Bonjour,
Ce que je veux n'est pas simple à expliquer, je vais essayé d'être très clair:
J'ai un tableau de div:
Une grande div conteneur dans laquelle il y en a plein d'autre de taille fixe (50px * 50px) en float:left;
J'ai besoin de mettre une div de 200px * 200px au centre de mon conteneur qui sera fixe, je veut dire par la qu'elle ne doit pas bouger de place en fonction de sa position dans le code html. En revanche les div de taille fixe (50px * 50px) doivent elle se mettre autour de celle-ci.
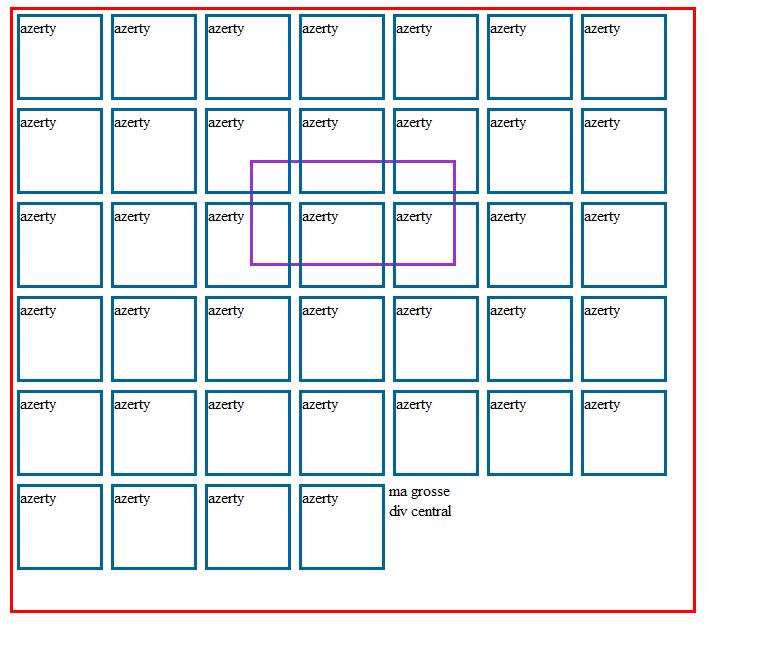
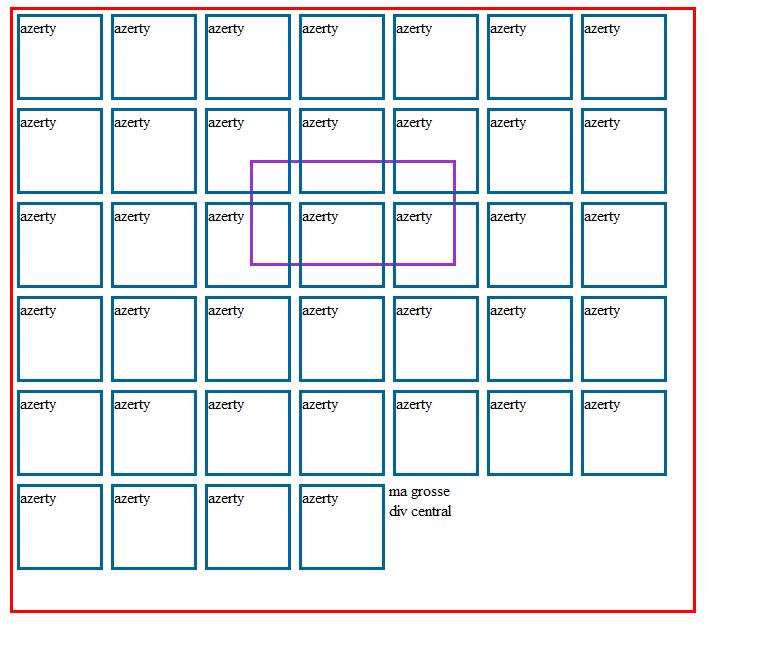
Un dessin vaux mieux qu'une longue explication :

mon style css actuel :
Le code html
Par rapport a mon code actuel et à l'image : la div violet devrait forcer les autres div bleu à se décaler autour. Hors dans le cas présent les div bleu passe dessous.
J'insiste sur le fait que la position de la div violet dans le code ne doit pas avoir d'impact graphiquement.
Pourquoi sa me direz vous ? Parce que les div bleu seront déplaçable grâce à du javascript. En revanche je ne veut pas que la violet soit déplaçable.
C'est clair ou pas ?
Merci
Modifié par geekspirit (10 Feb 2010 - 10:31)
Ce que je veux n'est pas simple à expliquer, je vais essayé d'être très clair:
J'ai un tableau de div:
Une grande div conteneur dans laquelle il y en a plein d'autre de taille fixe (50px * 50px) en float:left;
J'ai besoin de mettre une div de 200px * 200px au centre de mon conteneur qui sera fixe, je veut dire par la qu'elle ne doit pas bouger de place en fonction de sa position dans le code html. En revanche les div de taille fixe (50px * 50px) doivent elle se mettre autour de celle-ci.
Un dessin vaux mieux qu'une longue explication :

mon style css actuel :
#conteneur{
width:680px;
height:600px;
border:3px #FF0000 solid;
}
.bookmark{
width:80px;
height:80px;
float:left;
margin:4px;
border:3px #006699 solid;
}
.ggle{
width:200px;
height:100px;
margin-top:150px;
margin-left: auto;
margin-right: auto;
border:3px #9933CC solid;
}
Le code html
<div id="conteneur">
<div class="bookmark">azerty</div>
<div class="bookmark">azerty</div>
<div class="bookmark">azerty</div>
<div class="bookmark">azerty</div>
<div class="bookmark">azerty</div>
.....
<div class="bookmark">azerty</div>
<div class="bookmark">azerty</div>
<div class="bookmark">azerty</div>
<div class="ggle">ma grosse div central</div>
</div>
Par rapport a mon code actuel et à l'image : la div violet devrait forcer les autres div bleu à se décaler autour. Hors dans le cas présent les div bleu passe dessous.
J'insiste sur le fait que la position de la div violet dans le code ne doit pas avoir d'impact graphiquement.
Pourquoi sa me direz vous ? Parce que les div bleu seront déplaçable grâce à du javascript. En revanche je ne veut pas que la violet soit déplaçable.
C'est clair ou pas ?
Merci
Modifié par geekspirit (10 Feb 2010 - 10:31)

