Hello, 
Petite question sur le @font-face utilisé par Raphael pour la refonte de son site perso :
Le première valeur passée à src :
Si je traduis littéralement, cela donne (en gros hein) : "Utiliser la police NewRegular si elle est installée sur le PC (ou pas) de l'utilisateur".
Or, "NewRegular" est un nom que l'on définit arbitrairement (on aurait pu appeler ça "MyChoucrouteFont" par exemple).
Du coup, sauf si l'utilisateur a pris la peine d'enregistrer la police sur sa machine ET de la trafiquer pour que son nom soit "NewRegular" au lieu de "HittheRoad" (il ne suffit pas de changer le nom du fichier), à quoi sert cette instruction ?
Hey, autre remarque, supposons que l'utilisateur ai une police qui s'appelle "NewRegular" d'installée (j'ai vérifié elle n'existe pas, mais ça aurait pu ! ), celle-ci sera chargée prioritairement, et du coup les titres n'auront plus la typo désirée.
), celle-ci sera chargée prioritairement, et du coup les titres n'auront plus la typo désirée.
Le mieux à mon avis est de donner un nom proche (même similaire) à celui de la police voulue :
Me trompe-je ?
EDIT :
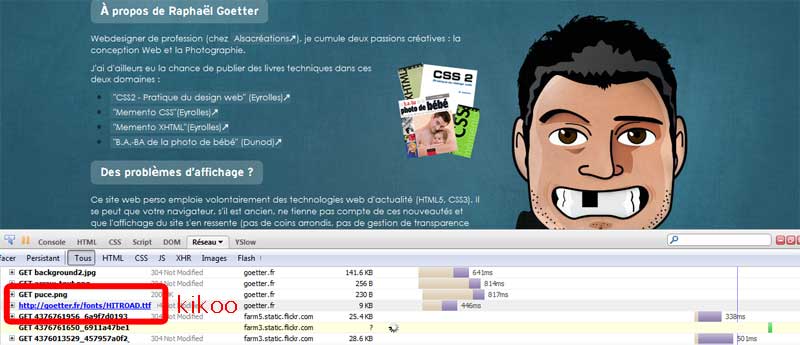
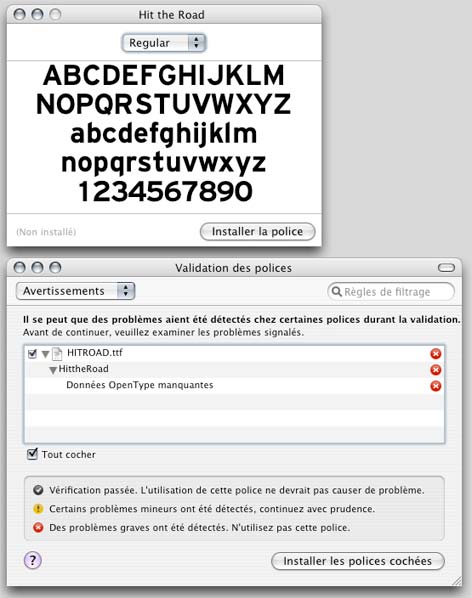
Au passage, je viens de remarquer que le nom de la police "HITROAD.ttf" était "Hit the Road" et non "HittheRoad", je n'ai pas vérifié mais je pense que les espaces sont importants. Du coup, l'instruction local('HittheRoad') n'est-elle pas elle aussi inutile ? En gros pour le code actuel, seul url('fonts/HITROAD.ttf') serait correctement exécuté.
Modifié par BeliG (23 Feb 2010 - 09:50)

Petite question sur le @font-face utilisé par Raphael pour la refonte de son site perso :
@font-face {
font-family: 'NewRegular';
src: local('NewRegular'), local('HittheRoad'), url('fonts/HITROAD.ttf') format('truetype'); }Le première valeur passée à src :
local('NewRegular')Si je traduis littéralement, cela donne (en gros hein) : "Utiliser la police NewRegular si elle est installée sur le PC (ou pas) de l'utilisateur".
Or, "NewRegular" est un nom que l'on définit arbitrairement (on aurait pu appeler ça "MyChoucrouteFont" par exemple).
Du coup, sauf si l'utilisateur a pris la peine d'enregistrer la police sur sa machine ET de la trafiquer pour que son nom soit "NewRegular" au lieu de "HittheRoad" (il ne suffit pas de changer le nom du fichier), à quoi sert cette instruction ?
Hey, autre remarque, supposons que l'utilisateur ai une police qui s'appelle "NewRegular" d'installée (j'ai vérifié elle n'existe pas, mais ça aurait pu !
 ), celle-ci sera chargée prioritairement, et du coup les titres n'auront plus la typo désirée.
), celle-ci sera chargée prioritairement, et du coup les titres n'auront plus la typo désirée.Le mieux à mon avis est de donner un nom proche (même similaire) à celui de la police voulue :
@font-face {
font-family: 'HittheRoad';
src: local('HittheRoad'), url('fonts/HITROAD.ttf') format('truetype'); }Me trompe-je ?
EDIT :
Au passage, je viens de remarquer que le nom de la police "HITROAD.ttf" était "Hit the Road" et non "HittheRoad", je n'ai pas vérifié mais je pense que les espaces sont importants. Du coup, l'instruction local('HittheRoad') n'est-elle pas elle aussi inutile ? En gros pour le code actuel, seul url('fonts/HITROAD.ttf') serait correctement exécuté.
Modifié par BeliG (23 Feb 2010 - 09:50)