Bonjour,
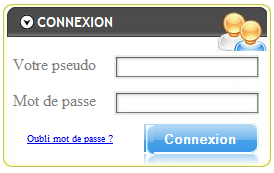
J'avais laissé faire mon design par une boite, mais j'ai besoin d'une modification sur la login box.
J'ai contacté ladite société qui me demande 80 euros pour cette modification, ce que je trouve exagéré, surtout qu'un pro le fera en 10 min je pense...
J'ai déjà agrandi en largeur la box, rétréci et replacé les 2 "input".
Je souhaiterai pouvoir ajouter du texte devant les input...en l'occurrence "pseudo" et "mot de passe".
J'ai isolé la box a partir de http://www.voilou.fr
Voici ma page test qui contient donc mon code: http://voilou.fr/testbox/test.html
Le code css:
Le code html:
J'avais trouvé des exemple en ajoutant un label, mais pas moyen de faire ce que je veux, je trouve que le code css actuel en me laisse que peu de manœuvre non?
J'ai tenté ceci mais du coup les input ne s'affichent plus..(http://voilou.fr/testbox/test3.html)
Puis en dernier (http://voilou.fr/testbox/test2.html):
Code html
Le prob, d'après ce que je comprend, c'est que textbox contient la taille du input et que textbox_bg contient le fond du input pour donner un effet d'ombre...
Merci pour votre aide
J'avais laissé faire mon design par une boite, mais j'ai besoin d'une modification sur la login box.
J'ai contacté ladite société qui me demande 80 euros pour cette modification, ce que je trouve exagéré, surtout qu'un pro le fera en 10 min je pense...
J'ai déjà agrandi en largeur la box, rétréci et replacé les 2 "input".
Je souhaiterai pouvoir ajouter du texte devant les input...en l'occurrence "pseudo" et "mot de passe".
J'ai isolé la box a partir de http://www.voilou.fr
Voici ma page test qui contient donc mon code: http://voilou.fr/testbox/test.html
Le code css:
<style>
p,form,h2{ margin:0; padding:0 }
p{ font-family:"Trebuchet MS", Helvetica, sans-serif; font-size:13px; line-height:19px; margin-bottom:5px; color:#666; }
.btnbox_bg{ width:auto; float:right; padding-right:15px;}
.textbox{ background:none; border:none; width:140px; padding:0 2px;}
.btnbox_bg .btn{background:url(images/left1.jpg) no-repeat left top; overflow:visible; float:left; font-size:13px; font-weight:bold; padding-top:5px; padding-left:15px; padding-right:18px; padding-bottom:14px; color:#fff; border:none; }
.btnbox_bg span{ background:url(images/right1.jpg) no-repeat right top; float:left; border:1px solid #f00; color:#fff; border:none; padding-left:0px; padding-bottom:0px; }
.rightbar_box_bottom form{ padding-left:100px;}
.rightbar_box_bg{background:url(images/rightbar_box_bg2.jpg) repeat-y left top; float:left; margin-bottom:5px; width:268px;}
.rightbar_box_top{background:url(images/rightbar_box_top2.jpg) no-repeat left top; float:left; width:268px;}
.rightbar_box_bottom{background:url(images/rightbar_box_bottom2.jpg) no-repeat left bottom; float:left; width:260px; padding:3px 4px;}
h2.b{ background:url(images/right_b_h2bg.jpg) no-repeat left top; padding:6px 0px 8px 37px;}
h2.bl{ background:url(images/right_bl_h2bg.jpg) no-repeat left top; padding:6px 0px 8px 37px;}
h2.login{ background:url(images/login_h2bg.jpg) no-repeat left top; padding:6px 0px 20px 30px; font-family:"Trebuchet MS", Helvetica, sans-serif; font-weight:bold; color:#FFFFFF; font-size:14px;}
.textbox_bg{ background:url(images/textbox_bg2.jpg) no-repeat left 4px; width:145px; padding:8px 3px; *padding:3px 3px; float:left}
</style>
Le code html:
<div class="rightbar_box_bg">
<div class="rightbar_box_top">
<div class="rightbar_box_bottom">
<h2 class="login">CONNEXION</h2>
<form action="">
<div class="textbox_bg">
<input type="text" class="textbox" />
</div>
<div class="textbox_bg">
<input type="password" class="textbox" />
</div>
<div class="btnbox_bg" align="right">
<span><input type="button" value="Connexion" class="btn"/></span>
</div>
</form>
</div>
</div>
</div>
J'avais trouvé des exemple en ajoutant un label, mais pas moyen de faire ce que je veux, je trouve que le code css actuel en me laisse que peu de manœuvre non?
J'ai tenté ceci mais du coup les input ne s'affichent plus..(http://voilou.fr/testbox/test3.html)
textbox_bg{width:180px;}
input.textbox_bg{ background:url(images/textbox_bg2.jpg) no-repeat left 4px; width:145px; padding:8px 3px; *padding:3px 3px; float:left}
label.textbox_bg{ width:20px;}Puis en dernier (http://voilou.fr/testbox/test2.html):
.textbox_bg{ background:url(images/textbox_bg2.jpg) no-repeat left 4px; width:200px; /*width:145px;*/ padding:8px 3px; *padding:3px 3px; float:left}
label.textbox_bg{ width:20px;}Code html
<div class="rightbar_box_bg">
<div class="rightbar_box_top">
<div class="rightbar_box_bottom">
<h2 class="login">CONNEXION</h2>
<form action="">
<div class="textbox_bg">
<label for"pseudo">Pseudo</label><input type="text" class="textbox" />
</div>
<div class="textbox_bg">
<label for"mdp">Mot de passe</label><input type="password" class="textbox" />
</div>
<div class="btnbox_bg" align="right">
<span><input type="button" value="Connexion" class="btn"/></span>
</div>
</form>
</div>
</div>
</div>
Le prob, d'après ce que je comprend, c'est que textbox contient la taille du input et que textbox_bg contient le fond du input pour donner un effet d'ombre...
Merci pour votre aide


 )
)