Bonjour à toutes et à tous,
Je n'ai généralement pas trop de problèmes avec le ccs, mais là... c'est la colle !
!
Je m'explique, j'ai un conteneur (div) destiné à accueillir ma bannière. Jusque là pas de soucis. Dans ce même conteneur, en plus de mettre une image de fond, j'aimerai positionner deux autres div. Une en haut à droite de la div principale, et l'autre en bas à droite. Mon problème est que la div située en bas est décalée sur la gauche de la largeur de la div du haut.
Pour résoudre le problème j'ai essayé de jouer avec les propriétés display et position, mais rien n'y fait!
Mon DOCTYPE est le suivant:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Ci dessous, mon code HTML:
Et le code CSS:
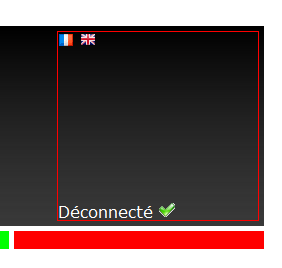
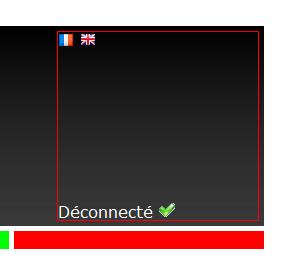
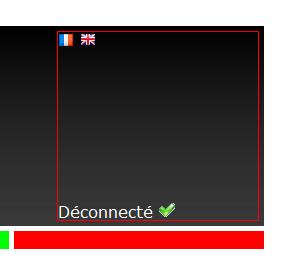
Petit aperçu de ce que ça donne:

Voilà , si vous avez une solution à me proposer pour corriger ce problème (en espérant que ce soit possible...).
, si vous avez une solution à me proposer pour corriger ce problème (en espérant que ce soit possible...).
Merci!
ZuG'
Modifié par ZuG (05 Mar 2010 - 14:12)
Je n'ai généralement pas trop de problèmes avec le ccs, mais là... c'est la colle
 !
!Je m'explique, j'ai un conteneur (div) destiné à accueillir ma bannière. Jusque là pas de soucis. Dans ce même conteneur, en plus de mettre une image de fond, j'aimerai positionner deux autres div. Une en haut à droite de la div principale, et l'autre en bas à droite. Mon problème est que la div située en bas est décalée sur la gauche de la largeur de la div du haut.
Pour résoudre le problème j'ai essayé de jouer avec les propriétés display et position, mais rien n'y fait!
Mon DOCTYPE est le suivant:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Ci dessous, mon code HTML:
<!--Conteneur de l'header-->
<div class="layout_banner">
<div class="container_lang">
<a href="index.php?lang=fr">
<img alt="" src="<?php echo PATH_IMAGE;?>/16x16/flag/fr.png"/>
</a>
<a href="index.php?lang=en">
<img alt="" src="<?php echo PATH_IMAGE;?>/16x16/flag/en.png"/>
</a>
</div>
<!--Conteneur du login-->
<div class="container_login">
<?php z_render("user", "login");?>
</div>
</div>
Et le code CSS:
.layout_banner {
width:1280px;
height:200px;
background-image:url('<?php echo PATH_IMAGE;?>/other/banner.png');
}
.container_lang {
display:block;
position:relative;
float:right;
height:20px;
top:0px;
}
.container_login {
display:block;
position:relative;
float:right;
height:20px;
top:180px;
}
Petit aperçu de ce que ça donne:

Voilà
 , si vous avez une solution à me proposer pour corriger ce problème (en espérant que ce soit possible...).
, si vous avez une solution à me proposer pour corriger ce problème (en espérant que ce soit possible...).Merci!
ZuG'
Modifié par ZuG (05 Mar 2010 - 14:12)
 ...
...