Bonsoir !
Voilà mon problème du jour :
J'ai essayé de bien positionner mon bloc de liens dans le block div. Pour se faire j'ai coloré les deux. Mais l'ennui c'est que dans internet explorer c'est tout décalé..
Voici 2 captures d' écran :
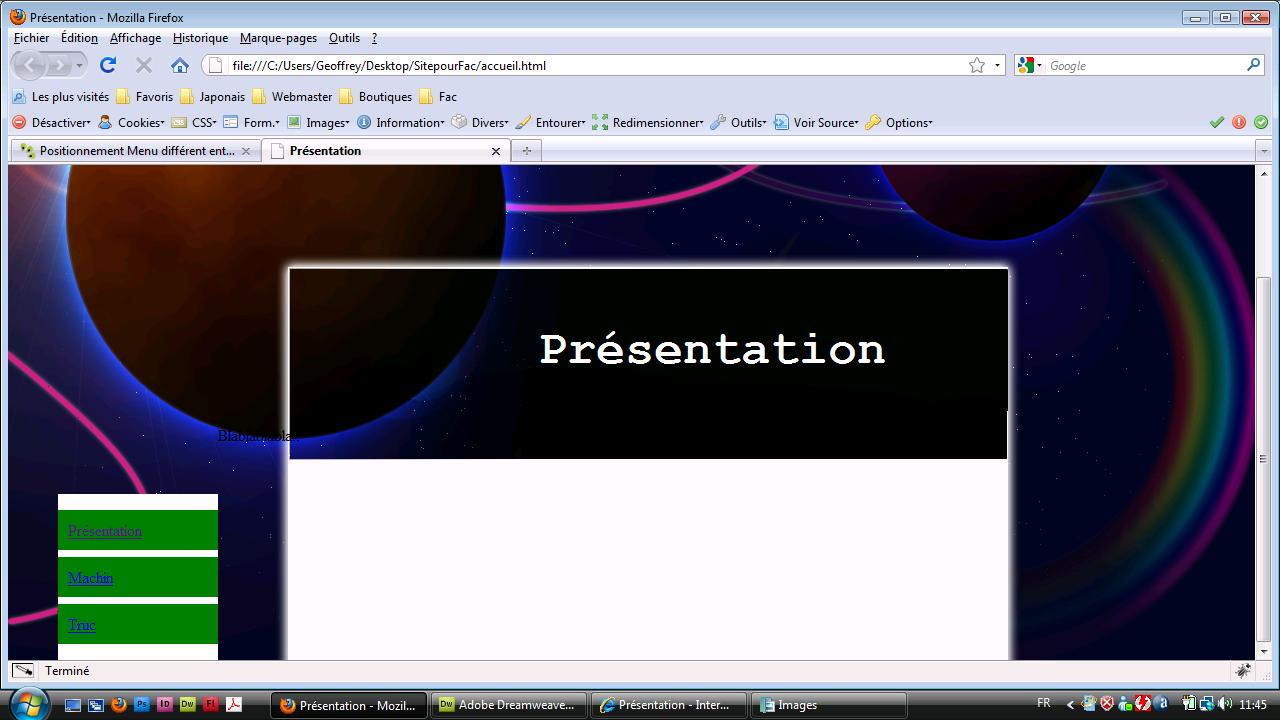
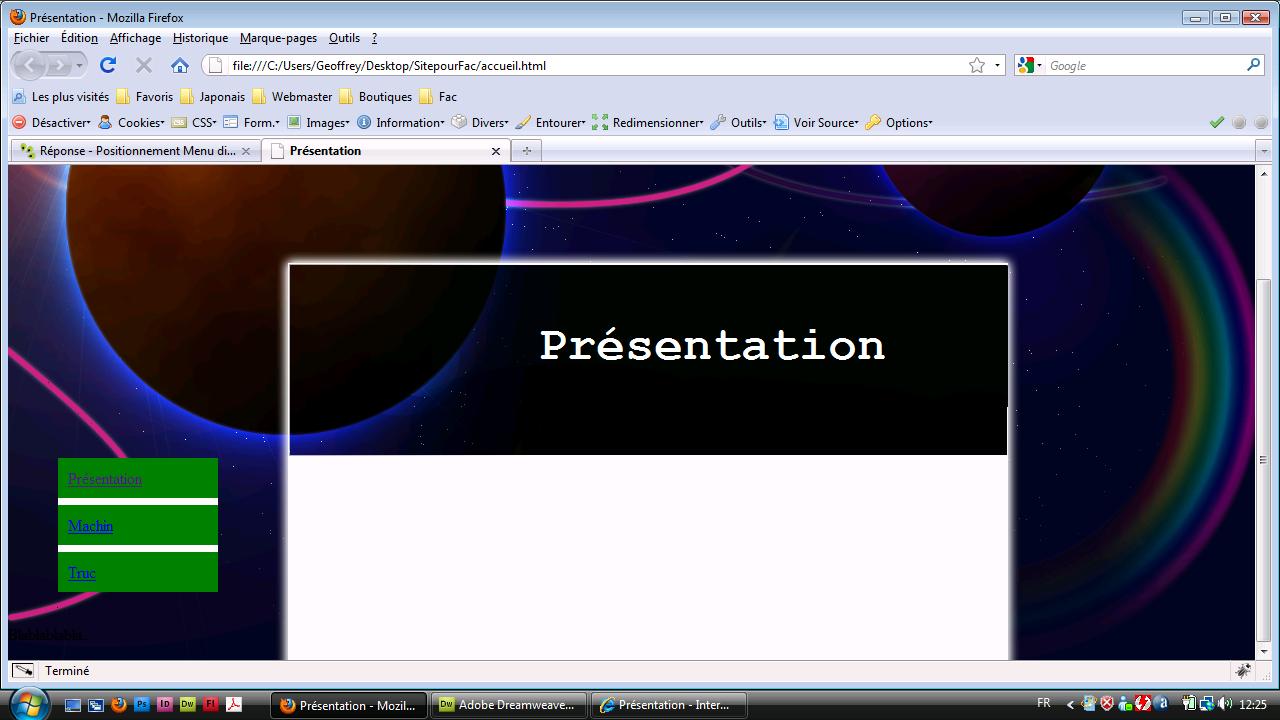
