Bonjour !
Alors ma page d' accueil avance petit à petit... Les problèmes arrivent en même temps
En fait le "mini-site" est une présentation que je voudrais envoyer aux différents IUT pour favoriser mon entré en SRC.
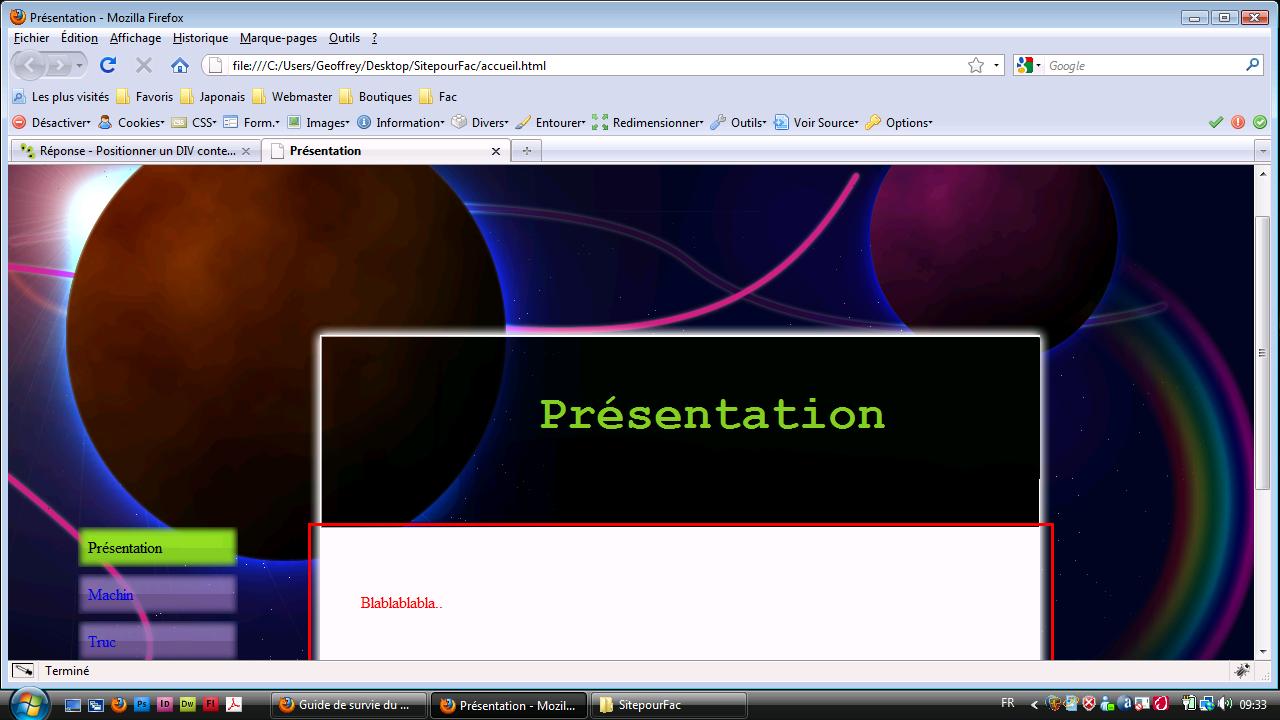
J'ai décidé de séparer le cadre de mon fond d' écran pour en faire un éléments qui bouge tandis que le fond restera fixe.

Donc j'ai mis un DIV "contenuimage" avec l'image du cadre et un DIV contenu pour le contenu que je voudrais mettre dans la zone blanche.
Pour l'instant celle-ci s' arrête à la dernière phrase car le cadre s'affiche en fonction du contenu.
