Bonjour 
Nouveau dans le monde du développement web, j'ai un petit soucis pour l'affichage des images que je compte introduire dans mon site. Newbie dans le domaine, j'ai suivi - presqu'à la lettre - le tutoriel "Réalisation d'un design complet (XHTML / CSS) en 5 étapes" de ce site. Tout fonctionne très bien, le site répond bien, les liens répondent comme prévus,... Le seul soucis vient des illustrations - background de l'entête et background de menu - qui ne s'affichent tout simplement pas.
Le lien du site: http://specqueucl.ibelgique.com/
Et voila les codes - CSS (juste les passages problématiques) et HTML de la page d'accueil (complet):
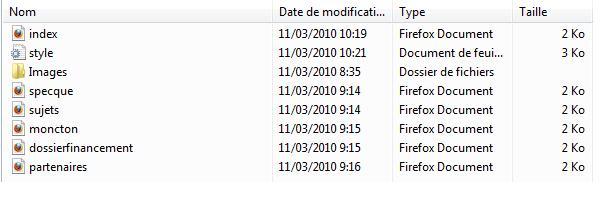
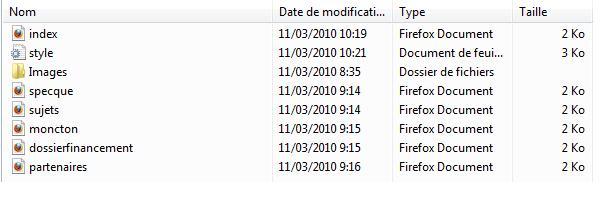
Et enfin voila la manière dont se présente le dossier contenant les fichiers du site.

Je suspecte fortement un problème dans l'URL de l'image, mais je n'ai pas réussi à trouver la solution malgré une grosse heure de recherches actives sur le web...
Merci pour votre aide

Nouveau dans le monde du développement web, j'ai un petit soucis pour l'affichage des images que je compte introduire dans mon site. Newbie dans le domaine, j'ai suivi - presqu'à la lettre - le tutoriel "Réalisation d'un design complet (XHTML / CSS) en 5 étapes" de ce site. Tout fonctionne très bien, le site répond bien, les liens répondent comme prévus,... Le seul soucis vient des illustrations - background de l'entête et background de menu - qui ne s'affichent tout simplement pas.
Le lien du site: http://specqueucl.ibelgique.com/
Et voila les codes - CSS (juste les passages problématiques) et HTML de la page d'accueil (complet):
h1#entete
{
width: 770px;
height: 300px;
background: url(\Images\bg-header.jpg);
backgrounf-color: #c50007;
}
ul#menu
{
height: 35px ;
margin: 0 ;
padding: 0 ;
background: url(\Images\bg-menu.jpg) repeat-x 0 -25px ;
list-style-type: none ;
backgrounf-color: #c50007;
}
ul#menu li
{
float: left ;
text-align: center ;
}
ul#menu li a
{
width: 120px ;
line-height: 25px ;
font-family:verdana, sans-serif;
font-size: 100% ;
color: #f6d31f ;
display: block ;
text-decoration: none ;
border-right: 2px solid #f6d31f ;
}
ul#menu li a:hover
{
background: (\Images\bg-menu.jpg) repeat-x 0 0 ;
}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<title>Specque - Délégation Académie Louvain: Accueil</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-15" />
<meta http-equiv="Content-Style-Type" content="text/style" />
<meta http-equiv="Content-Language" content="fr" />
<style type="text/css" media="all">@import "style.css";</style>
</head>
<body>
<div id="conteneur">
<h1 id="entete"><a href="index.html" title="Specque - Délégation Académie Louvain: Accueil - Accueil"><span>Specque - Académie Louvain</span></a></h1>
<ul id="menu">
<li><a href="index.html">Accueil</a></li>
<li><a href="specque.html">Qu'est-ce que la Specque?</a></li>
<li><a href="sujets.html">Les sujets pour 2010</a></li>
<li><a href="moncton.html">Moncton</a></li>
<li><a href="dossierfinancement.html">Le dossier de financement</a></li>
<li><a href="partenaires.html">Nos partenaires</a></li>
</ul>
<div id="contenu">
<h2>Accueil</h2>
<p>Bienvenue sur le site de la délégation Specque de l'Académie Louvain.</p>
</div>
<p id="pied">Mise en page réalisée grâce aux tutoriels <a href="http://www.alsacreations.com/">Alsacréations</a></p>
</div>
</body>
</html>
Et enfin voila la manière dont se présente le dossier contenant les fichiers du site.

Je suspecte fortement un problème dans l'URL de l'image, mais je n'ai pas réussi à trouver la solution malgré une grosse heure de recherches actives sur le web...
Merci pour votre aide