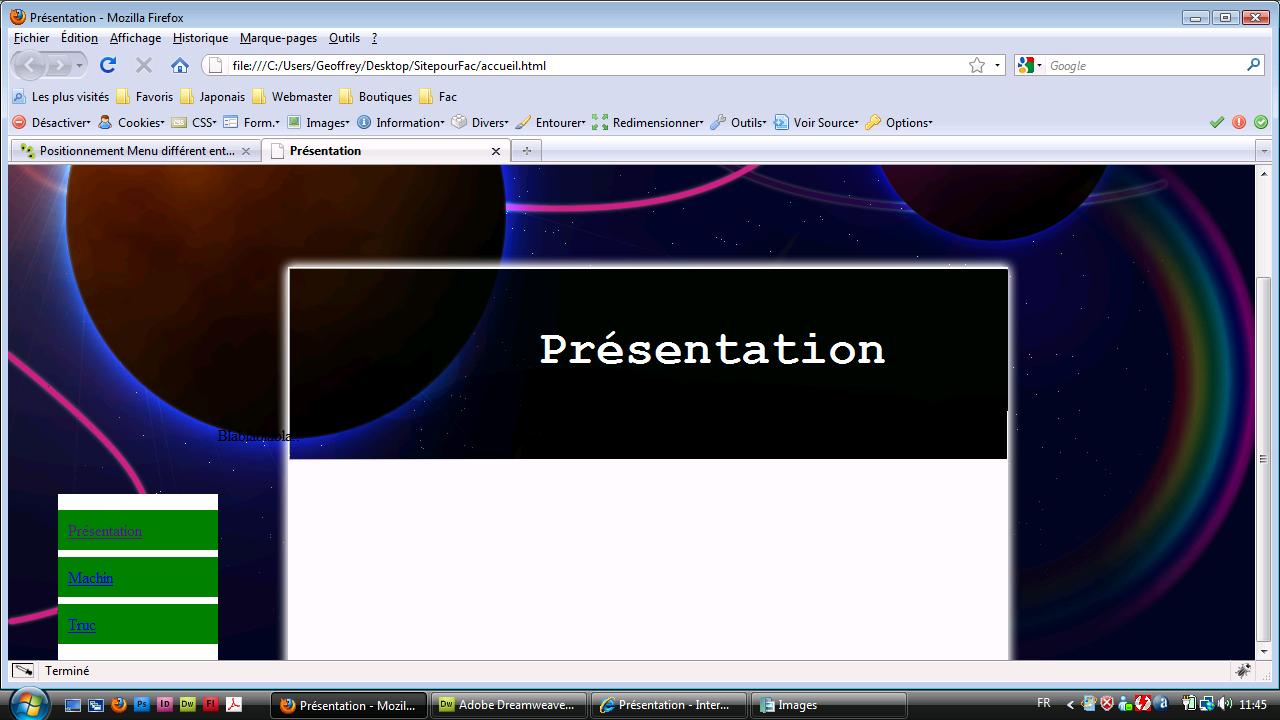
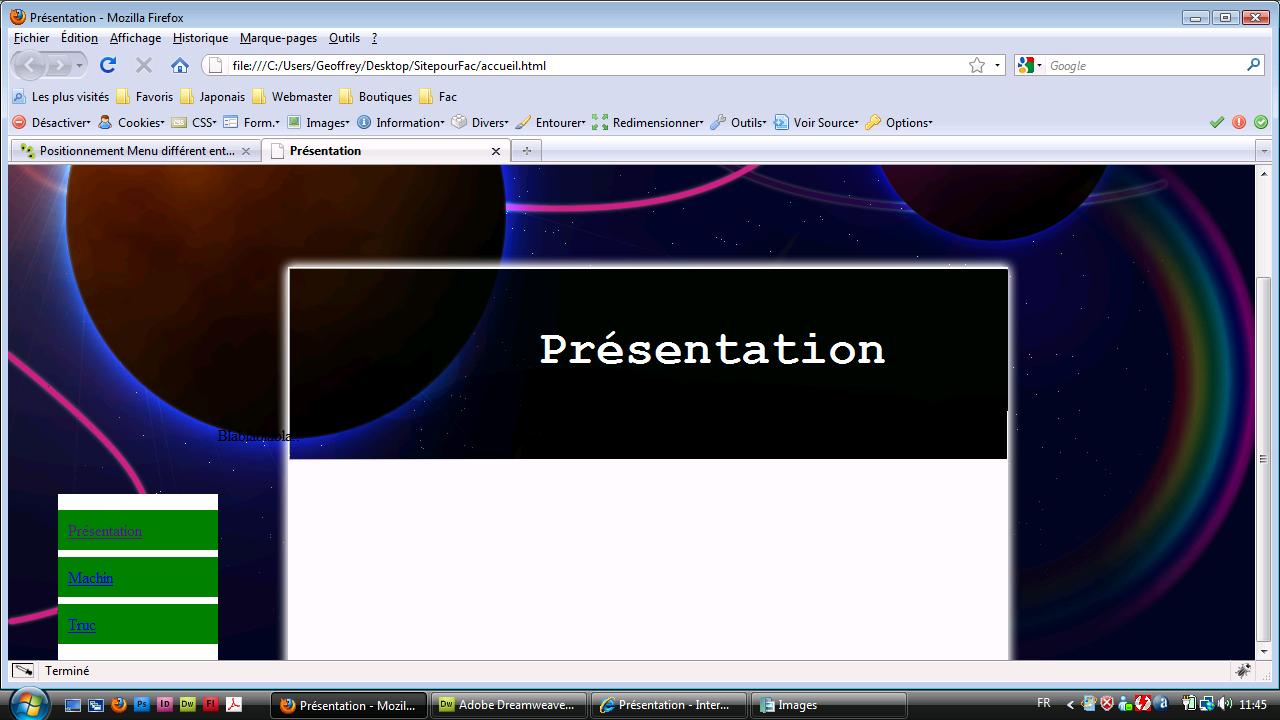
Sous Firefox :

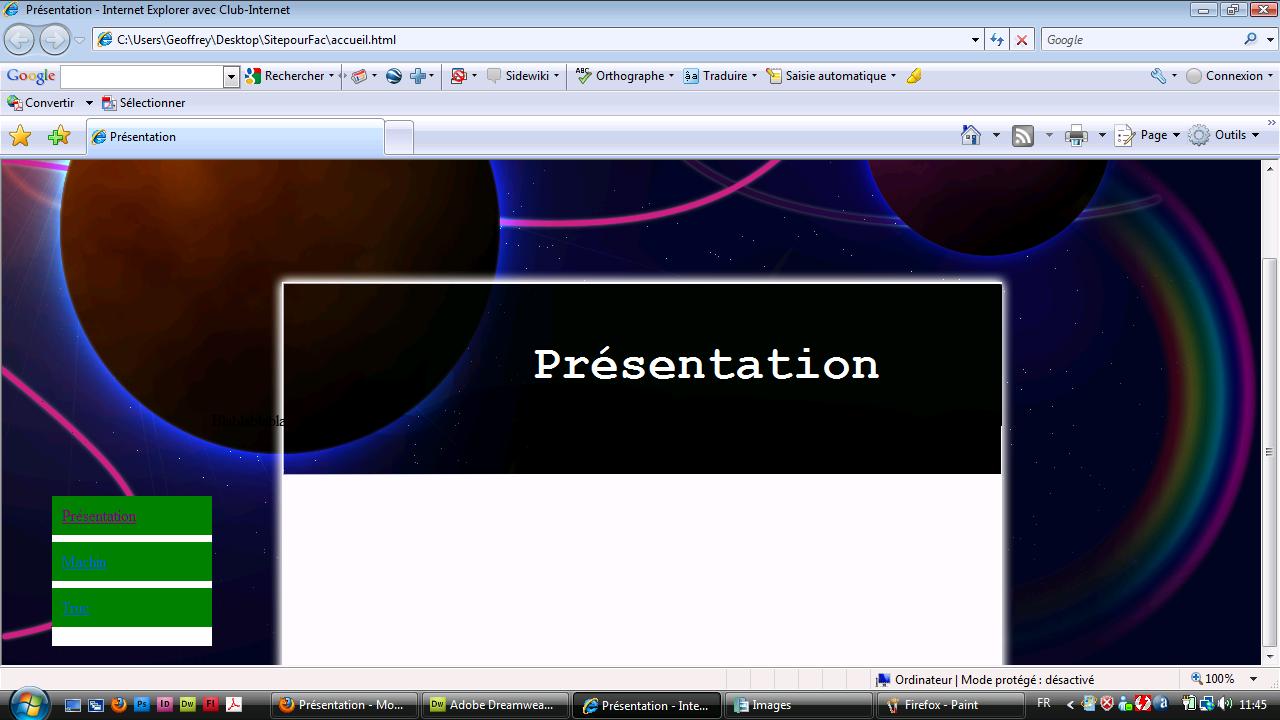
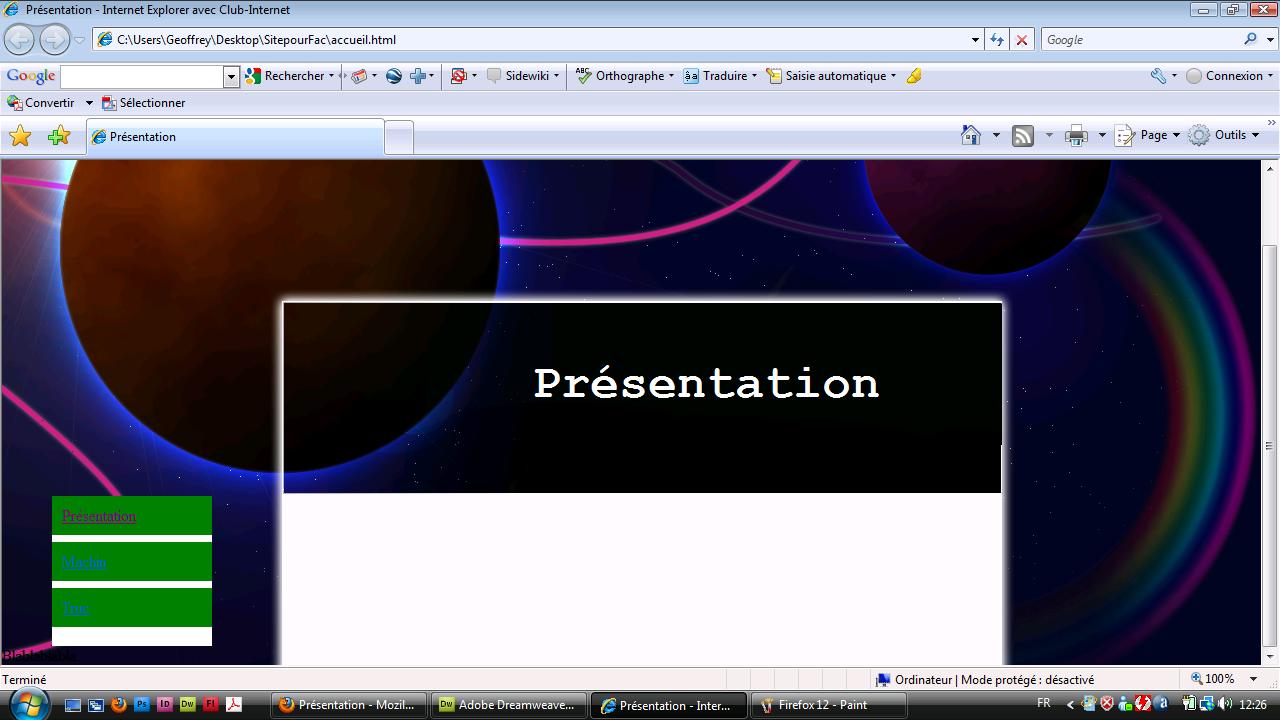
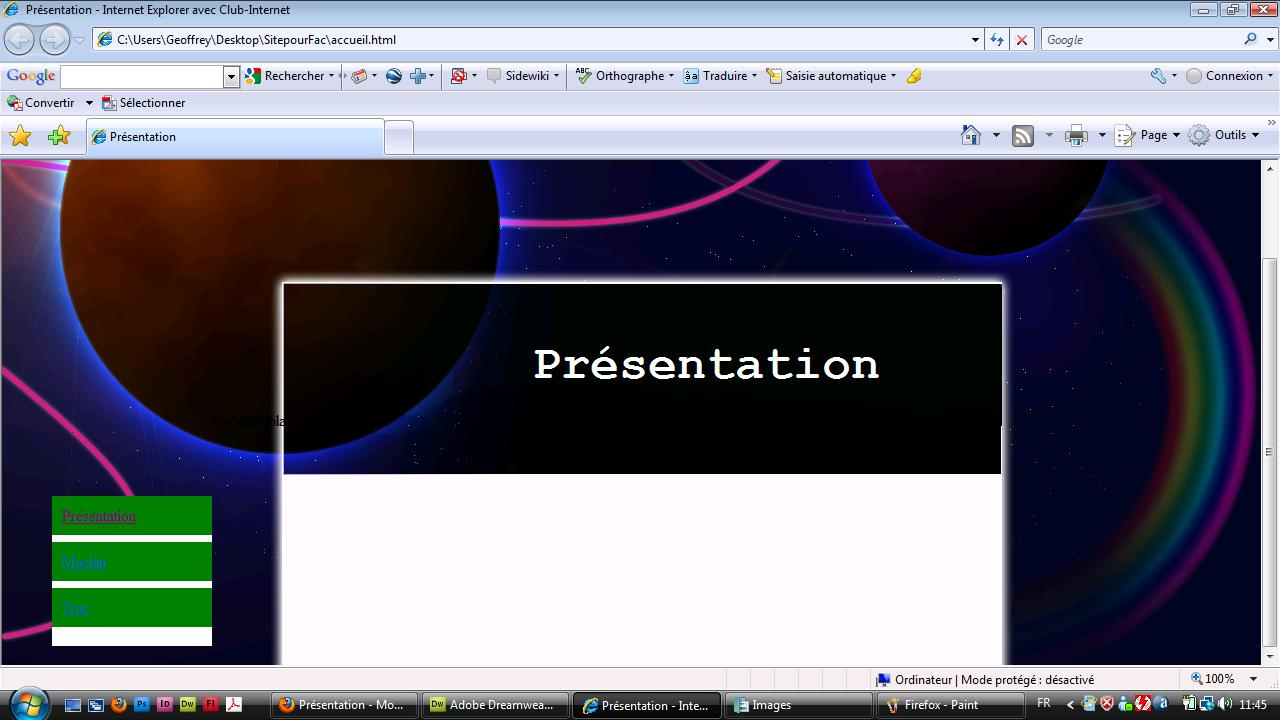
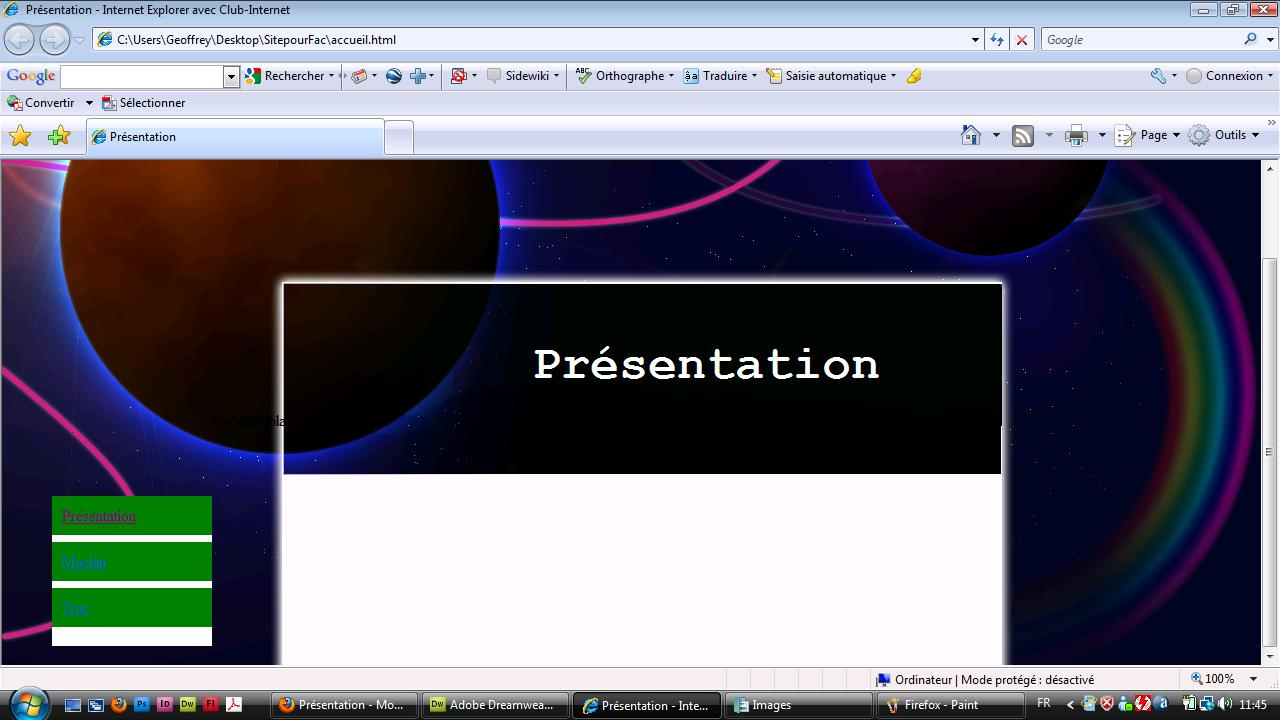
Sous IE :

======
HTML
======
=====
CSS
=====
Modifié par geopl (30 Jan 2010 - 21:13)
