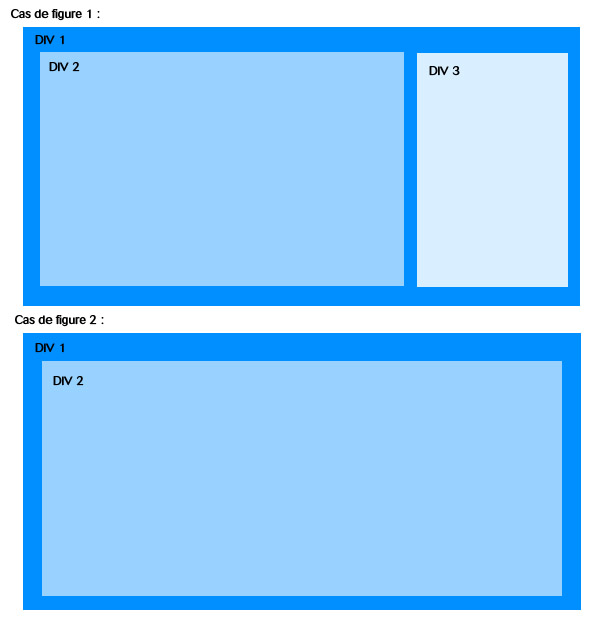
Voilà mon soucis : j'ai un div conteneur (div 1) dans lequel se trouve deux div (div 2 et div 3).
J'aimerais que div 3 ait une largeur fixe et que la largeur de div 2 s'adapte en fonction.
Et j'aimerais que si div 3 n'existe pas, div 2 prenne donc toute la largeur.
Voici un schéma ci-dessous pour mieux comprendre :

Merci d'avance pour toute aide !
