Bonjour,
Je travaille sur un design et n'arrive pas à trouver la façon idéale ou plutôt optimale pour sa conception html/CSS. J'ai bien quelques solutions mais elles me semblent perfectibles.
Bref voici le problème. Une image de fond qui apparait uniquement en haut de page. Un conteneur principal partant du haut et occultant partiellement l'image de fond, du fait d'une opacité partielle.
Ma première idée (mauvaise) était de placer l'image de fond en css background puis de mettre un <div> pour le conteneur principal avec un background également. Ce <div> aurait une opacité permettant de voir l'image de fond. Mais tous les éléments contenus dans ce <div> hériteraient alors de l'opacité de ce dernier. Pas bon, à moins qu'il y ait moyen de "déshériter" ces éléments.
Bref je patine un peu.
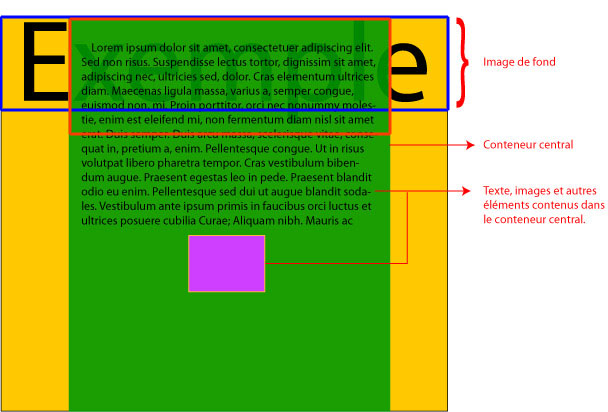
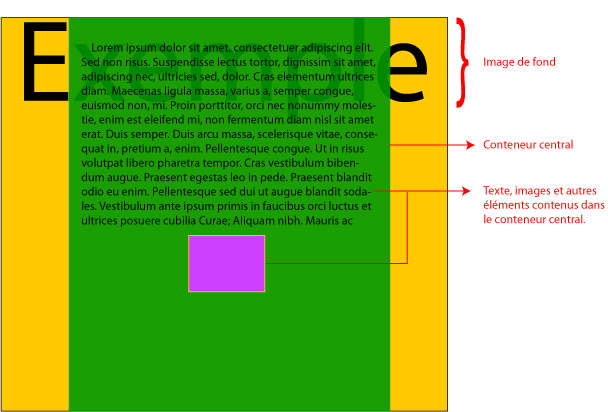
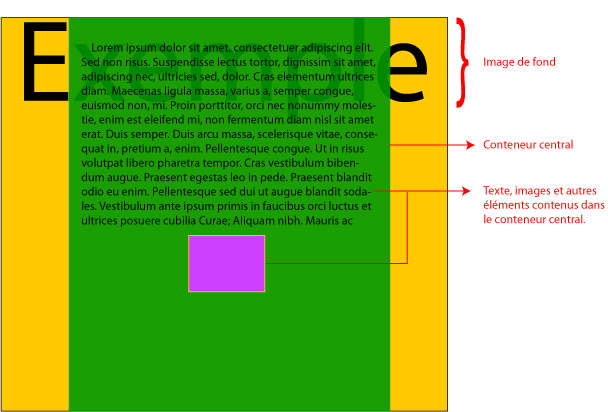
Pour illustrer le problème voici un croquis :

Espérant avoir été assez clair dans mes explications. D'avance merci.
Je travaille sur un design et n'arrive pas à trouver la façon idéale ou plutôt optimale pour sa conception html/CSS. J'ai bien quelques solutions mais elles me semblent perfectibles.
Bref voici le problème. Une image de fond qui apparait uniquement en haut de page. Un conteneur principal partant du haut et occultant partiellement l'image de fond, du fait d'une opacité partielle.
Ma première idée (mauvaise) était de placer l'image de fond en css background puis de mettre un <div> pour le conteneur principal avec un background également. Ce <div> aurait une opacité permettant de voir l'image de fond. Mais tous les éléments contenus dans ce <div> hériteraient alors de l'opacité de ce dernier. Pas bon, à moins qu'il y ait moyen de "déshériter" ces éléments.
Bref je patine un peu.
Pour illustrer le problème voici un croquis :

Espérant avoir été assez clair dans mes explications. D'avance merci.