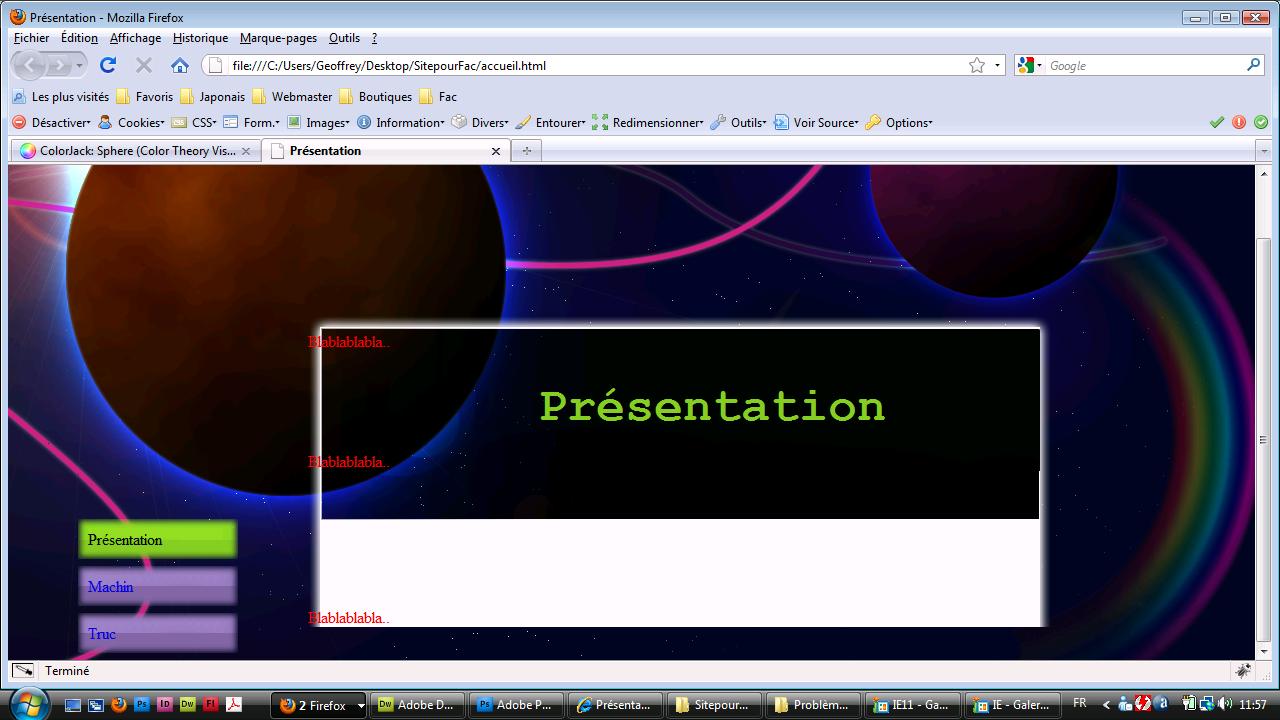
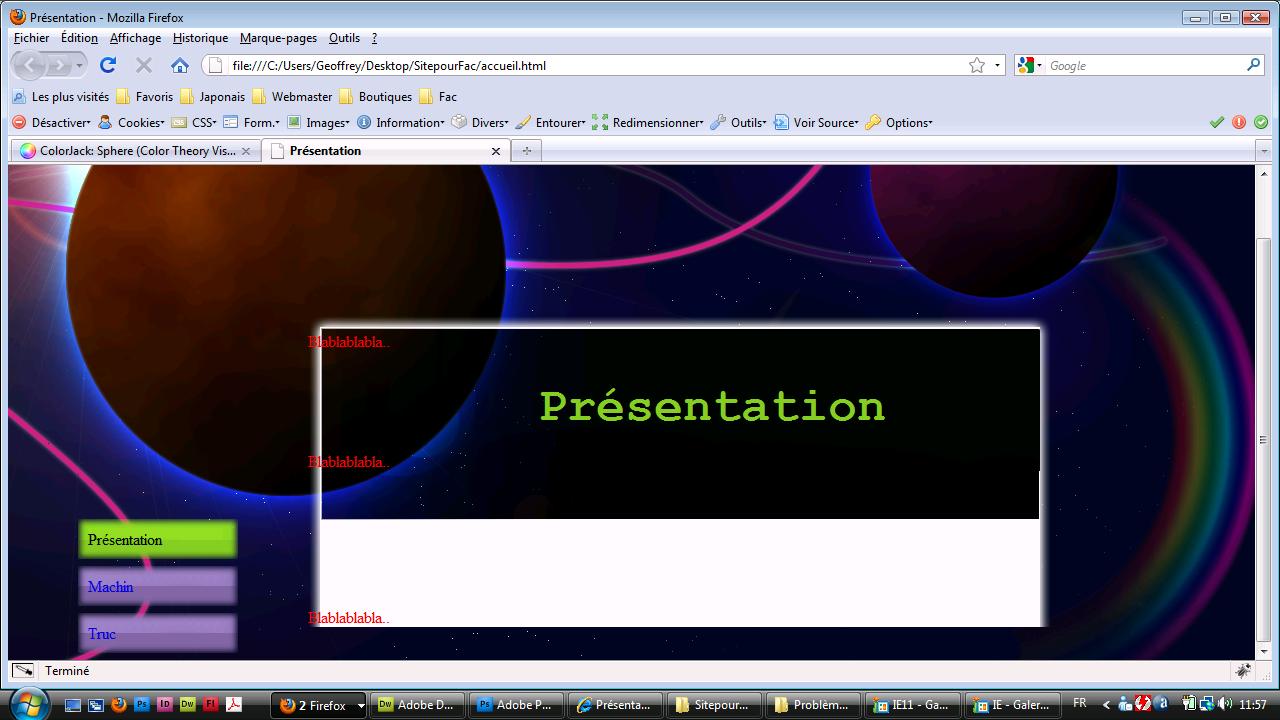
Je voudrais mettre mon contenu centré dans la zone blanche mais j'ai essayé de mettre une largeur plus petite au DIV contenu mais comme vous pouvez le voir sur la photo ça ne change rien.
