Bonjour,
Un petit truc me chagrine depuis le départ dans ce bout de code tiré du tutoriel « Créer des coins arrondis en CSS et sans images »
En effet, les indications /* pour Chrome */ laissent à supposer que Chrome ne comprend pas les indications écrites en raccourci -webkit-border-radius: 10px 10px 0 0 indiquées plus haut. Sur « Safari 4 » et « OmniWeb 5 » les indications raccourcies me donnent des coins carrés tandis que j’ai vu que tout se passait bien pour « Chrome 4 » tant depuis le « Mac-Intel » d’un ami que sur « PC » (captures 1 et 2 jointes à l’appui). Vous pouvez aller voir la page qui m’a servi à faire cette petite série de tests ici et principalement les tests 4 et 5 qui sont édifiants.
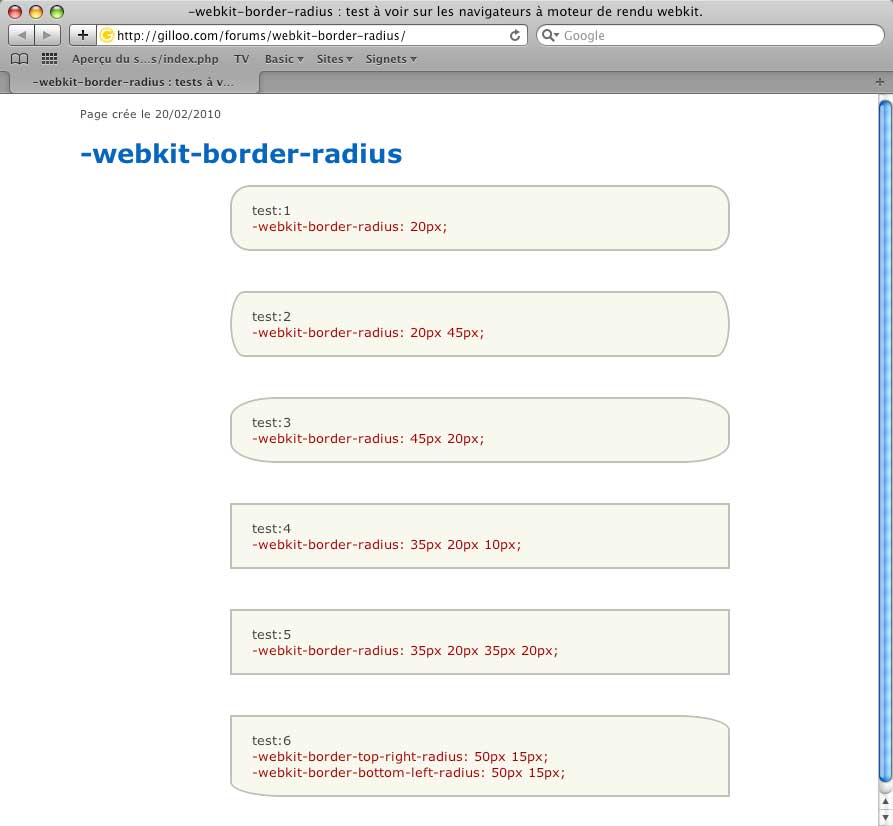
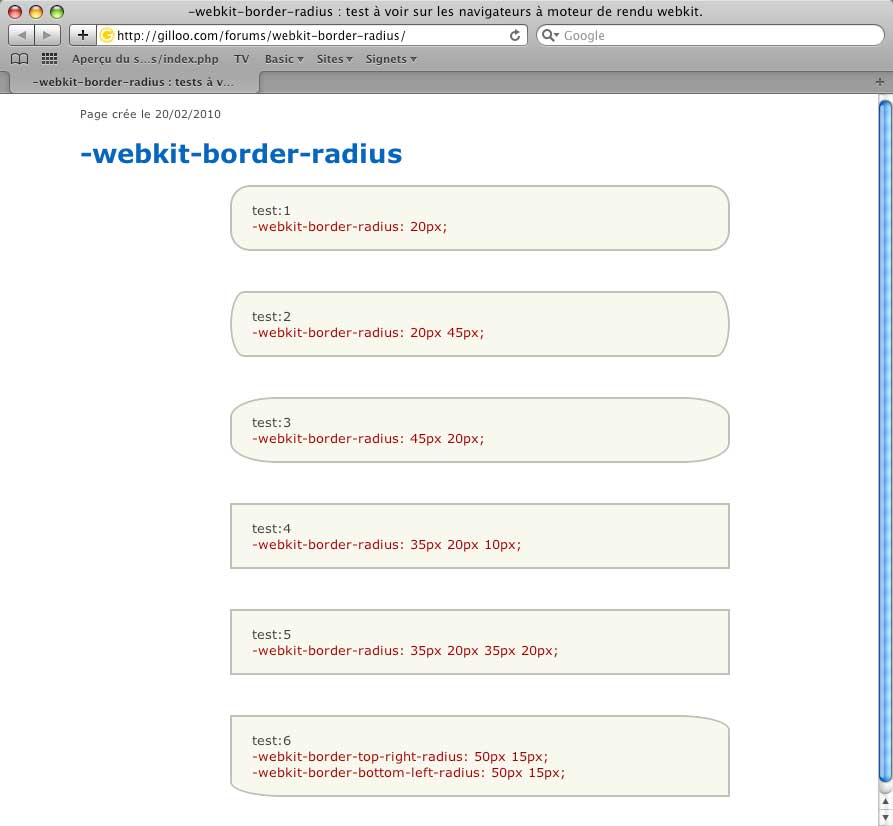
1 - Rendu sur OmniWeb et Safari (Mac) :

