Salut à tous !
J'ai un problème d'affichage dans IE8, une cellule de tableau passe à la ligne.
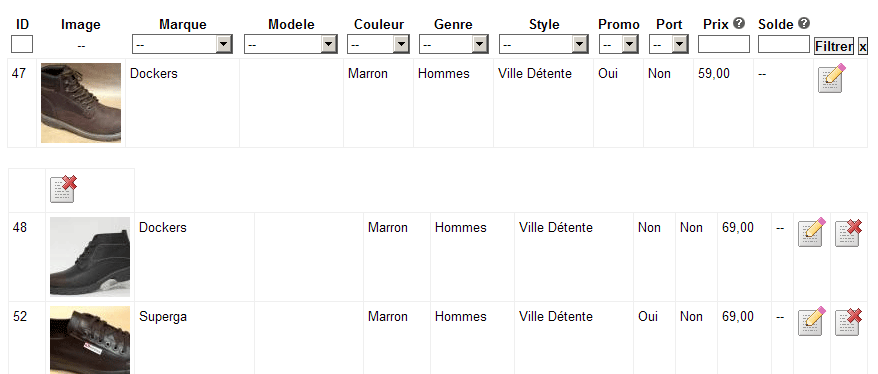
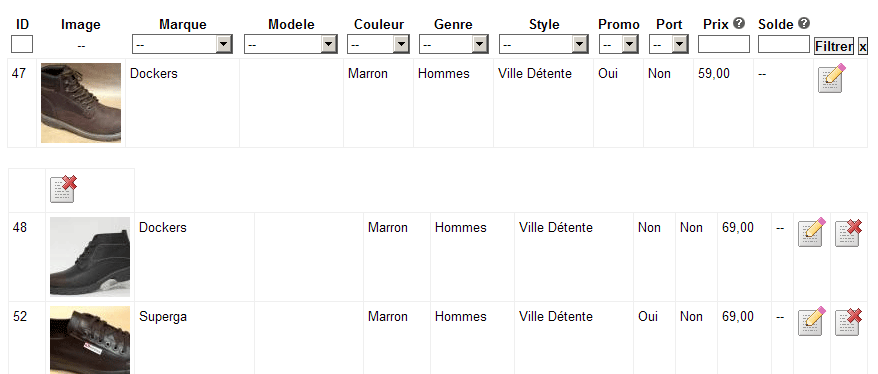
Voici le rendu dans IE :

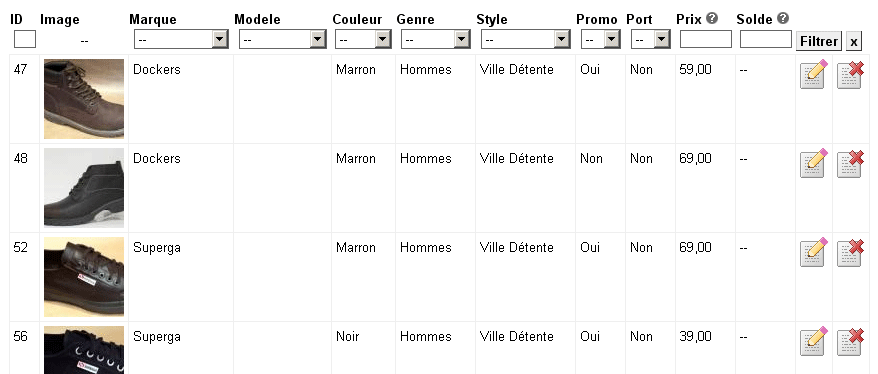
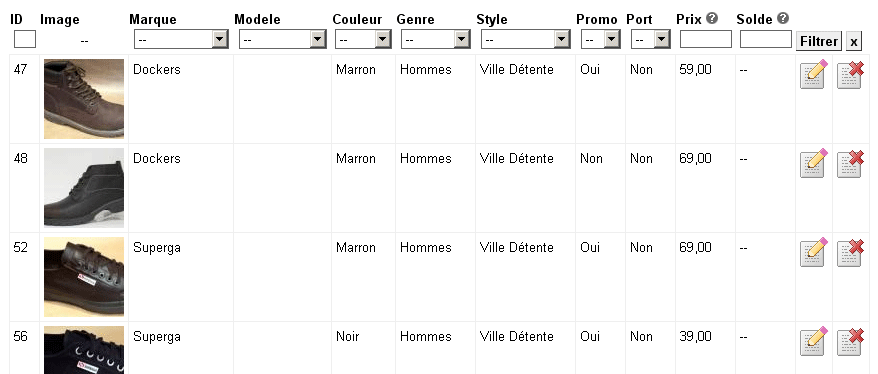
et le comportement attendu :

