Très bien.
Voilà donc le code :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
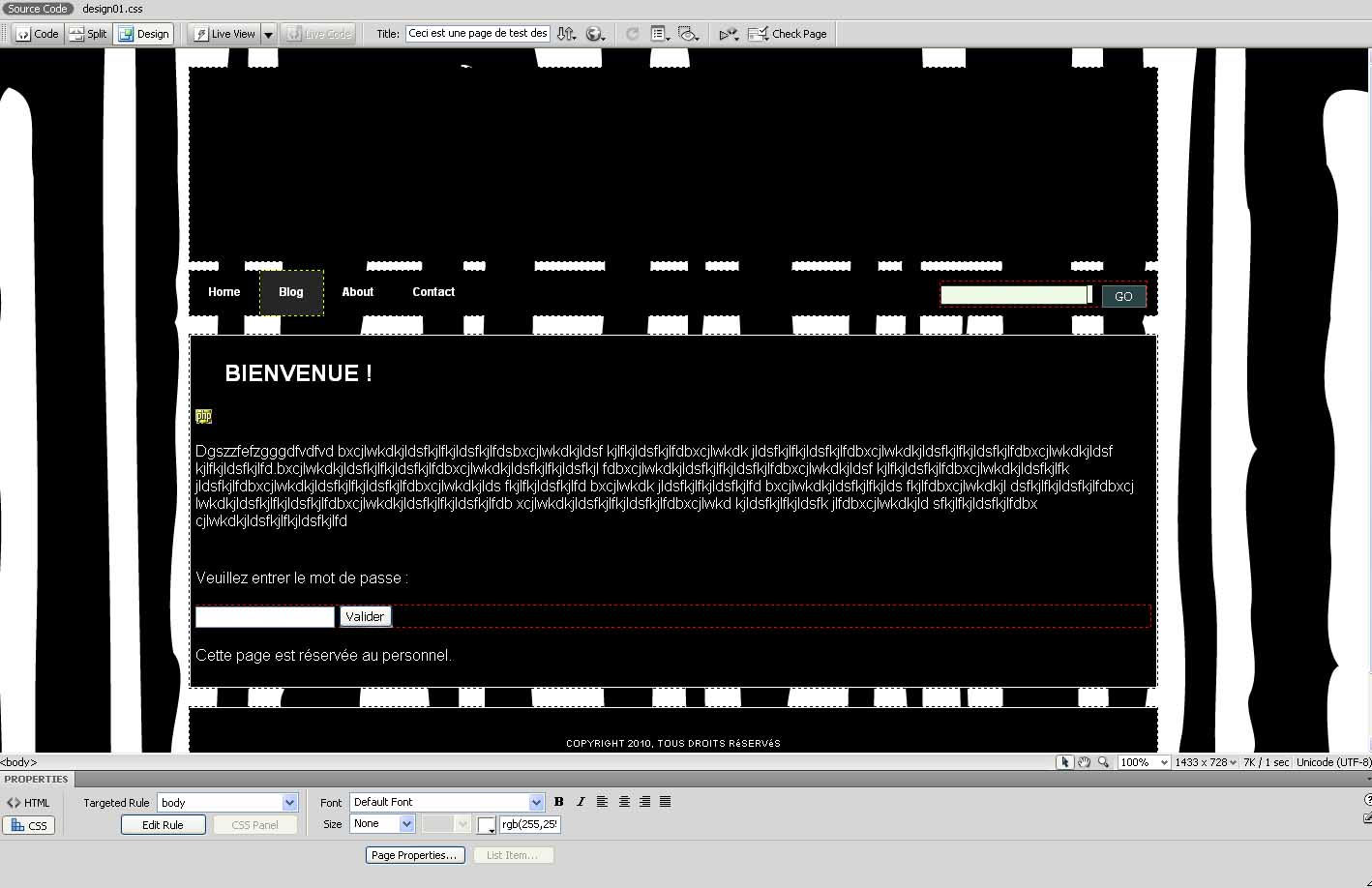
<title>Ceci est une page de test </title>
<link rel="stylesheet" media="screen" type="text/css" title="Design011" href="design011.css" />
</head>
<body>
<div id="en_tete">
</div>
<!-- Les menus -->
<div id="menu">
<ul>
<li><a href="#" class="first">Home</a></li>
<li class="current_page_item"><a href="#">Blog</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
<!-- end #menu -->
<div id="search">
<form method="get" action="">
<fieldset>
<input type="text" name="s" id="search-text" size="15" />
<input type="submit" id="search-submit" value="GO" />
</fieldset>
</form>
</div>
<!-- end #search -->
<div id="page">
<div style="clear: both;"></div>
</div>
<!-- end #page -->
<!-- Le corps -->
<div id="corps">
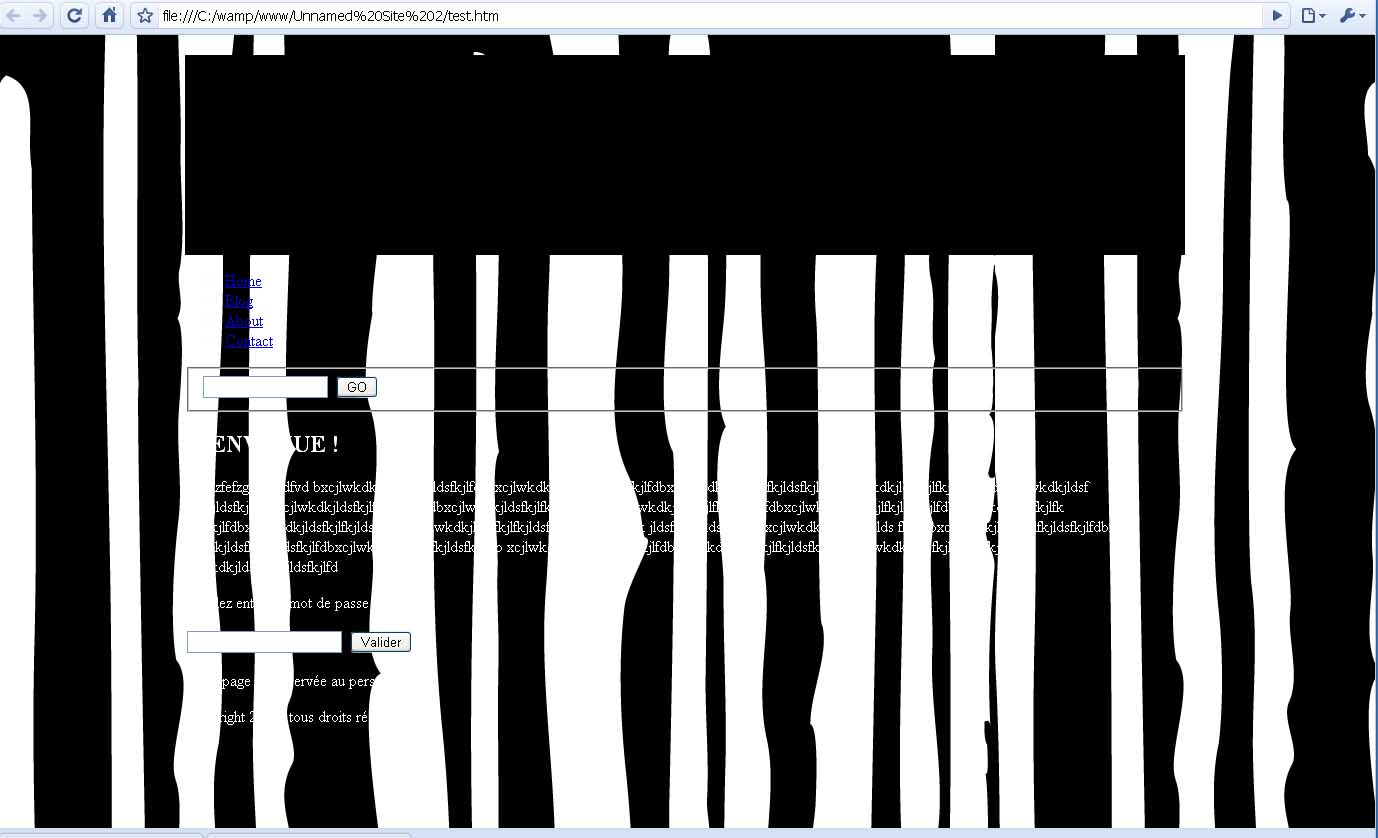
<h2> BIENVENUE !</h2>
<?php
// Enregistrons les informations de date dans des variables
$jour = date('d');
$mois = date('m');
$annee = date('Y');
$heure = date('H');
$minute = date('i');
// Maintenant on peut afficher ce qu'on a recueilli
echo 'Bonjour ! Nous sommes le ' . $jour . '/' . $mois . '/' . $annee . 'et il est ' . $heure. ' h ' . $minute;
?>
<p>
Dgszzfefzgggdfvdfvd bxcjlwkdkjldsfkjlfkjldsfkjlfdsbxcjlwkdkjldsf kjlfkjldsfkjlfdbxcjlwkdk jldsfkjlfkjldsfkjlfdbxcjlwkdkjldsfkjlfkjldsfkjlfdbxcjlwkdkjldsf kjlfkjldsfkjlfd.bxcjlwkdkjldsfkjlfkjldsfkjlfdbxcjlwkdkjldsfkjlfkjldsfkjl fdbxcjlwkdkjldsfkjlfkjldsfkjlfdbxcjlwkdkjldsf kjlfkjldsfkjlfdbxcjlwkdkjldsfkjlfk jldsfkjlfdbxcjlwkdkjldsfkjlfkjldsfkjlfdbxcjlwkdkjlds fkjlfkjldsfkjlfd bxcjlwkdk jldsfkjlfkjldsfkjlfd bxcjlwkdkjldsfkjlfkjlds fkjlfdbxcjlwkdkjl dsfkjlfkjldsfkjlfdbxcj lwkdkjldsfkjlfkjldsfkjlfdbxcjlwkdkjldsfkjlfkjldsfkjlfdb xcjlwkdkjldsfkjlfkjldsfkjlfdbxcjlwkd kjldsfkjlfkjldsfk jlfdbxcjlwkdkjld sfkjlfkjldsfkjlfdbx cjlwkdkjldsfkjlfkjldsfkjlfd</p>
<form method="post" action="lequelaimetu.php">