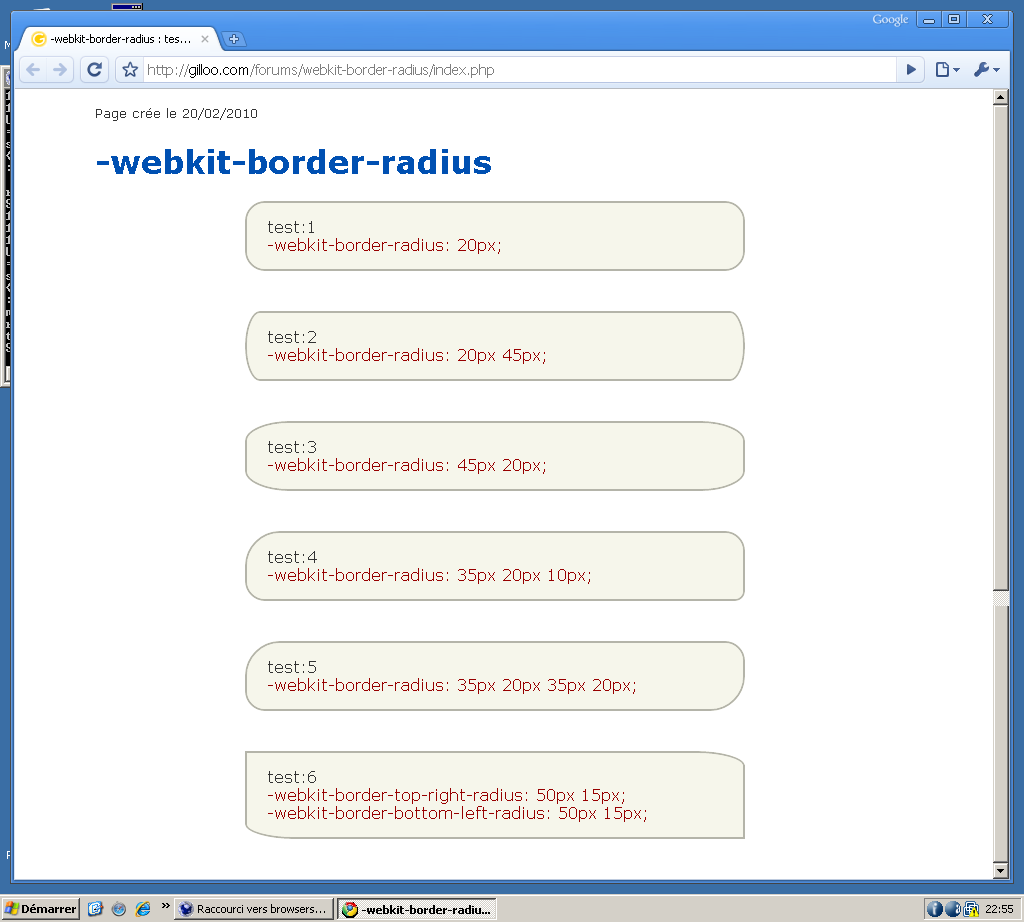
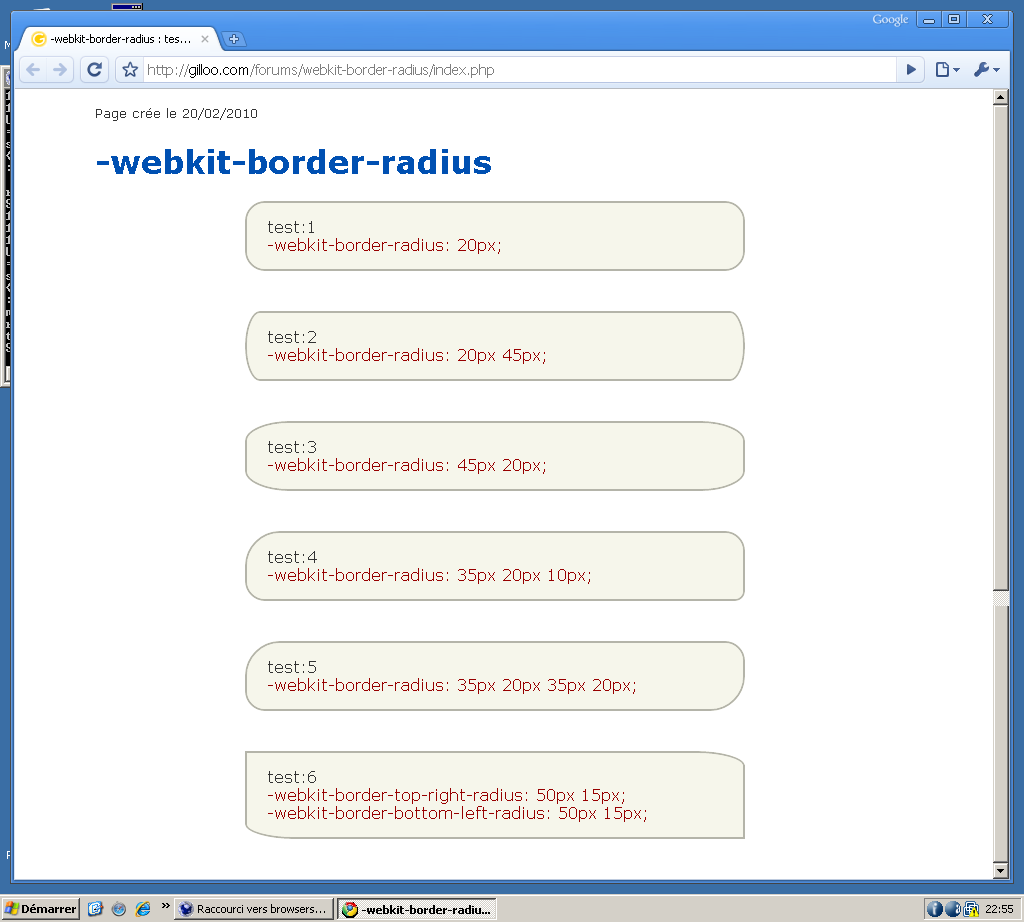
2 - Rendu sur Chrome PC et Mac :

En conclusion, je crois qu’il serait plus judicieux d’écrire :
Modifié par Aureance (20 Feb 2010 - 23:26)
Un petit truc me chagrine depuis le départ dans ce bout de code tiré du tutoriel « Créer des coins arrondis en CSS et sans images »
#menu li a {
padding: 5px 20px;
margin: 0;
background: #98B924;
color: #fff;
border: 1px solid #89a;
text-decoration: none;
-moz-border-radius: 10px 10px 0 0;
-webkit-border-radius: 10px 10px 0 0;
border-radius: 10px 10px 0 0;
-webkit-border-top-left-radius: 10px; /* pour Chrome */
-webkit-border-top-right-radius: 10px; /* pour Chrome */
} En effet, les indications /* pour Chrome */ laissent à supposer que Chrome ne comprend pas les indications écrites en raccourci -webkit-border-radius: 10px 10px 0 0 indiquées plus haut. Sur « Safari 4 » et « OmniWeb 5 » les indications raccourcies me donnent des coins carrés tandis que j’ai vu que tout se passait bien pour « Chrome 4 » tant depuis le « Mac-Intel » d’un ami que sur « PC » (captures 1 et 2 jointes à l’appui). Vous pouvez aller voir la page qui m’a servi à faire cette petite série de tests ici et principalement les tests 4 et 5 qui sont édifiants.
1 - Rendu sur OmniWeb et Safari (Mac) :

2 - Rendu sur Chrome PC et Mac :

En conclusion, je crois qu’il serait plus judicieux d’écrire :
-webkit-border-radius: 10px 10px 0 0; /* pour Chrome */
-webkit-border-top-left-radius: 10px; /* pour Safari et OmniWeb */
-webkit-border-top-right-radius: 10px; /* pour Safari et OmniWeb */
} Modifié par Aureance (20 Feb 2010 - 23:26)