Voilà mon problème du jour :
J'ai essayé de bien positionner mon bloc de liens dans le block div. Pour se faire j'ai coloré les deux. Mais l'ennui c'est que dans internet explorer c'est tout décalé..
Voici 2 captures d' écran :
Sous Firefox :

Sous IE :

======
HTML
======
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Présentation</title>
<link rel="stylesheet" type="text/css" href="accueil.css"/>
</head>
<body>
<div>
<h1>Présentation</h1>
</div> <!-- Titre de page -->
<div id="menu">
<ul>
<li class="en-cours"><a href="accueil.html">Présentation</a></li>
<li><a href="machin.html">Machin</a></li>
<li><a href="truc.html">Truc</a></li>
</ul>
</div> <!-- menu -->
<div id="contenu">
<p>Blablablabla..</p>
</div> <!-- contenu -->
</body>
</html>=====
CSS
=====
@charset "utf-8";
/* CSS Document */
html {
font-size: 100%;
}
body {
margin: 0;
background: url("planete.png");
}
h1 {
color: white;
font-size: 3em;
font-family: monospace, "Times New Roman", Times, serif;
width: 400px;
margin-left: 530px;
margin-top: 280px;
}
#menu {
float:left;
width: 160px;
margin-top: 85px;
margin-left:50px;
background: white;
}
#menu li{
margin-bottom: 7px
}
#menu li a {
display:block;
width: 140px;
padding: 10px;
background:green;
}
ul
{
list-style-type: none;
margin-left: -40px;
}
#contenu {
float:left;
}Modifié par geopl (30 Jan 2010 - 21:13)