Comment y remédier ?
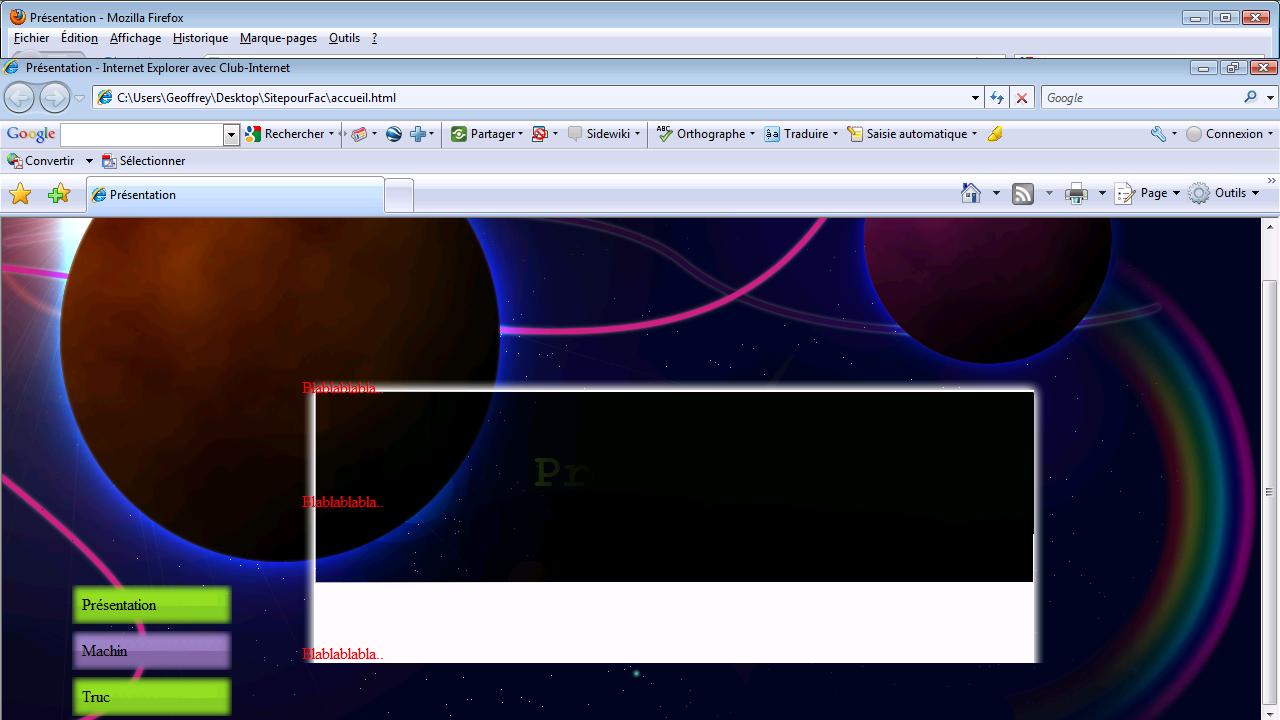
Pour placer mon cadre "contenuimage" j'ai du mettre une valeur négative en top-margin. Y' a-t-il un moyen de faire autrement car j'ai vu qu'il valait mieux éviter les valeurs négative.
