Bonjour!
J'ai réussi à Positionner mon contenu avec des marges et IE a l'air d' accepter.
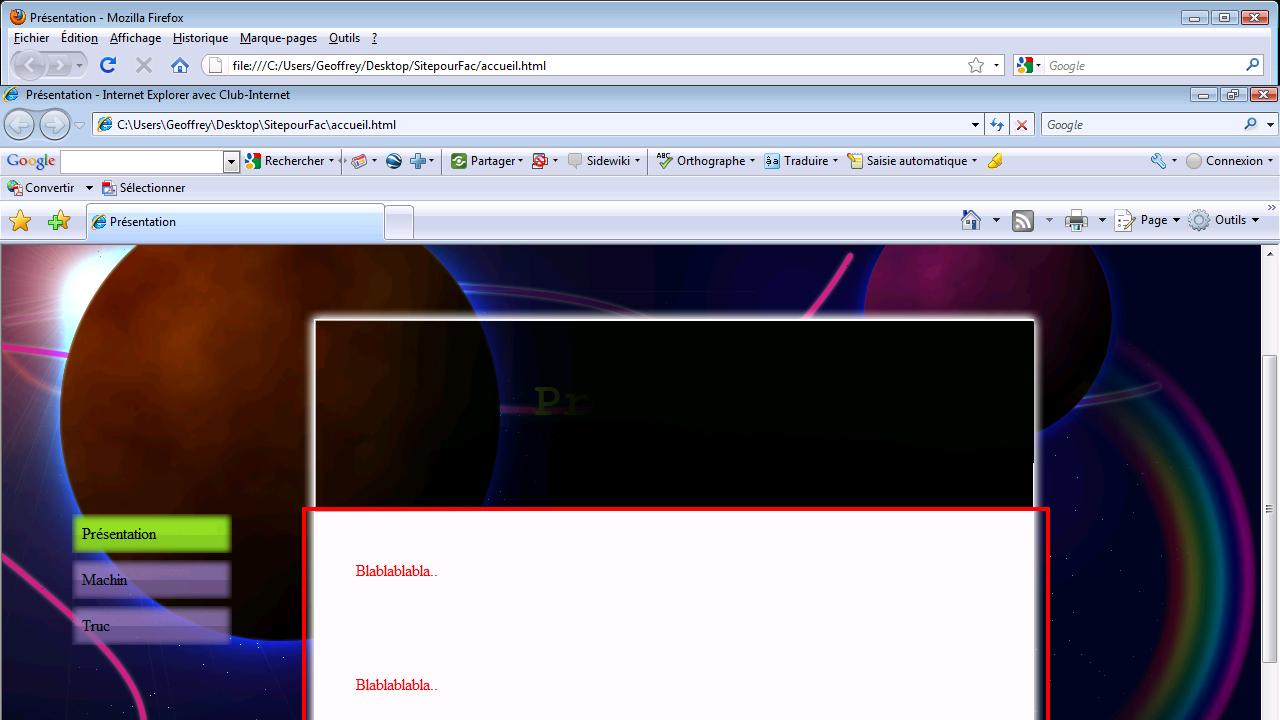
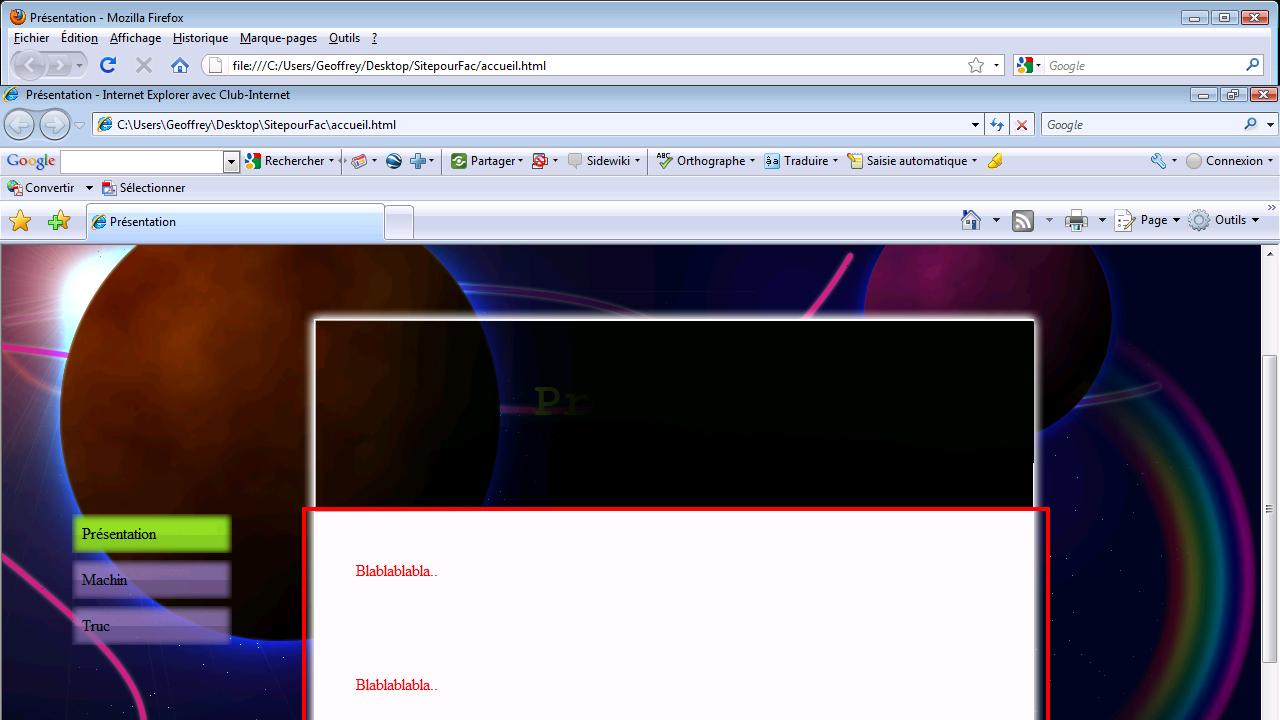
Mais il y' a toujours le problème de titre caché par l'image que je ne sais pas comment régler.
Après ça je pense que ce sera tout bon ! smile
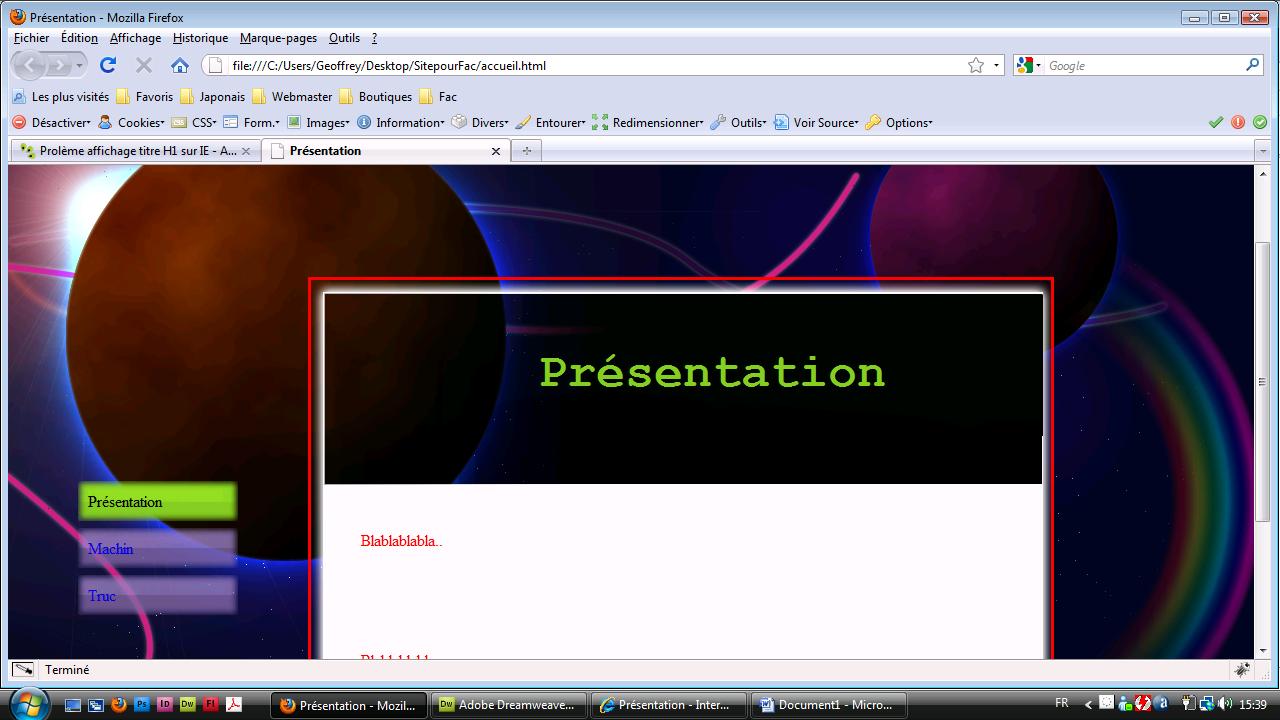
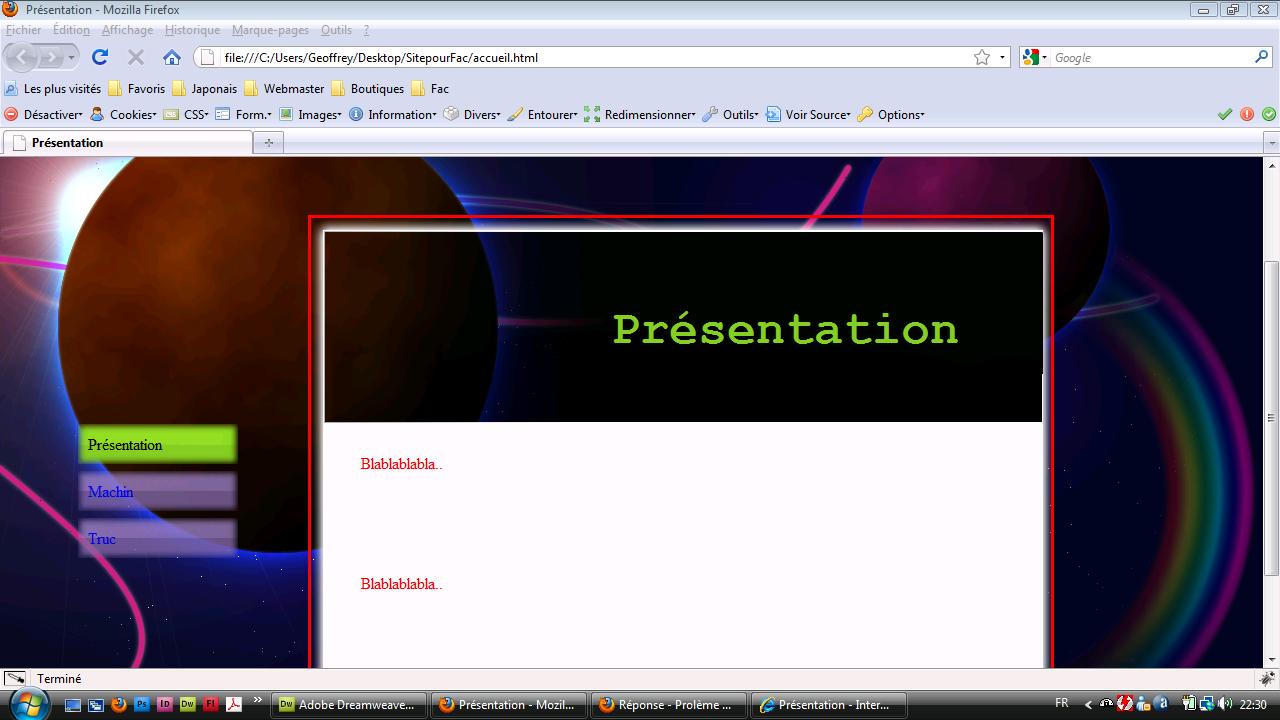
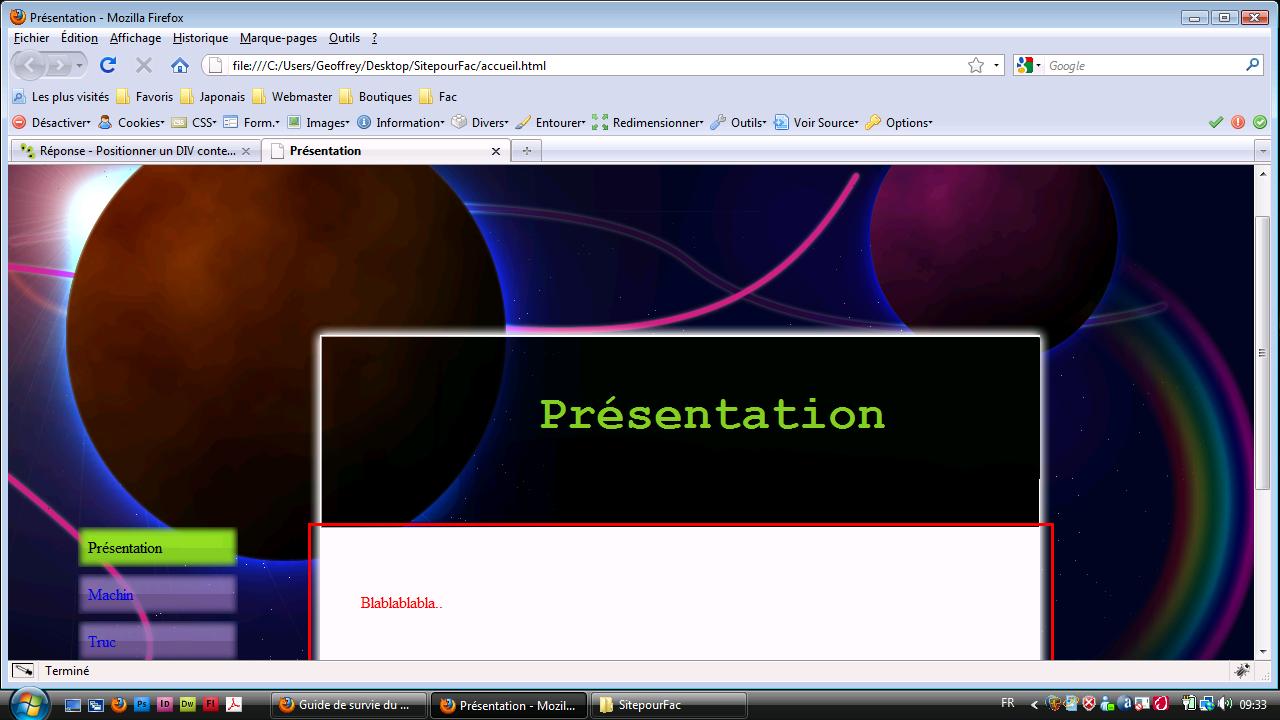
