Salut à tous,
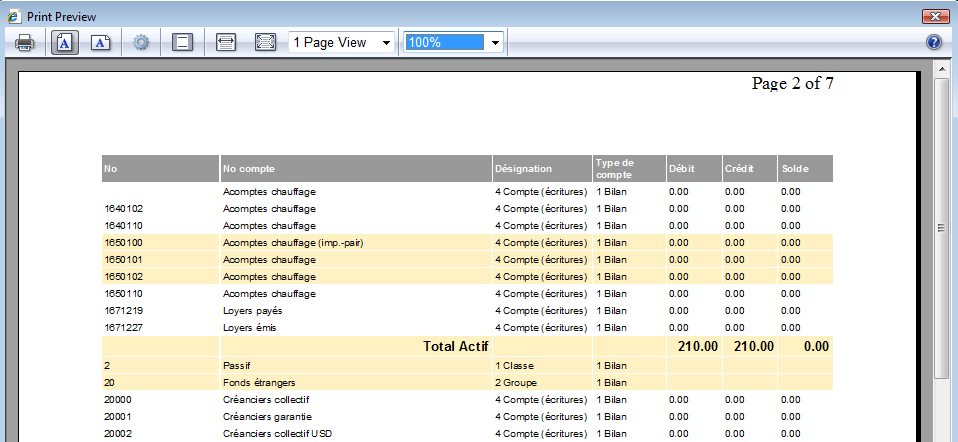
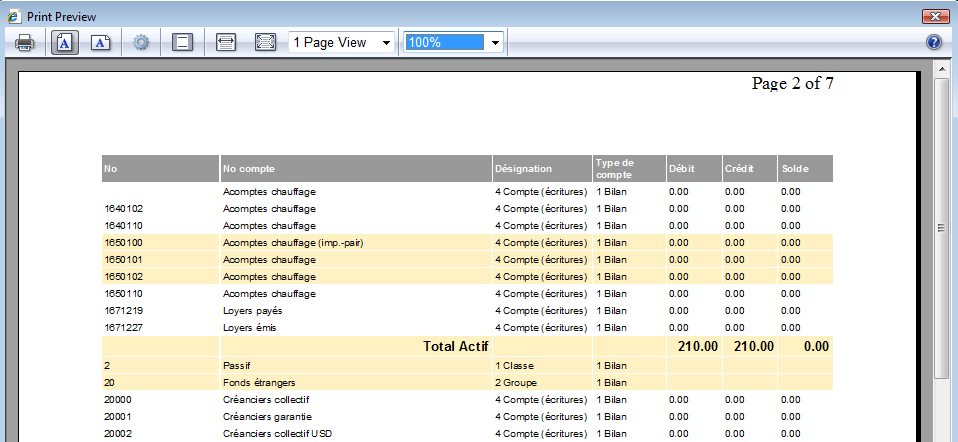
J'utilise IE6 pour gérer les impressions (code HTML généré puis affiché par IE). Ca marche assez bien, mais je fait face à un drôle de problème : de temps en temps (ça varie avec les données affichées), le saut de page se fait à l'intérieur d'une ligne. Cela signifie que la première cellule de la ligne est sur la page précédente (coupée qui plus est), et le reste de la ligne sur la page suivante (ci-dessous).

Le code HTML généré est une table standard :
Est-ce que quelqu'un aurait une idée comment résoudre le problème ?
Merci d'avance !
Modifié par thecaptain (27 Jan 2010 - 12:37)
J'utilise IE6 pour gérer les impressions (code HTML généré puis affiché par IE). Ca marche assez bien, mais je fait face à un drôle de problème : de temps en temps (ça varie avec les données affichées), le saut de page se fait à l'intérieur d'une ligne. Cela signifie que la première cellule de la ligne est sur la page précédente (coupée qui plus est), et le reste de la ligne sur la page suivante (ci-dessous).

Le code HTML généré est une table standard :
<table width="100%" border="0" rules="none" style="table-layout:fixed;" cellpadding="2" cellspacing="1" bordercolor="#000000" >
<thead>
<tr>
<th class="stig" style="width:13ex;">No</th>
<th class="stig" style="width:30ex;">No compte</th>
<th class="stig" style="width:11ex;">Désignation</th>
<th class="stig" style="width:8ex;">Type de compte</th>
<th class="stig" style="width:29%;">Débit</th>
<th class="stig" style="width:29%;">Crédit</th>
<th class="stig" style="width:29%;">Solde</th>
</tr>
</thead>
<tbody>
<tr class="norg">
<td class="norg coloredbg0" nowrap> 1</td>
<td class="norg coloredbg0" nowrap>Actif</td>
<td class="norg coloredbg0" nowrap>1 Classe</td>
<td class="norg coloredbg0" nowrap>1 Bilan</td>
<td class="norg coloredbg0" nowrap><span class='hidden'>0.00</span></td>
<td class="norg coloredbg0" nowrap><span class='hidden'>0.00</span></td>
<td class="norg coloredbg0" nowrap><span class='hidden'>0.00</span></td>
</tr>
...
.norg {
font-size: 9.px; /* le '.' semblait corriger le souci dans certains cas */
vertical-align : top;
text-align: left;
}Est-ce que quelqu'un aurait une idée comment résoudre le problème ?
Merci d'avance !
Modifié par thecaptain (27 Jan 2010 - 12:37)