Bonjour,
J'ai effectué plusieurs recherche c'est 2 derniers jours mais sans succès.
Le problème que je rencontre est assez bizzare.
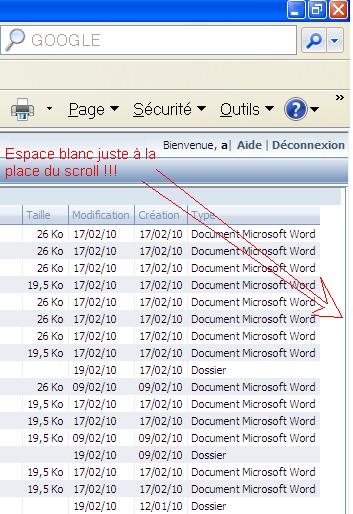
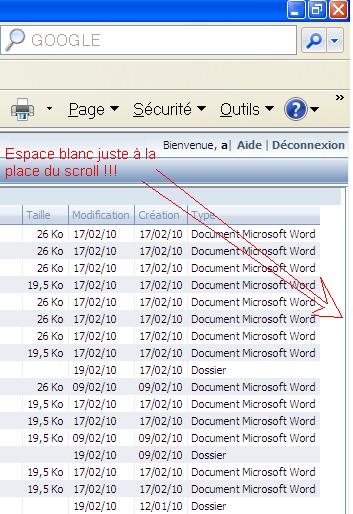
Mon application sous FireFox s'affiche correctement, mais sous IE7 et IE8 il me fait apparaître un espace vertical blanc à la place du scroll bar.
Le contexte exacte est le suivant:
Dans mon application j'utilise les <iframe> pour bénéficier des scroll bar, j'ai évité les <div> et autre bloc à cause des scroll bar, car avec un div je dois fixé la taille du <div> en hauteur et largeur et ajouter la propriété css "owerflow:auto".
Et comme j'ai besoin d'utiliser la maximum de place possible je doit mettre les propriétés width et height à 100% et les scroll bar doivent apparaître dès que le contenu du cadre dépasse la surface d'affichage du cadre.
Donc j'ai mis <iframe name="xxx" width="100%" height="100%" id="yyy" src="http://localhost:8080/app" frameBorder="0" style="overflow: auto;">
le contenu du carde est renvoyé par src="http://localhost:8080/app", c'est une page html toute simple qui peut contenir beaucoup d'informations ou bien quelques lignes d'information.
Dans le cas ou il y peu d'information, l'espace blanc s'affiche à la place du scroll bar, et je souhaite ne pas avoir de scroll bar ni d'espace blanc.
Je pense que le navigateur IE8 réserve cette espace pour affiche le scroll bar mais apparament il oubli de supprimer l'espace blanc quand il se rend compte qu'il ne faut plus de scroll bar !!!
Avez vous une idée pour résoudre ce pb ?

J'ai effectué plusieurs recherche c'est 2 derniers jours mais sans succès.
Le problème que je rencontre est assez bizzare.
Mon application sous FireFox s'affiche correctement, mais sous IE7 et IE8 il me fait apparaître un espace vertical blanc à la place du scroll bar.
Le contexte exacte est le suivant:
Dans mon application j'utilise les <iframe> pour bénéficier des scroll bar, j'ai évité les <div> et autre bloc à cause des scroll bar, car avec un div je dois fixé la taille du <div> en hauteur et largeur et ajouter la propriété css "owerflow:auto".
Et comme j'ai besoin d'utiliser la maximum de place possible je doit mettre les propriétés width et height à 100% et les scroll bar doivent apparaître dès que le contenu du cadre dépasse la surface d'affichage du cadre.
Donc j'ai mis <iframe name="xxx" width="100%" height="100%" id="yyy" src="http://localhost:8080/app" frameBorder="0" style="overflow: auto;">
le contenu du carde est renvoyé par src="http://localhost:8080/app", c'est une page html toute simple qui peut contenir beaucoup d'informations ou bien quelques lignes d'information.
Dans le cas ou il y peu d'information, l'espace blanc s'affiche à la place du scroll bar, et je souhaite ne pas avoir de scroll bar ni d'espace blanc.
Je pense que le navigateur IE8 réserve cette espace pour affiche le scroll bar mais apparament il oubli de supprimer l'espace blanc quand il se rend compte qu'il ne faut plus de scroll bar !!!
Avez vous une idée pour résoudre ce pb ?