=====
HTML
=====
=====
CSS
=====
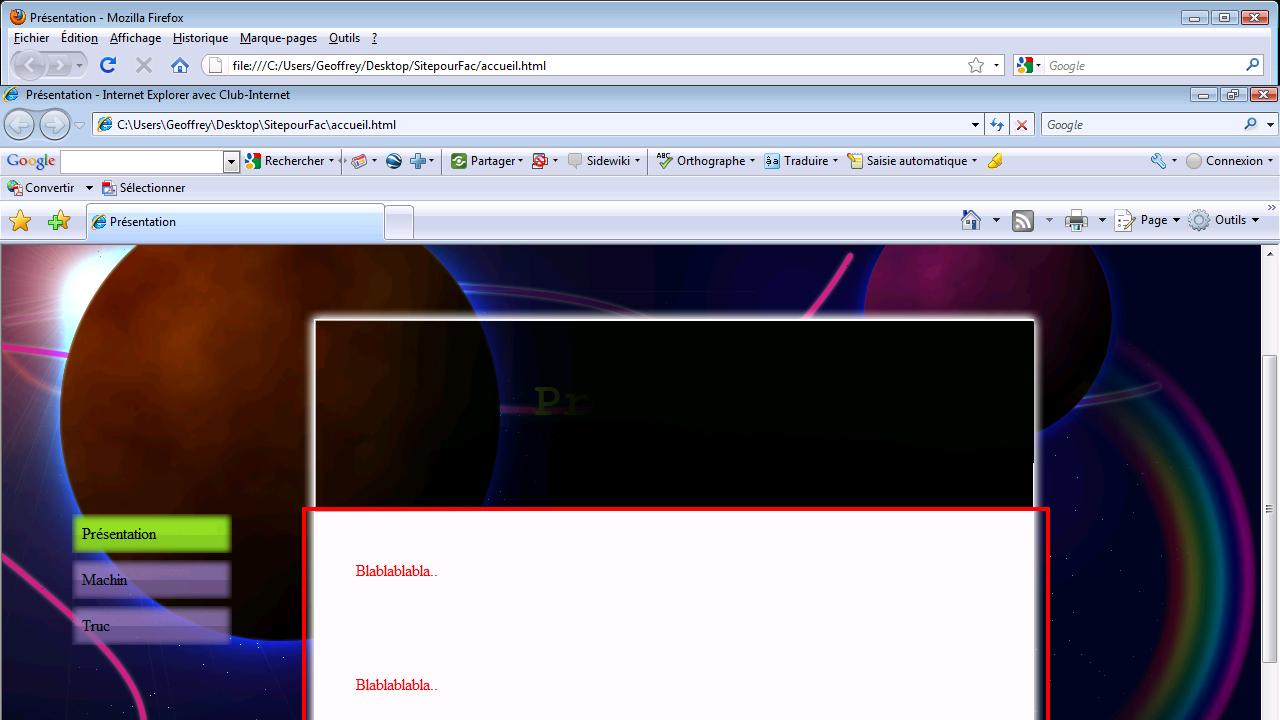
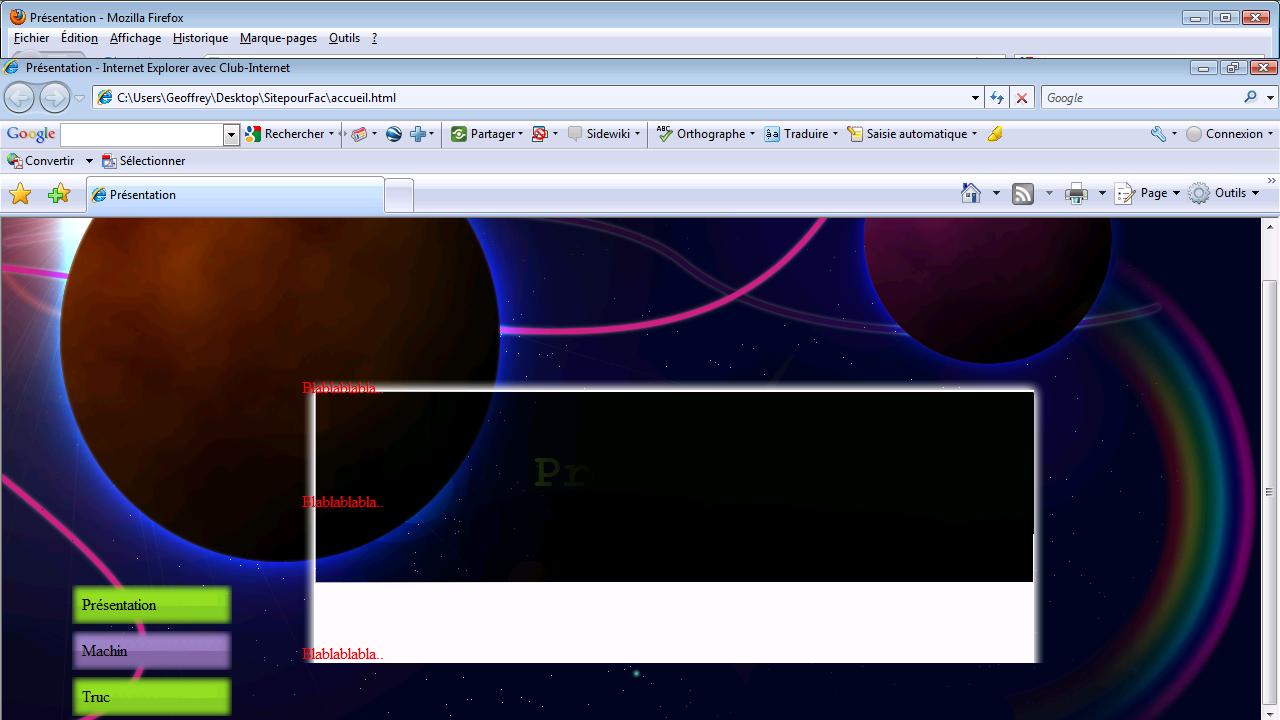
Un autre problème est que IE cache le titre derrière l'image cadre
Possible de le résoudre avec Z Index ? Je ne sais pas trop comment ça marche...

