Bonjour à tous et merci à ceux qui s'intéresseront à mon post.
Voila mon problème est un peu étrange :
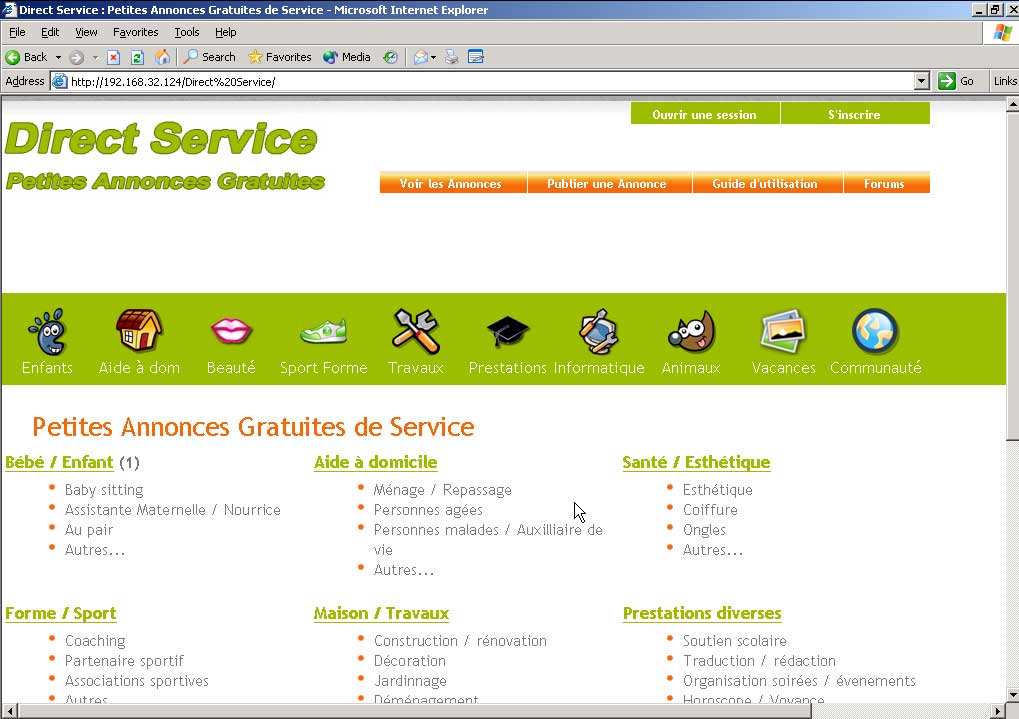
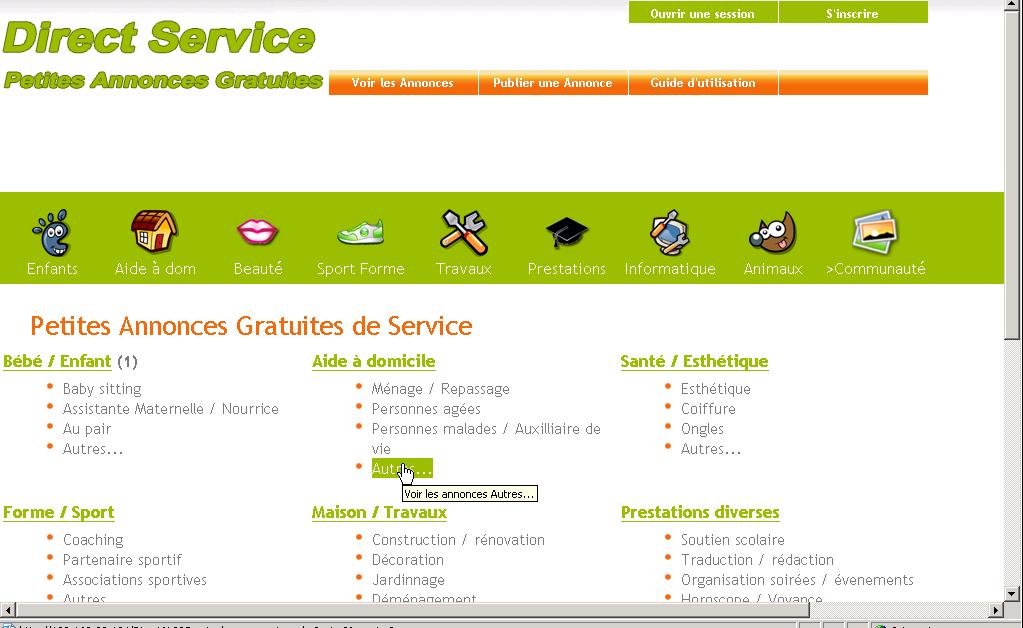
Je suis en train de mettre en place un bandeau horizontal contenant des images sur mon site WEB : http://vsdev.free.fr/direct/
Sous FF tout fonctionne bien, les images sont contenus dans le bandeau vert et le bandeau est bien placé sous le header.
Sous IE, en fonction de la version du navigateur, le bandeau est décalé vers le bas...

Quelqu'un aurait il une piste ? Je pense que cela vient des positions relatives mais n'étant pas expert en CSS.. je bute...
Merci par avance
Modifié par toine92 (19 Feb 2010 - 16:09)
Voila mon problème est un peu étrange :
Je suis en train de mettre en place un bandeau horizontal contenant des images sur mon site WEB : http://vsdev.free.fr/direct/
Sous FF tout fonctionne bien, les images sont contenus dans le bandeau vert et le bandeau est bien placé sous le header.
Sous IE, en fonction de la version du navigateur, le bandeau est décalé vers le bas...
Quelqu'un aurait il une piste ? Je pense que cela vient des positions relatives mais n'étant pas expert en CSS.. je bute...

Merci par avance
Modifié par toine92 (19 Feb 2010 - 16:09)