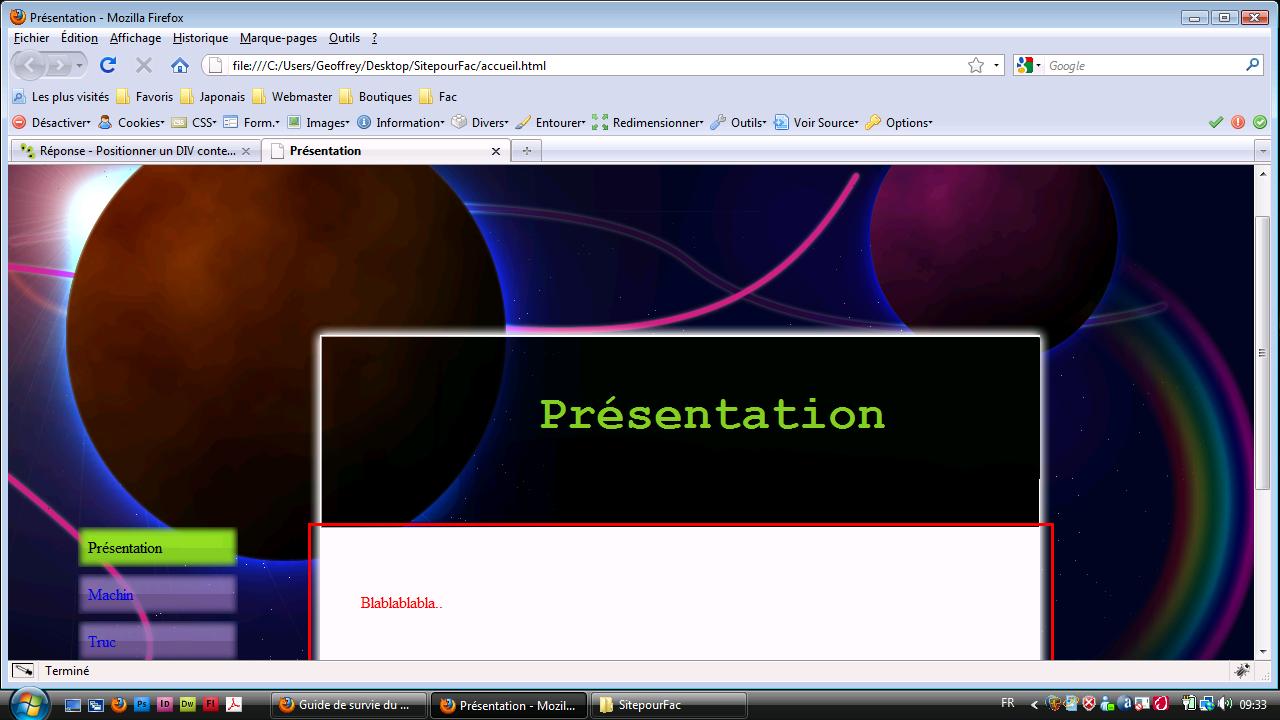
Firefox

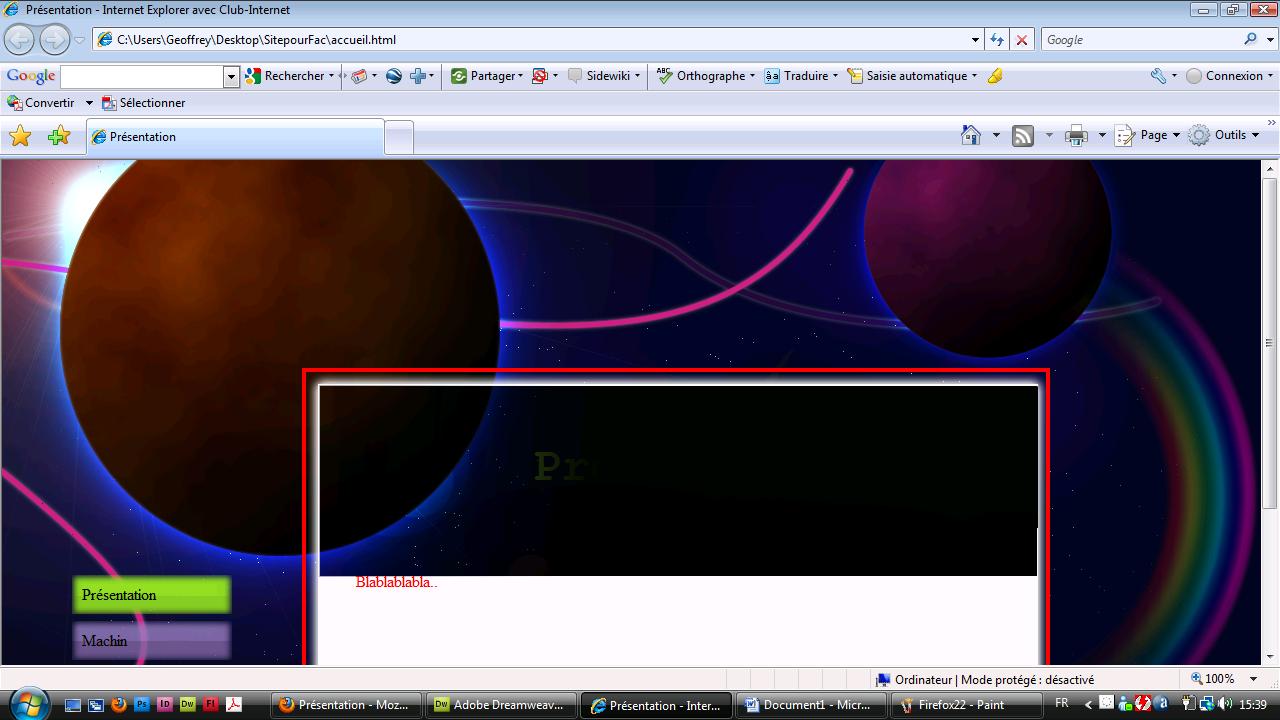
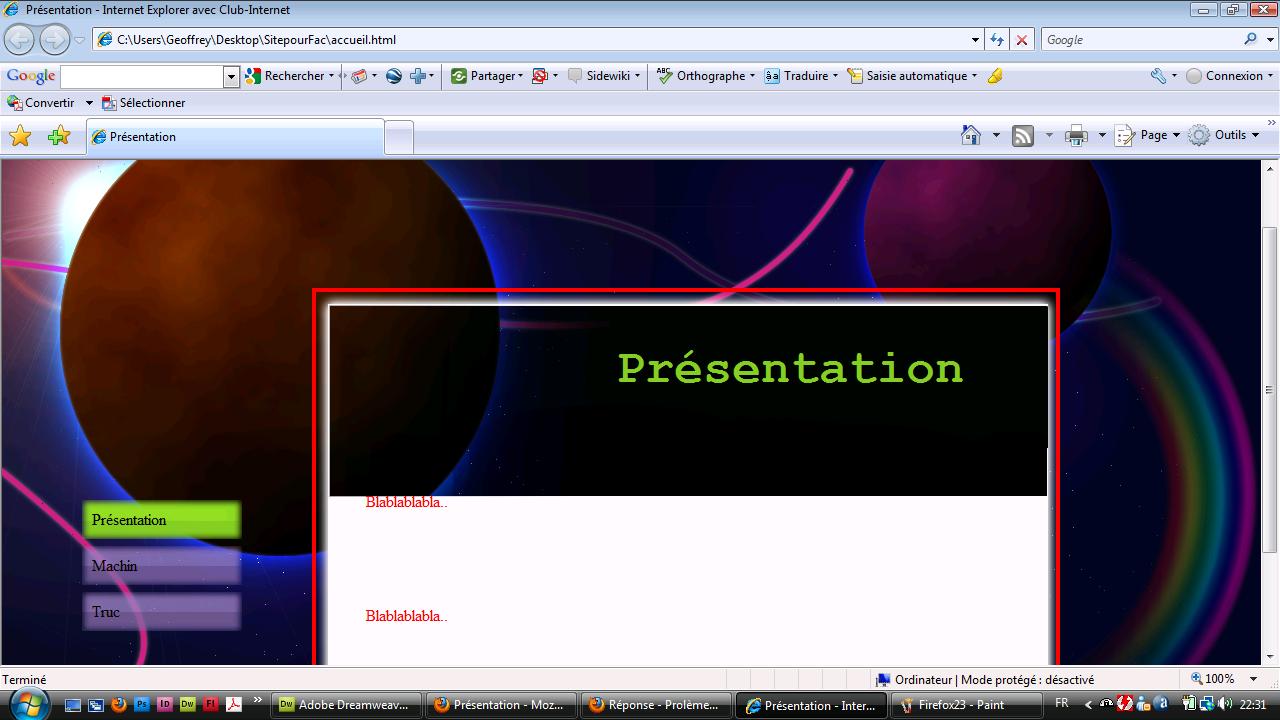
IE

====
HTML
====
====
CSS
====
Voilà, en principe ce sera la dernière chose qui me pose problème
Modifié par geopl (10 Feb 2010 - 08:23)
J'ai réussi à Positionner mon contenu avec des marges et IE a l'air d' accepter.
Mais il y' a toujours le problème de titre caché par l'image que je ne sais pas comment régler.
