Bonjour a tous et a toutes !
Voila, je veux me mettre a jour et contruire mon site a l'aide de css. Je vous explique:
j'ai decouper l'interface de mon site web en photoshop en plusieurs images, j'aimerais les les coller dans ma page web mais je n'y arrive pas... j'ai lus quelques tuto mais n'ayant pas de pratique en css c'est asse difficile pour moi.
Quelques precisions: mon interface est compose d'un cadre et d'un "fond" qui est une texture, j'aurais trois boutons au dessu qui se change au passage de la souris et l'affichage se ferra au centre. Est-ce possible de faire ca a la maniere d'une iframe ? c-a-d quand je clique sur un bouton seulment le centre va se rafraichir.
Encore une chose mes boutons serront dans la "frame" comme ca il reste "clique" pour chaque page, si vous avez une autre solution je suis tout a fait preneur
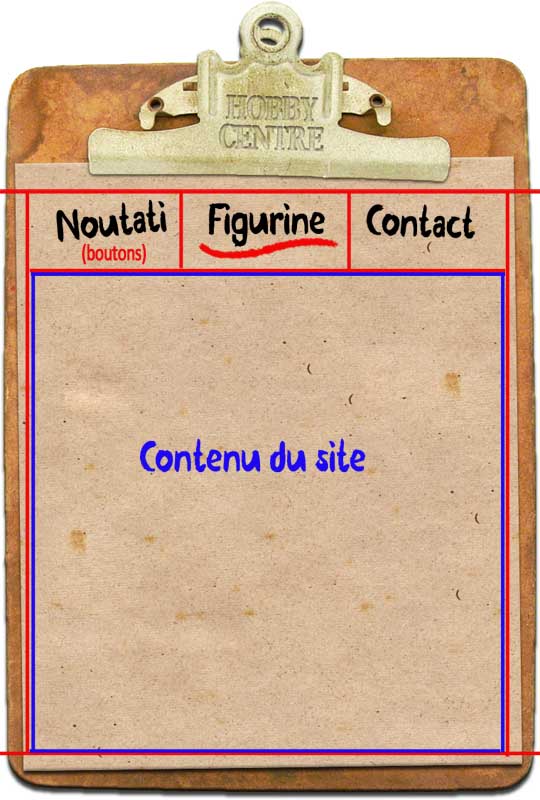
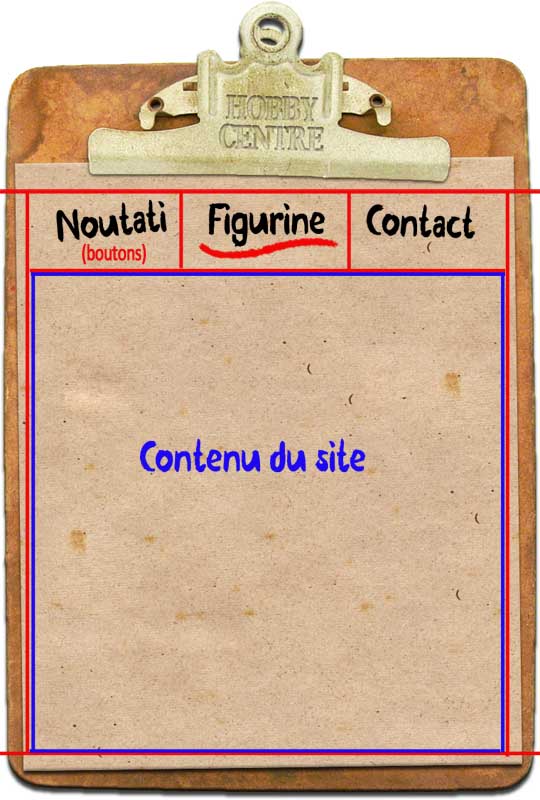
Voici le decoupage approximatif:

La ligne rouge rapparait quand la souris passe au dessus de l'image est quand elle est clique
Merci beaucoup d'avance
Modifié par CyBerdoG (26 Feb 2010 - 14:17)
Voila, je veux me mettre a jour et contruire mon site a l'aide de css. Je vous explique:
j'ai decouper l'interface de mon site web en photoshop en plusieurs images, j'aimerais les les coller dans ma page web mais je n'y arrive pas... j'ai lus quelques tuto mais n'ayant pas de pratique en css c'est asse difficile pour moi.
Quelques precisions: mon interface est compose d'un cadre et d'un "fond" qui est une texture, j'aurais trois boutons au dessu qui se change au passage de la souris et l'affichage se ferra au centre. Est-ce possible de faire ca a la maniere d'une iframe ? c-a-d quand je clique sur un bouton seulment le centre va se rafraichir.
Encore une chose mes boutons serront dans la "frame" comme ca il reste "clique" pour chaque page, si vous avez une autre solution je suis tout a fait preneur

Voici le decoupage approximatif:

La ligne rouge rapparait quand la souris passe au dessus de l'image est quand elle est clique
Merci beaucoup d'avance

Modifié par CyBerdoG (26 Feb 2010 - 14:17)

