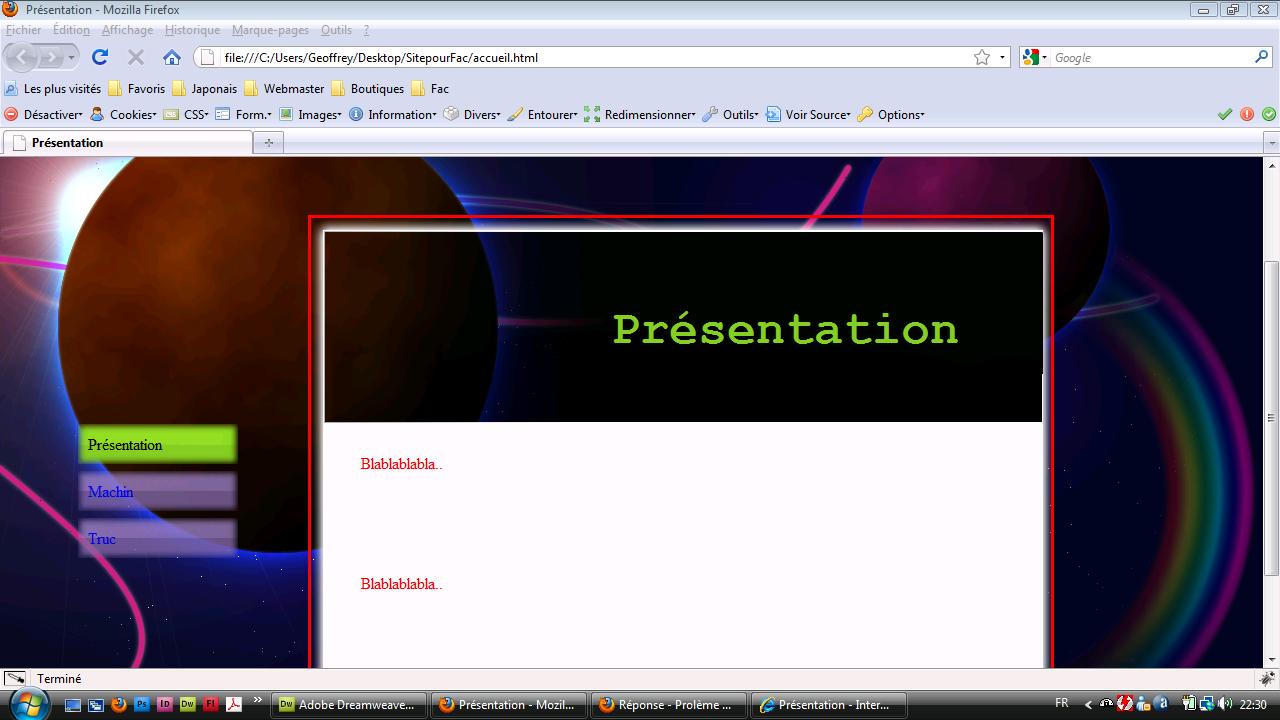
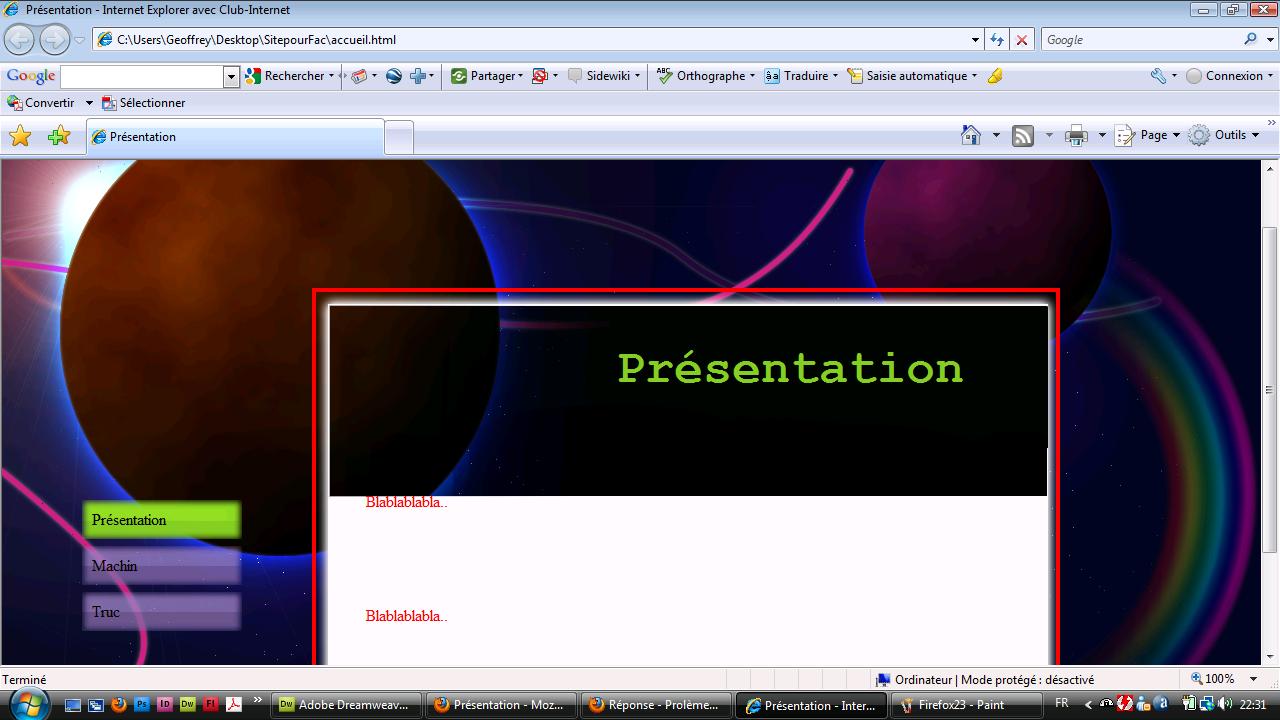
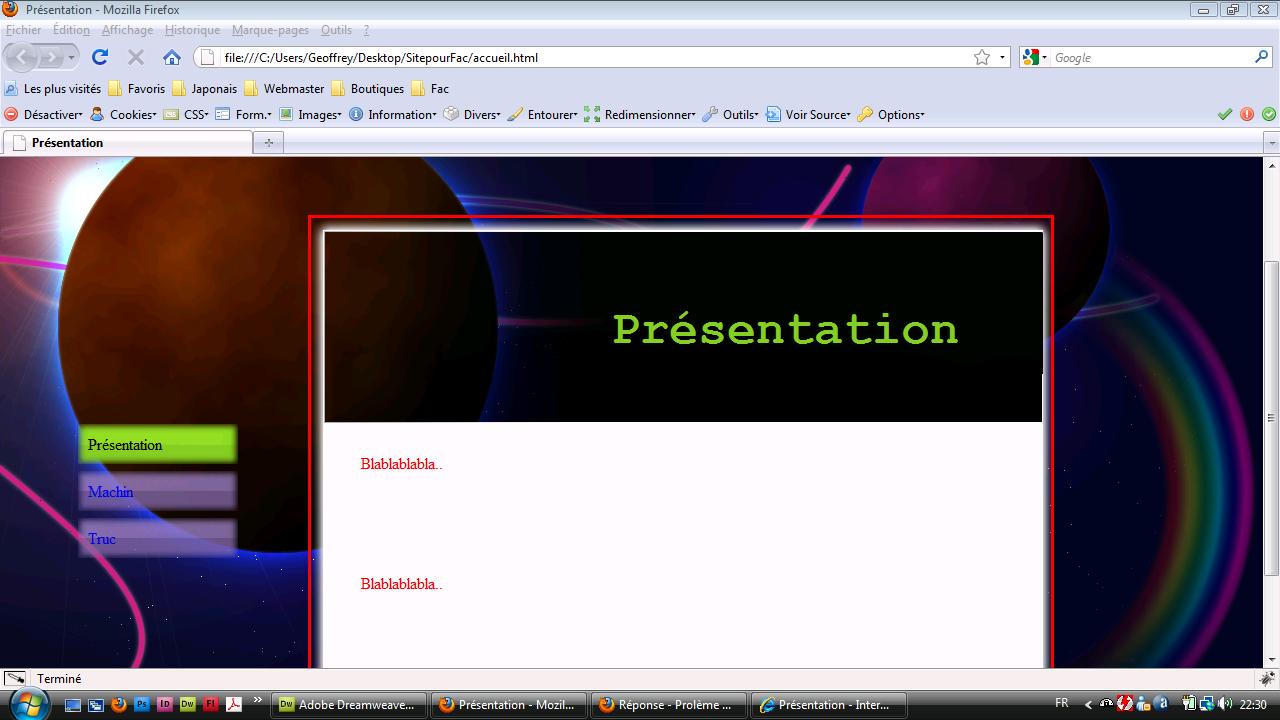
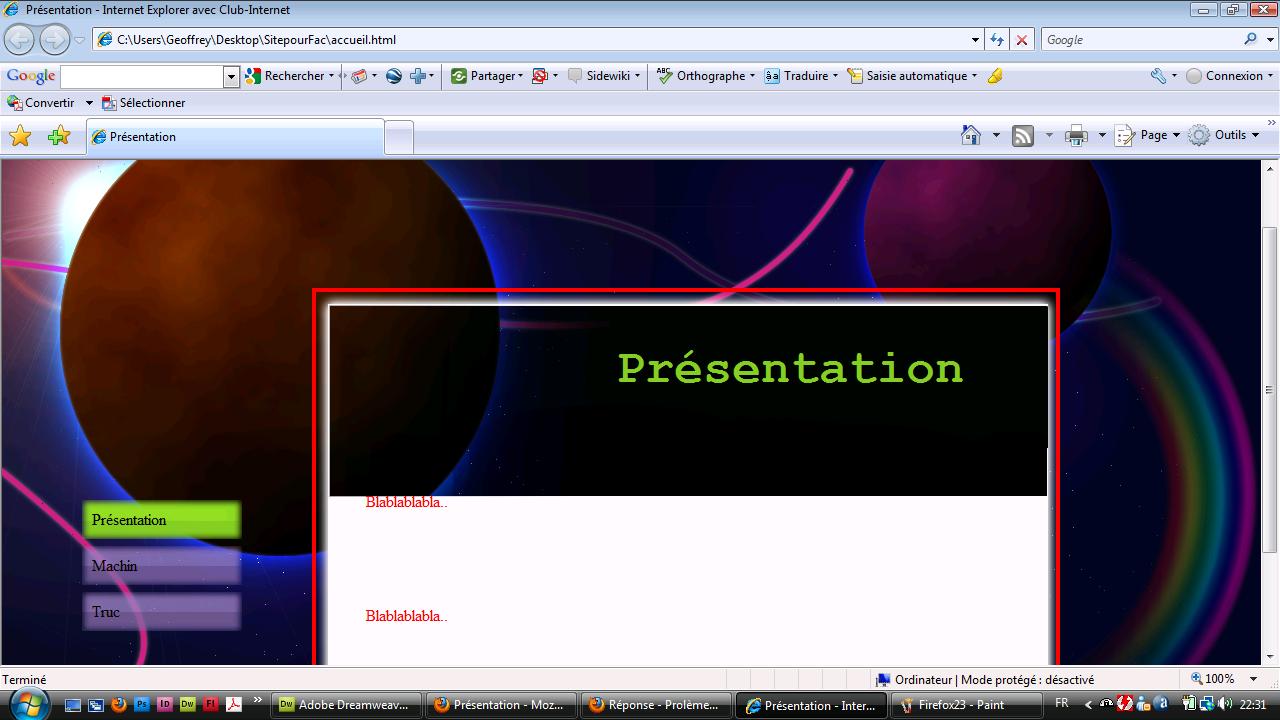
