Bonjour,
Pourriez-vous ajouter une source à votre tuto sur les infobulles, à savoir
http://www.alsacreations.com/astuce/lire/1.html
Il sagit d'un correctif pour le navigateur Opera qui a du mal (encore aujourd'hui) avec les positions en absolue
http://tint.de/web-design/css-tooltips-for-everybody
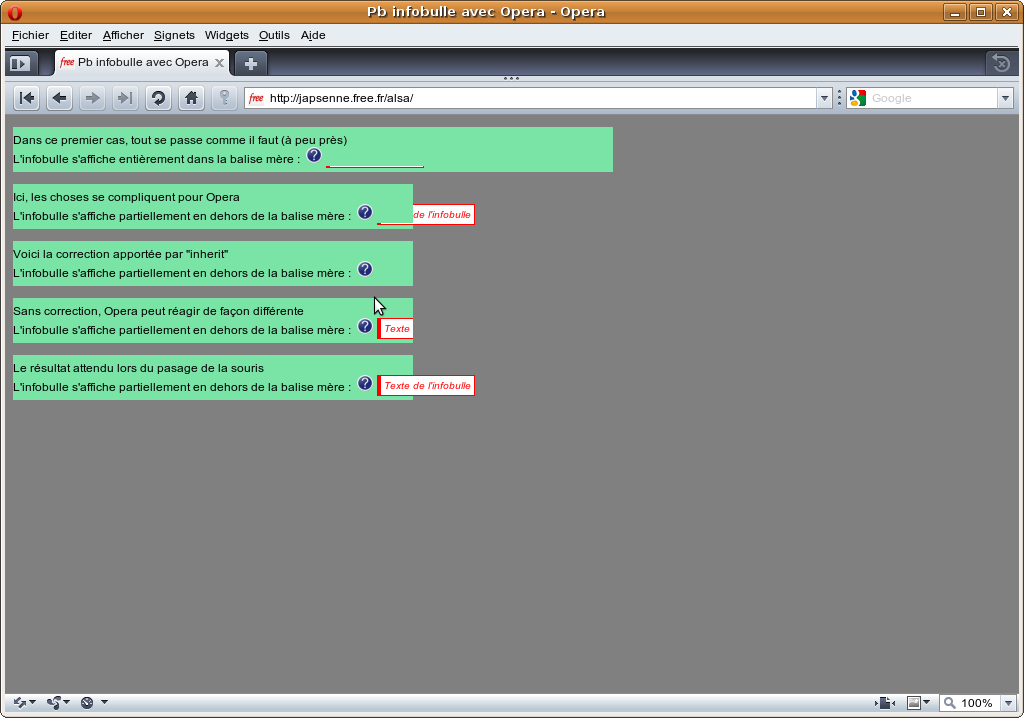
Je signale que je ne suis pas l'auteur de cet article MAIS qu'il m'a permis de corriger le bug que vous pouvez apercevoir à cette adresse (bug avec opera)
cf http://japsenne.free.fr/alsa
De qui sagit-il : de l'ajout de ce code spécifiquement pour opera...
Après, on regrettera tous que seul Internet Explorer ait conscience de ses faiblesses : en effet, je ne connais pas de Hack convenable pour Opera -> passage par javascript
David
Modifié par djaps (21 Feb 2010 - 12:21)
Pourriez-vous ajouter une source à votre tuto sur les infobulles, à savoir
http://www.alsacreations.com/astuce/lire/1.html
Il sagit d'un correctif pour le navigateur Opera qui a du mal (encore aujourd'hui) avec les positions en absolue
http://tint.de/web-design/css-tooltips-for-everybody
Je signale que je ne suis pas l'auteur de cet article MAIS qu'il m'a permis de corriger le bug que vous pouvez apercevoir à cette adresse (bug avec opera)
cf http://japsenne.free.fr/alsa
De qui sagit-il : de l'ajout de ce code spécifiquement pour opera...
a.info:hover span {
left: inherit;
top: inherit;
margin-left: xxxpx;
margin-top: yyypx;
}
Après, on regrettera tous que seul Internet Explorer ait conscience de ses faiblesses : en effet, je ne connais pas de Hack convenable pour Opera -> passage par javascript
David
Modifié par djaps (21 Feb 2010 - 12:21)


 )
)


 Modifié par djaps (22 Feb 2010 - 11:29)[/edit]
Modifié par djaps (22 Feb 2010 - 11:29)[/edit]