bmael a écrit :
Sinon, j'ai un problème avec mon image PNG 24bits avec transparence progressive.
Internet Explorer comprend très bien ce format. Je suppose alors que tu parles uniquement de Papy IE6?
bmael a écrit :
Je sais qu'on peut hacker IE pour la lui faire gober
Pas vraiment. On ne peut pas rajouter un support natif à IE6. On peut juste trouver des moyens détournés qui consistent à utiliser des technologies différentes (VML via JavaScript, DirectX via AlphaImageLoader).
Pour ma part je me contente de ne pas utiliser ce format d'image sous IE6. Je l'utilise (lorsque nécessaire) pour tous les navigateurs, et pour IE6 je supprime l'image ou la remplace par un PNG-8 avec transparence binaire.
bmael a écrit :
avec fireworks on peut produire un PNG 8bits avec transparence progressive qui fonctionnerait également sur IE6...
Il ne fonctionne pas "mieux". Le type de dégradation obtenu est juste différent.
bmael a écrit :
Je ne vois pas comment faire avec Photoshop ni avec Gimp... 
C'est pas possible. Seul Fireworks gère ça à ma connaissance (plus un obscur logiciel dont j'ai jamais vraiment compris la fonction et le fonctionnement, de mémoire).
Par contre avec GIMP tu peux enregistrer une couleur de fond comme métadonnée de tes images en PNG-24 (le
chunk "bKGD"). Il suffit de choisir l'enregistrement de la couleur d'arrière plan (qui sera alors celle de la palette de couleurs) lors de l'enregistrement. Ainsi dans IE6 au lieu d'avoir un fond opaque dans un gris moche, tu auras un fond opaque dans la couleur de ton choix.
Victor BRITO a écrit :
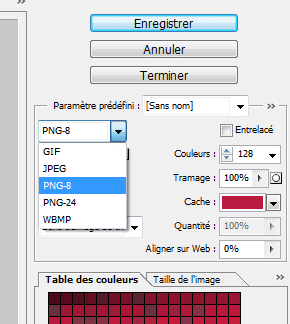
Avec Photoshop, il suffit de sélectionner PNG 8 bits et de cocher la case transparence, lors de l'enregistrement de l'image pour le Web.
Dans Photoshop CS12? À ma connaissance Photoshop ne gère pas le PNG-8 (couleurs indexées) avec couleurs de la palette en RGB
a.