C'est vrai que j'ai pas pensé à mettre mon H1 dans le DIV contenu... Ca règle le problème de visibilité du titre sur IE. Mais pas contre IE ne prend pas en compte les marges de la même façon on dirait ce qui fait que j'ai un décalage entre les 2 navigateur au niveau du contenu et du titre :
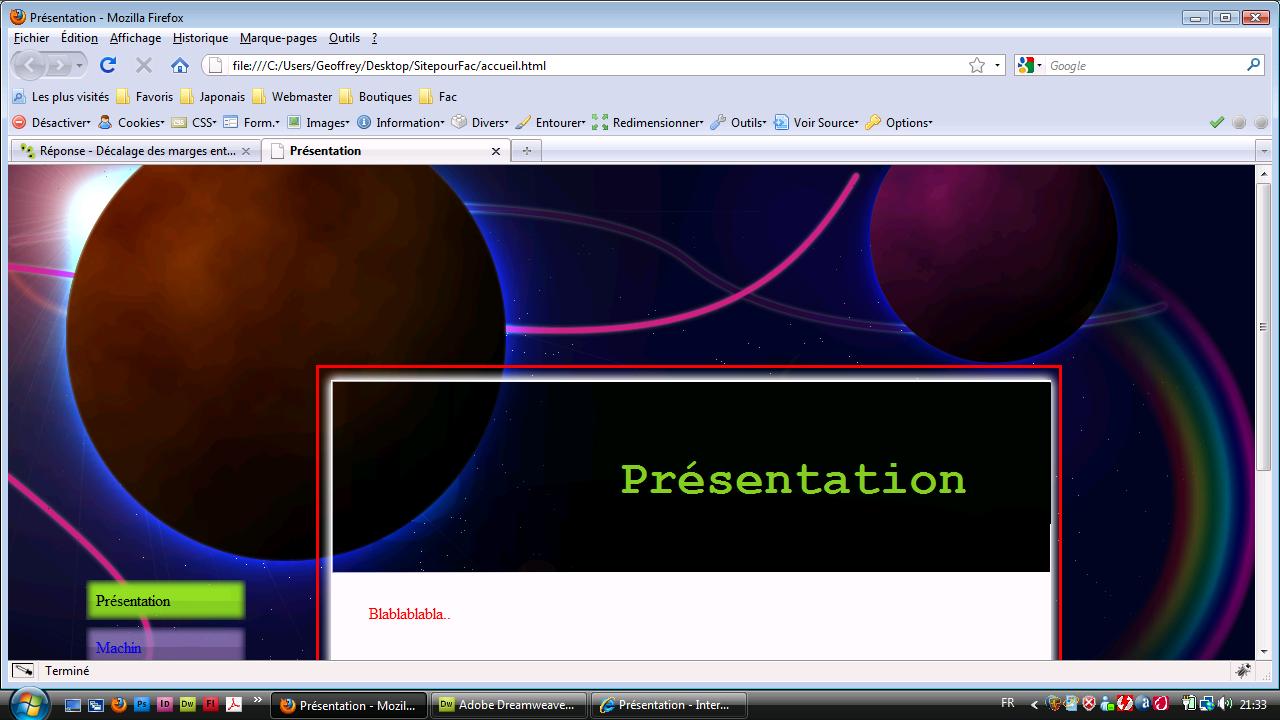
