Bonjour,
J'expose mon problème du jour :
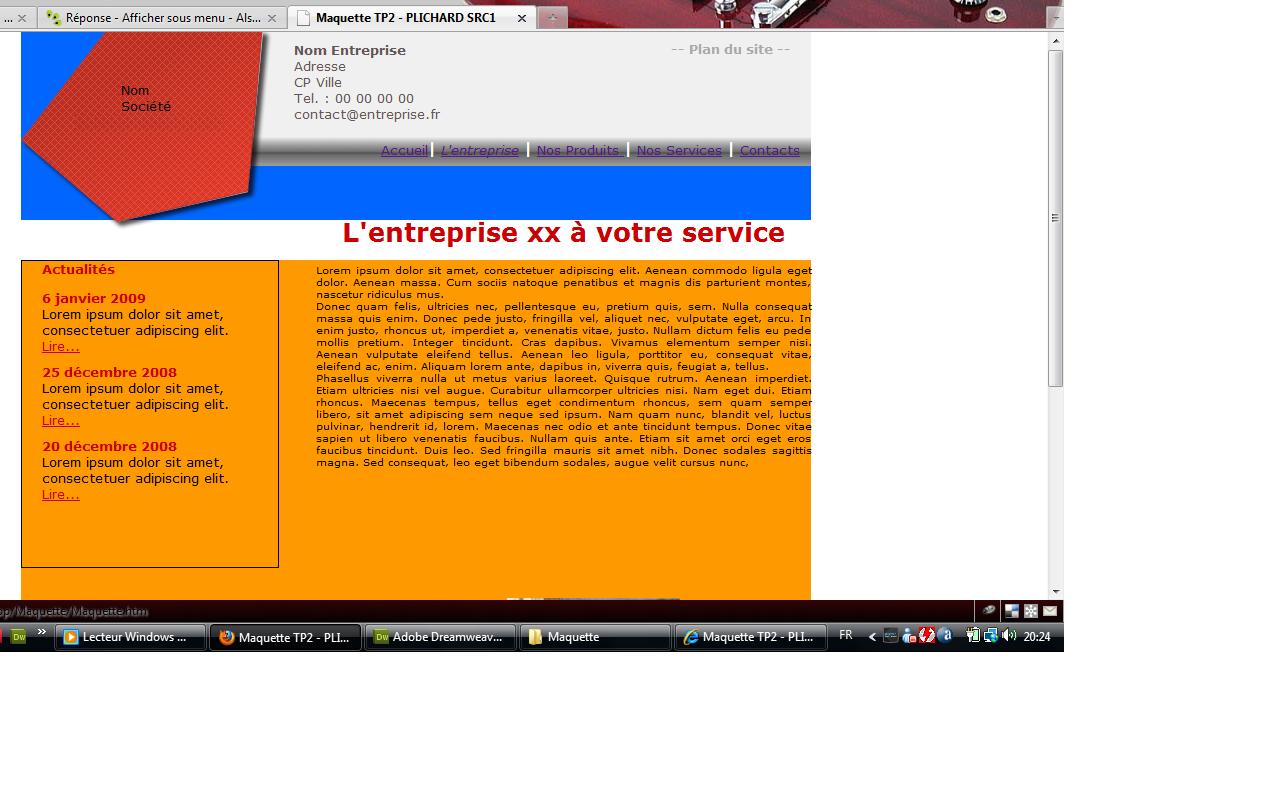
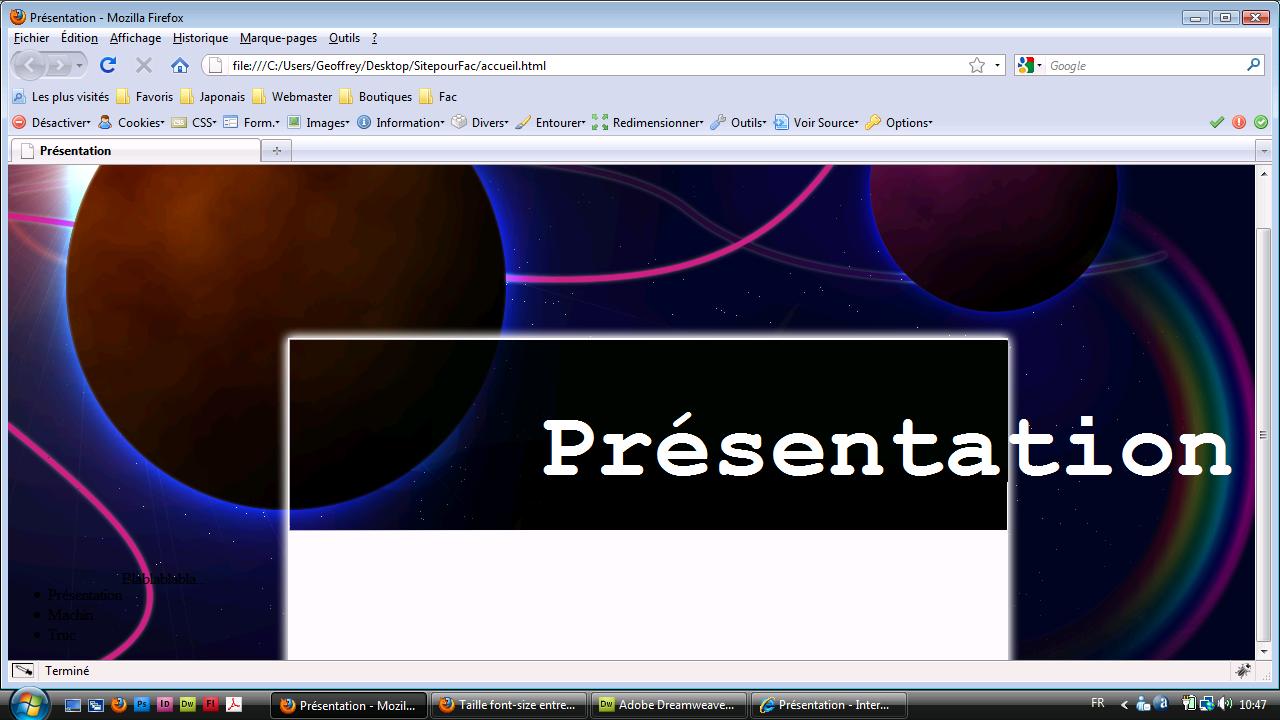
La taille de police entre IE et firefox est différente :

Voici mon code CSS:
Modifié par geopl (28 Jan 2010 - 08:18)
J'expose mon problème du jour :
La taille de police entre IE et firefox est différente :

Voici mon code CSS:
#titrepage {
color: white;
font-size: 3em;
font-family:monospace, "Times New Roman", Times, serif;
width: 400px;
margin-left: 530px;
margin-top: 280px;
}Modifié par geopl (28 Jan 2010 - 08:18)