<p>Veuillez entrer le mot de passe :</p>
<form action="lequelaimetu.php" method="post">
<p>
<input type="password" name="mot_de_passe" />
<input type="submit" value="Valider" />
</p>
</form>
<p>Cette page est réservée au personnel. </p>
</div>
<div id="footer">
<p>Copyright 2010, tous droits réservés</p>
</div>
</body>
</html>
ET le code CSS :
h1
{
text-align: center; /* Pour centrer le titre */
color: rgb(255,255,255);
font-family: "Arial Black", Arial, Verdana, serif; /* Un titre en Arial Black c'est mieux :o;) */
}
blockquote
{
text-align: justify; /* La citation sera justifiée */
}
.signature
{
text-align: right; /* Pour aligner à droite ma signature */
font-family: "Comic Sans MS", Georgia, "Times New Roman", serif;
font-size: 80%;
}
/* L'en-tête */
#en_tete
{
width: 1000px;
height: 200px;
background-image: url("images/testnoir.png");
background-repeat: no-repeat;
margin-bottom: 10px;
}
body
{
width: 1000px;
margin: auto; /* Pour centrer notre page */
margin-top: 20px; /* Pour éviter de coller avec le haut de la fenêtre du navigateur. Essayez d'enlever pour voir ! */
margin-bottom: 20px; /* Idem pour le bas du navigateur */
background-image: url("images/fond.png"); /* Une petite image de fond pour éviter d'avoir un vieux fond blanc [langue] */
color: rgb(255,255,255); /* ça cest pour que les FONTS de toute la partie BODY soit en BLANC */
}
/* Le menu */
#menu {
float: left;
width: 680px;
height: 46px;
}
#menu ul {
margin: 0;
padding: 0px 0px 0px 0px;
list-style: none;
line-height: normal;
}
#menu li {
display: block;
float: left;
}
#menu a {
display: block;
float: left;
height: 32px;
padding: 14px 20px 0px 20px;
text-decoration: none;
text-align: center;
text-transform: capitalize;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
font-weight: bold;
color: #FFFFFF;
}
#menu a:hover {
background: #262626;
text-decoration: none;
}
#menu .current_page_item a {
background: #262626;
}
#menu .first {