Firefox :

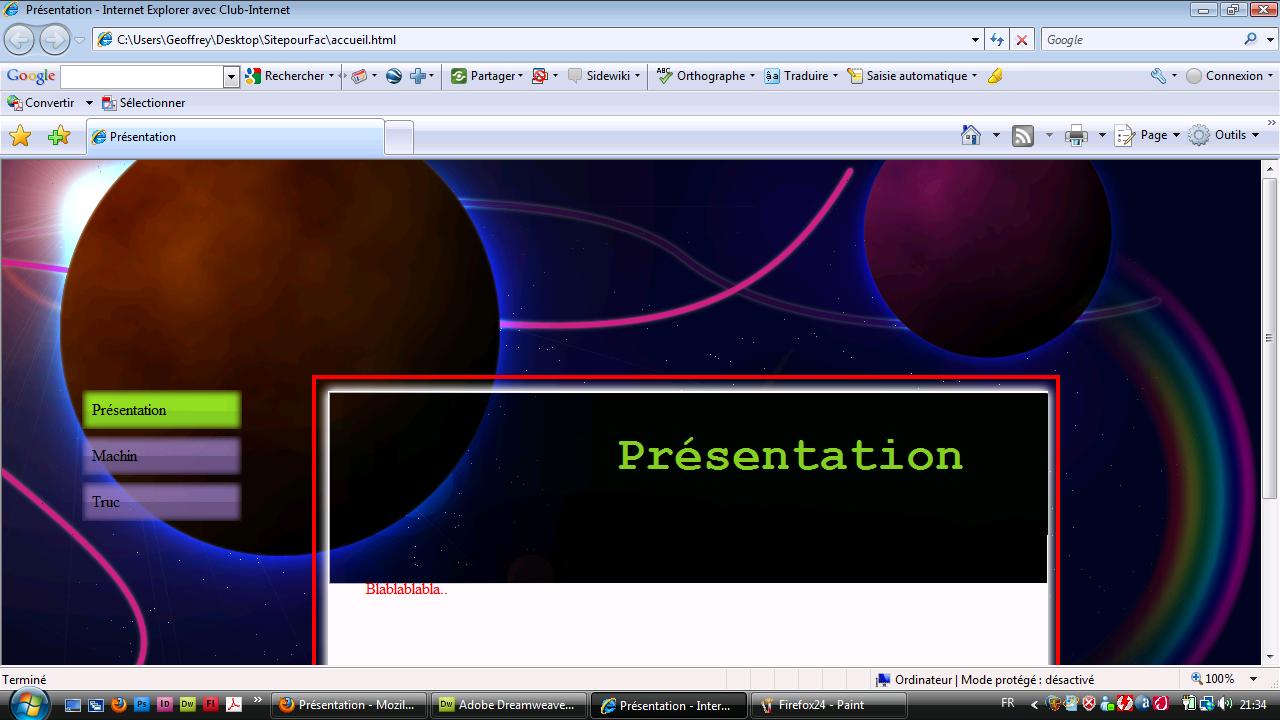
IE :

====
HTML
====
====
CSS
====
Pour le margin top négatif c'est parcequ'on dirait que l'image se positionne en fonction du menu et pour remonter l'image je dois mettre un chiffre négatif.
Je m' en passerais bien mais je vois pas comment placer mon image autrement...
