Bonsoir tout le monde
Je suis actuellement entrain de construire le site d'internet d'une manifestation culturelle. Mon niveau en programmation web est plutôt basique mais je me soigne dans les bouquins et des sites tels que celui-ci.
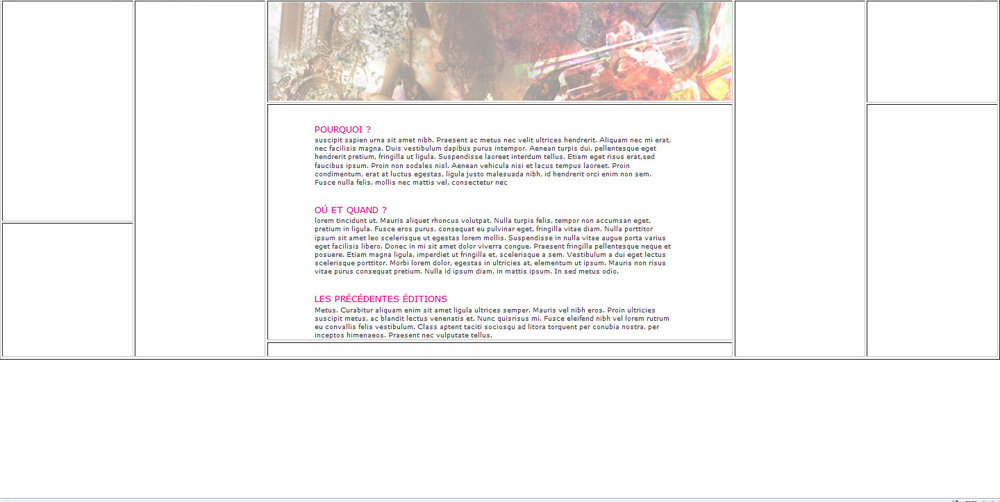
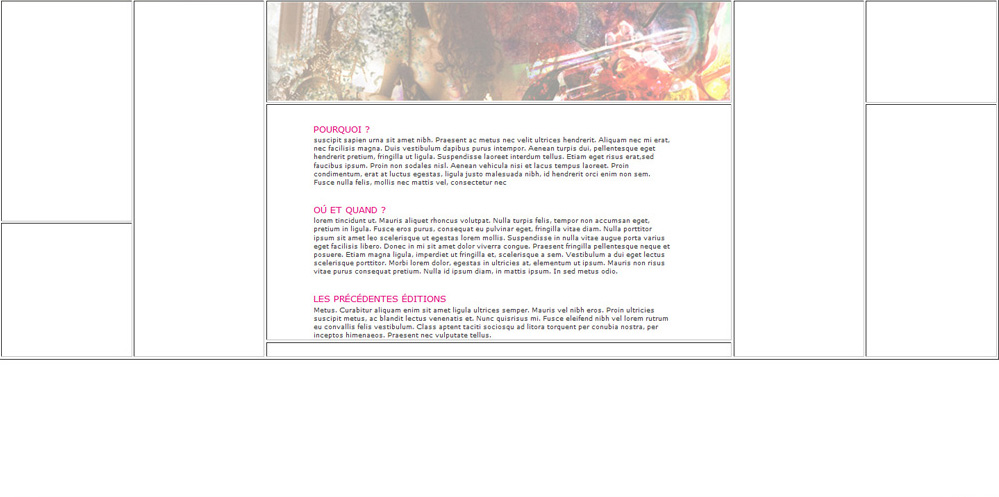
Depuis pas mal de temps, je suis face à un problème et impossible de trouver la solution. En effet, lorsque je teste ma page sur Firefox, celle-ci s'affiche dans une certaine taille à l'ouverture du premier onglet. Cela dit, quand je l'ouvre une seconde fois (donc dans un second onglet), cette même page a des dimensions plus grandes. Et lorsque je retourne sur le premier onglet, la taille de la page a également changé, devenant identique à celle du second onglet. Je ne sais pas si je me fais bien comprendre, ce n'est pas évident à expliquer. Pourtant, j'ai mis dans mon code le fameux
Je suis actuellement entrain de construire le site d'internet d'une manifestation culturelle. Mon niveau en programmation web est plutôt basique mais je me soigne dans les bouquins et des sites tels que celui-ci.

Depuis pas mal de temps, je suis face à un problème et impossible de trouver la solution. En effet, lorsque je teste ma page sur Firefox, celle-ci s'affiche dans une certaine taille à l'ouverture du premier onglet. Cela dit, quand je l'ouvre une seconde fois (donc dans un second onglet), cette même page a des dimensions plus grandes. Et lorsque je retourne sur le premier onglet, la taille de la page a également changé, devenant identique à celle du second onglet. Je ne sais pas si je me fais bien comprendre, ce n'est pas évident à expliquer. Pourtant, j'ai mis dans mon code le fameux
html {
font-size: 100%; /* Évite un bug d'IE 6-7. (1) */
}