}
/* Search */
#search {
float: right;
width: 240px;
padding: 10px 10px 0px 0px;
}
#search form {
float: right;
margin: 0;
padding: 4px 0px 0 0;
}
#search fieldset {
margin: 0;
padding: 0;
border: none;
}
#search input {
float: left;
font: 12px Georgia, "Times New Roman", Times, serif;
}
#search-text {
width: 150px;
height: 18px;
padding: 3px 0 0 5px;
border: 1px solid #333333;
background: #ECF9E4;
color: #000000;
}
#search-submit {
height: 21px;
margin-left: 10px;
padding: 0px 5px;
background: #2A4345;
border: 1px solid #5F817E;
color: #FFFFFF;
}
/* Page */
#page {
width: 1000px;
margin: 0 auto;
padding: 40px 0px 0px 0px;
background: #000000;
}
#corps
{
text-align: left;
font-family: Arial, "Arial Black", "Times New Roman", Times, serif;
margin-left: 0px;
margin-bottom: 20px;
margin-top: 20px;
padding: 5px;
color: #FFFFFF;
background-color: #000000;
background-image: url("images/motif.png");
background-repeat: repeat-x;
border: 1px solid #FFFFFF;
}
#corps h1 /* Tous les titres h1 du corps */
{
color: #B3B3B3;
text-align: center;
font-family: Arial, "Arial Black", "Times New Roman", Times, serif;
}
#corps h2 /* Tous les titres h2 du corps */
{
height: 30px;
background-image: url("images/titre.png"); /* Une petite image de fond sur les titres h2 */
background-repeat: no-repeat; /* L'image ne se répètera pas, elle sera à gauche du titre */
padding-left: 30px;
color: #FFFFFF;
text-align: left;
}
/* Le pied de page (qui se trouve tout en bas, en général pour les copyrights) */
/* Footer */
#footer {
width: 1000px;
height: 80px;
margin: 0 auto;
padding: 0;
border-top: 1px solid #FFFFFF;
font-family: "Arial", Georgia, "Times New Roman", serif;
font-size: 80%;
background-color:#000000;
}
#footer-bgcontent {
}
#footer p {
margin: 0;
padding: 30px 0px 0px 0px;
text-align: center;
line-height: normal;
text-transform: uppercase;
font-size: 10px;
}
#footer a {
}
Modifié par makakouille (22 Mar 2010 - 10:07)




 !
!