Modifié par geopl (11 Feb 2010 - 09:40)
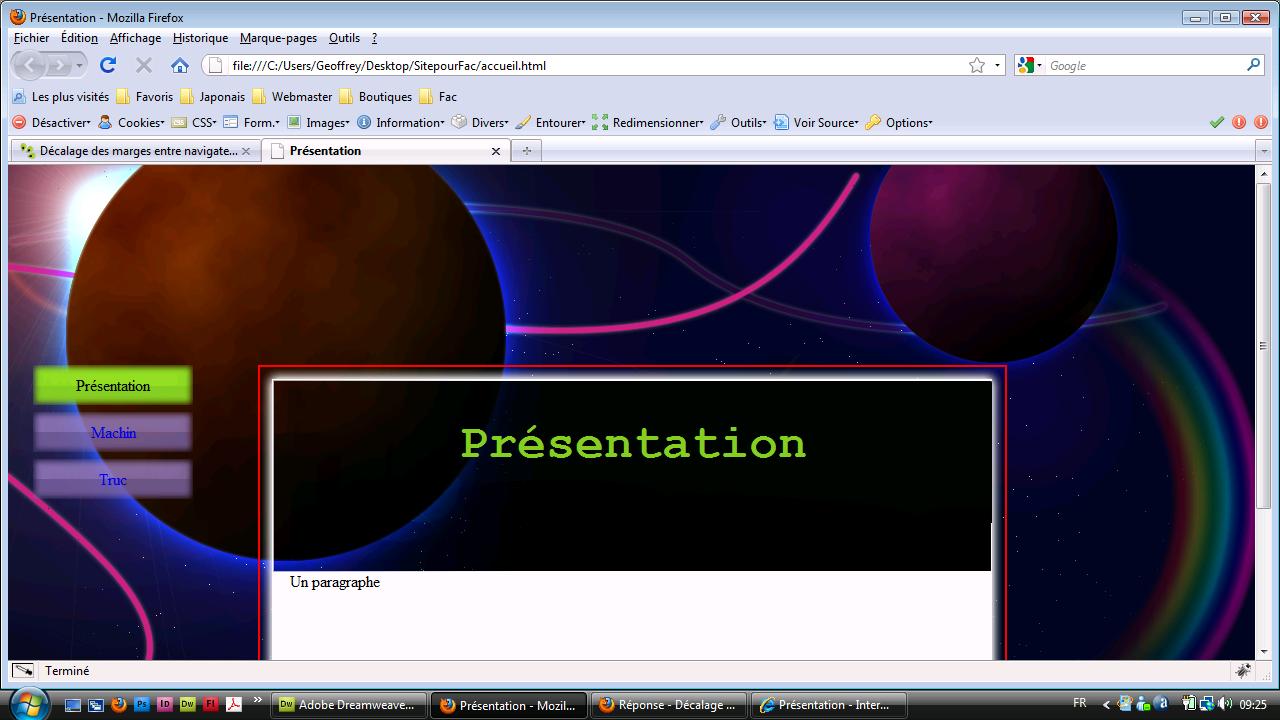
Firefox :

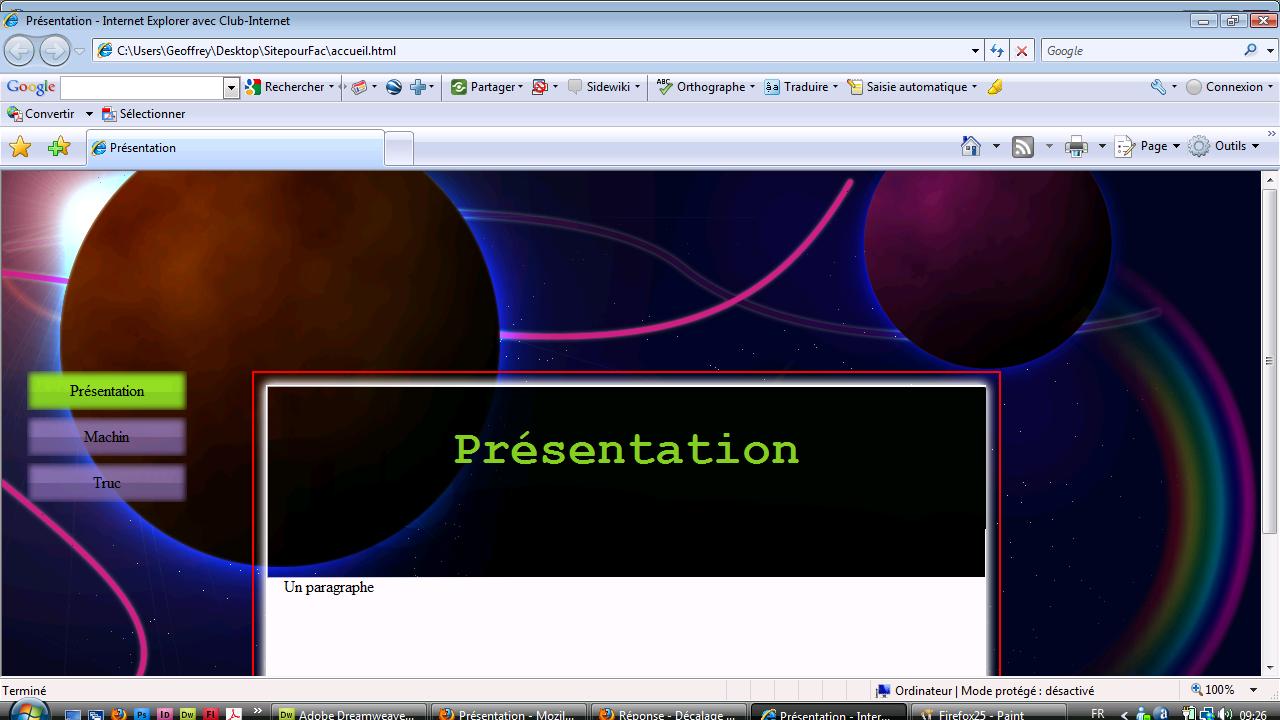
IE :

====
HTML
====
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Présentation</title>
<link rel="stylesheet" type="text/css" href="accueil.css"/>
</head>
<body>
<ul id="menu">
<li class="en-cours"><a href="accueil.html">Présentation</a></li>
<li><a href="machin.html">Machin</a></li>
<li><a href="truc.html">Truc</a></li>
</ul>
<div id="contenu">
<h1>Présentation</h1>
<p>Blablablabla..<br /><br /><br /><br /><br /><br />Blablablabla..<br /><br /><br /><br /><br /><br />
Blablablabla..</p>
</div> <!--contenu-->
</body>
</html>====
CSS
====
@charset "utf-8";
/* CSS Document */
html {
font-size: 100%; /* Résout les problème de taille de texte entre navigateurs */
}
body {
background: url("FondAstral.png");
background-attachment:fixed;
}
/* Navigation */
#menu {
/*float-left */
width: 160px;
margin-top: 400px;
margin-left:70px;
}
#menu li{
margin-bottom: 7px /* Espace entre les liens*/
}
#menu li a {
display:block;
text-decoration:none;
width: 140px;
padding: 10px;
background: url(icone4.png) no-repeat left top;
}
ul
{
list-style-type: none;
padding:0 ; /* supprime le décalage des listes. */
margin:0;
}
/* Style au survol et en cours */
#menu li.en-cours a{
background-image: url(icone5.png);
color: black;
}
#menu li a:hover {
background-image: url(icone5.png);
color: black;
}
#menu li a:visited {
color:black;
}
/* Cadre de contenu */
#contenu {
background: url(CadreContenu.png); no-repeat left top;
color:red;
float:left;
width: 640px;
margin-left: 300px;
margin-top: -350px;
padding: 50px;
border: red solid ;
}
h1 {
color: #85cc23; /*Problème de décalage entre Firefox et IE si propriétés attribuées au DIV de Titre*/
font-size: 3em;
font-family: monospace, "Times New Roman", Times, serif;
width: 400px;
height:50px;
margin-left: 250px;
margin-top: 35px;
}
#contenu p {
margin-top: 100px;
}Pour le margin top négatif c'est parcequ'on dirait que l'image se positionne en fonction du menu et pour remonter l'image je dois mettre un chiffre négatif.
Je m' en passerais bien mais je vois pas comment placer mon image autrement...
Modifié par geopl (11 Feb 2010 - 09:40)