Modifié par geopl (04 Feb 2010 - 08:55)
Alors ma page d' accueil avance petit à petit... Les problèmes arrivent en même temps

En fait le "mini-site" est une présentation que je voudrais envoyer aux différents IUT pour favoriser mon entré en SRC.
J'ai décidé de séparer le cadre de mon fond d' écran pour en faire un éléments qui bouge tandis que le fond restera fixe.

Donc j'ai mis un DIV "contenuimage" avec l'image du cadre et un DIV contenu pour le contenu que je voudrais mettre dans la zone blanche.
Pour l'instant celle-ci s' arrête à la dernière phrase car le cadre s'affiche en fonction du contenu.
Je voudrais mettre mon contenu centré dans la zone blanche mais j'ai essayé de mettre une largeur plus petite au DIV contenu mais comme vous pouvez le voir sur la photo ça ne change rien.
Comment y remédier ?
Pour placer mon cadre "contenuimage" j'ai du mettre une valeur négative en top-margin. Y' a-t-il un moyen de faire autrement car j'ai vu qu'il valait mieux éviter les valeurs négative.
=====
HTML
=====
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Présentation</title>
<link rel="stylesheet" type="text/css" href="accueil.css"/>
</head>
<body>
<div>
<h1>Présentation</h1>
</div> <!-- Titre de page -->
<div id="menu">
<ul>
<li class="en-cours"><a href="accueil.html"><span>Présentation</span></a></li>
<li><a href="machin.html"><span>Machin</span></a></li>
<li><a href="truc.html"><span>Truc</span></a></li>
</ul>
</div> <!-- menu -->
<div id="contenuimage">
<div id="contenu">
<p>Blablablabla..<br /><br /><br /><br /><br /><br />Blablablabla..</p><br /><br /><br /><br /><br /><br />
Blablablabla..
</div> <!--contenu-->
</div> <!-- contenuimage -->=====
CSS
=====
@charset "utf-8";
/* CSS Document */
html {
font-size: 100%; /* Résout les problème de taille de texte entre navigateurs */
}
body {
margin: 0;
background: url("FondAstral.png");
}
h1 {
color: #85cc23; /*Problème de décalage entre Firefox et IE si propriétés attribuées au DIV de Titre*/
font-size: 3em;
font-family: monospace, "Times New Roman", Times, serif;
width: 400px;
margin-left: 530px;
margin-top: 280px;
}
/* Navigation */
#menu {
/*float-left Suppression car décalage entre les navigateurs */
width: 160px;
margin-top: 85px;
margin-left:70px;
}
#menu li{
margin-bottom: 7px /* Espace entre les liens*/
}
#menu li a {
display:block;
text-decoration:none;
width: 140px;
padding: 10px;
background: url(icone4.png); no-repeat left top;
}
ul
{
list-style-type: none;
padding:0 ; /* supprime le décalage des listes. */
margin:0;
}
/* Style au survol et en cours */
#menu li.en-cours a{
background-image: url(icone5.png);
color: black;
}
#menu li a:hover {
background-image: url(icone5.png);
color: black;
}
#menu li a:visited {
color:black;
}
/* Cadre de contenu */
#contenuimage {
float:left;
width: 752px;
background: url(CadreContenu.png); no-repeat left top;
margin-left: 300px;
margin-top: -345px
}
#contenu {
color:red;
width: 700;
}Un autre problème est que IE cache le titre derrière l'image cadre
Possible de le résoudre avec Z Index ? Je ne sais pas trop comment ça marche...

Modifié par geopl (04 Feb 2010 - 08:55)