Après ça je pense que ce sera tout bon ! smile
Firefox

IE

====
HTML
====
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Présentation</title>
<link rel="stylesheet" type="text/css" href="accueil.css"/>
</head>
<body>
<div>
<h1>Présentation</h1>
</div> <!-- Titre de page -->
<div id="menu">
<ul>
<li class="en-cours"><a href="accueil.html"><span>Présentation</span></a></li>
<li><a href="machin.html"><span>Machin</span></a></li>
<li><a href="truc.html"><span>Truc</span></a></li>
</ul>
</div> <!-- menu -->
<div id="contenuimage">
<div id="contenu">
<p>Blablablabla..<br /><br /><br /><br /><br /><br />Blablablabla..<br /><br /><br /><br /><br /><br />
Blablablabla..</p>
</div> <!--contenu-->
</div> <!-- contenuimage -->
</body>
</html>====
CSS
====
@charset "utf-8";
/* CSS Document */
html {
font-size: 100%; /* Résout les problème de taille de texte entre navigateurs */
}
body {
margin: 0;
background: url("FondAstral.png");
background-attachment:fixed;
}
h1 {
color: #85cc23; /*Problème de décalage entre Firefox et IE si propriétés attribuées au DIV de Titre*/
font-size: 3em;
font-family: monospace, "Times New Roman", Times, serif;
width: 400px;
margin-left: 530px;
margin-top: 280px;
z-index: 10;
}
/* Navigation */
#menu {
/*float-left */
width: 160px;
margin-top: 85px;
margin-left:70px;
}
#menu li{
margin-bottom: 7px /* Espace entre les liens*/
}
#menu li a {
display:block;
text-decoration:none;
width: 140px;
padding: 10px;
background: url(icone4.png); no-repeat left top;
}
ul
{
list-style-type: none;
padding:0 ; /* supprime le décalage des listes. */
margin:0;
}
/* Style au survol et en cours */
#menu li.en-cours a{
background-image: url(icone5.png);
color: black;
}
#menu li a:hover {
background-image: url(icone5.png);
color: black;
}
#menu li a:visited {
color:black;
}
/* Cadre de contenu */
#contenuimage {
float:left;
width: 752px;
background: url(CadreContenu.png); no-repeat left top;
margin-left: 300px;
margin-top: -345px;
}
#contenu {
color:red;
width: 640px;
margin-left: 0px;
margin-top: 200px;
padding: 50px;
border: red solid ;
}Voilà, en principe ce sera la dernière chose qui me pose problème

Modifié par geopl (10 Feb 2010 - 08:23)