Le code est valide, le bug est toujours présent quand j'enlève tous les attributs class et style de toutes les balises.
Le code généré :
Pourquoi ce décalage de cellule sous IE ?
Est-ce qu'un copier / coller du code fonctionne chez vous ?
(je suis en local, les images ne s'afficheront pas)
D'avance merci pour votre réponse
Christophe
Modifié par christ-off (11 Mar 2010 - 17:22)
J'ai un problème d'affichage dans IE8, une cellule de tableau passe à la ligne.
Voici le rendu dans IE :

et le comportement attendu :

Le code est valide, le bug est toujours présent quand j'enlève tous les attributs class et style de toutes les balises.
Le code généré :
<form action="" method="post">
<table class="large">
<tr>
<th style="width:20px;">ID</th>
<th style="width:80px;">Image</th>
<th>Marque</th>
<th>Modele</th>
<th>Couleur</th>
<th style="width:80px;">Genre</th>
<th style="width:100px;">Style</th>
<th style="width:50px;">Promo</th>
<th style="width:50px;">Port</th>
<th style="width:60px;">Prix <img src="/images/tip.png" alt="aide" class="tips" title="Prix :: Il est possible d'utiliser les signes < ou > avant le nombre. Ex : <50 affiche les résultats inférieurs à 50 €" /></th>
<th style="width:60px;">Solde <img src="/images/tip.png" alt="aide" class="tips" title="Prix :: Il est possible d'utiliser les signes < ou > avant le nombre. Ex : <50 affiche les résultats inférieurs à 50 €" /></th>
<th colspan="2"></th>
</tr>
<tr>
<th class="a_center" style="padding:0 0 4px;">
<input type="text" name="f_id" value="" style="width:20px;" />
</th>
<th class="a_center" style="padding:0 0 4px;">--</th>
<th class="a_center" style="padding:0 0 4px;">
<select name="f_marque" style="width:90%;">
<option value="0">--</option>
<option value="14">Accessoires</option>
<option value="1">Adidas</option>
</select>
</th>
<th class="a_center" style="padding:0 0 4px;">
<select name="f_modele" style="width:90%;">
<option value="0">--</option>
<option value="9">Future Cat</option>
<option value="6">Stan Smith</option>
</select>
</th>
<th class="a_center" style="padding:0 0 4px;">
<select name="f_couleur" style="width:90%;">
<option value="0">--</option>
<option value="12">Beige</option>
<option value="2">Blanc</option>
</select>
</th>
<th class="a_center" style="padding:0 0 4px;">
<select name="f_genre" style="width:70px;">
<option value="0">--</option>
<option value="hommes">Hommes</option>
<option value="femmes">Femmes</option>
</select>
</th>
<th class="a_center" style="padding:0 0 4px;">
<select name="f_style" style="width:90px;">
<option value="0">--</option>
<option value="ville-detente">Ville Détente</option>
<option value="tennis-ville">Tennis Ville</option>
</select>
</th>
<th class="a_center" style="padding:0 0 4px;">
<select name="f_promo" style="width:40px;">
<option value="0">--</option>
<option value="1">Oui</option>
<option value="2">Non</option>
</select>
</th>
<th class="a_center" style="padding:0 0 4px;">
<select name="f_port" style="width:40px;">
<option value="0">--</option>
<option value="1">Oui</option>
<option value="2">Non</option>
</select>
</th>
<th class="a_center" style="padding:0 0 4px;">
<input type="text" name="f_prix" value="" style="width:50px;" />
</th>
<th class="a_center" style="padding:0 0 4px;">
<input type="text" name="f_solde" value="" style="width:50px;" />
</th>
<th colspan="2">
<input type="submit" class="submit" name="filtrer" value="Filtrer" title="Filtrer" />
<input type="submit" class="submit" name="reinitialiser" value="x" title="Réinitialiser" />
</th>
</tr>
<!-- puis les enregistrements, j'en mets qu'un -->
<tr>
<td style="width:20px;">47</td>
<td style="width:20px;"><img src='http://www.christ.off/images/chaussures-de-sport/47-1.jpg' alt='' style="display:block;" /></td>
<td>Dockers</td>
<td></td>
<td>Marron</td>
<td>Hommes</td>
<td>Ville Détente</td>
<td>Oui</td>
<td>Non</td>
<td>59,00</td>
<td>--</td>
<td class="action">
<form action="" method="post">
<div>
<input type="hidden" name="mod" value="47" />
<input class="modif" type="submit" name="modifier" value="" title="Modifier" />
</div>
</form>
</td>
<td class="action">
<form action="" method="post">
<div>
<input type="hidden" name="sup" value="47" />
<input class="supprim" type="submit" name="supprimer" value="" title="Supprimer" onclick="return confirm('Voulez-vous vraiment supprimer ce produit ?')" />
</div>
</form>
</td>
</tr>
<!-- encore plusieurs enregistrements, puis -->
</table>
</form>
Pourquoi ce décalage de cellule sous IE ?
Est-ce qu'un copier / coller du code fonctionne chez vous ?
(je suis en local, les images ne s'afficheront pas)
D'avance merci pour votre réponse

Christophe
Modifié par christ-off (11 Mar 2010 - 17:22)

