Bonjour à tous,
je crée un site web pour une association, dans lequel j'ai un bandeau fixe comportant un menu horizontal, que j'ai réalisé avec un liste.
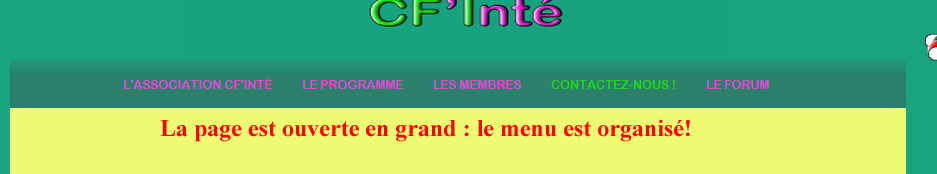
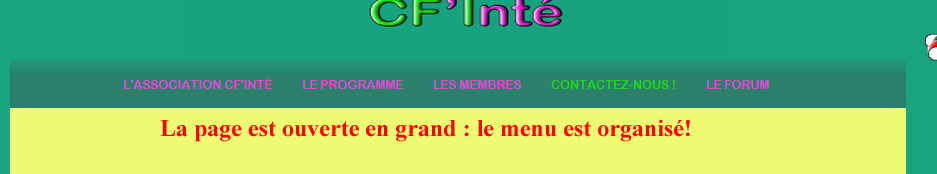
Quand la page est ouverte en grande, sur la totalité de l'écran, le menu est bien centré et chaque élément de la liste est bien à sa place.
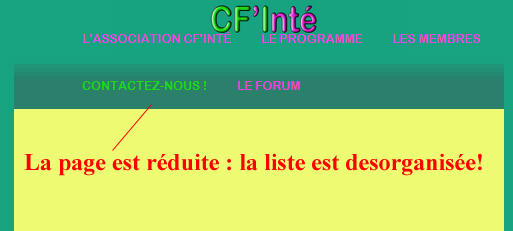
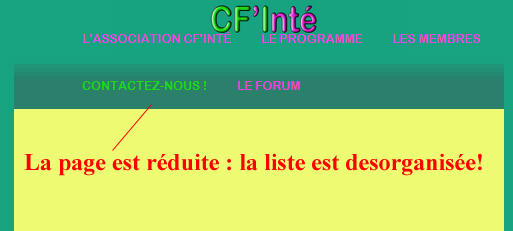
Cependant, lorsque je réduit la page, le corps de cette dernière se réduit en effet, mais une fois arrivé au menu en question, la liste se réorganise et les élément repassent au fur et a mesure les uns au dessus des autres, la police restant constante ( pas de réduction).
Je me demandais donc s'il été possible de le faire réduire en même temps que tout le reste quand je réduit ma page.
Voici le code du menu et du CSS en question :
HTML:
CSS:
Je poste aussi une capture d'écran qui permet de voir clairement le problème :
Le menu organisé (page entière):

Le menu désorganisé (page réduite):

Je vous remercie par avance de vos réponse qui je l'espère me permettront de régler mon problème. Ne soyez pas trop méchants si la réponse semble évidente, car ayant appris seul à coder, je suis loin d'être infaillible sur le sujet.
je crée un site web pour une association, dans lequel j'ai un bandeau fixe comportant un menu horizontal, que j'ai réalisé avec un liste.
Quand la page est ouverte en grande, sur la totalité de l'écran, le menu est bien centré et chaque élément de la liste est bien à sa place.
Cependant, lorsque je réduit la page, le corps de cette dernière se réduit en effet, mais une fois arrivé au menu en question, la liste se réorganise et les élément repassent au fur et a mesure les uns au dessus des autres, la police restant constante ( pas de réduction).
Je me demandais donc s'il été possible de le faire réduire en même temps que tout le reste quand je réduit ma page.
Voici le code du menu et du CSS en question :
HTML:
<div id="menu">
<ul>
<li><a href="qui.php" title="Vers la page d'accueil">L'Association CF'Inté</a></li>
<li><a href="programme.php" title="Vers le listing du programme">Le Programme</a></li>
<li><a href="membres.php" title="Vers le déscriptif des membres" class="current">Les Membres</a></li>
<li><a href="contact.php" title="Vers le formulaire de contact" >Contactez-nous !</a></li>
<li><a href="lienversforum" title="Vers le forum">Le Forum</a></li>
</ul>
</div>
CSS:
#menu
{
text-align : center;
position : absolute;
width : 70%;
height : 30%;
bottom : 0%;
left : 15%;
display : block;
font-size : 12px;
font-weight : normal;
background : #2A806B url(imgs/testbordmenu3.jpg) repeat-x;
font-family : Arial Rounded MT Bold;
text-transform : uppercase;
}
#menu ul
{
text-align : center;
position : absolute;
bottom : 0;
left : 11%;
margin : 0;
padding : 0;
list-style-type : none;
width : auto;
}
#menu ul li
{
display : inline;
float : left;
margin : 0 0px 0 0;
}
#menu ul li a
{
display : block;
float : left;
text-decoration : none;
padding : 17px 15px 16px 15px;
}
a,#menu ul li a:visited,#menu ul li a:active
{
color : #EC44DF;
}
#menu ul li a:hover,#menu ul li a.current
{
color : #1FD816;
}
Je poste aussi une capture d'écran qui permet de voir clairement le problème :
Le menu organisé (page entière):

Le menu désorganisé (page réduite):

Je vous remercie par avance de vos réponse qui je l'espère me permettront de régler mon problème. Ne soyez pas trop méchants si la réponse semble évidente, car ayant appris seul à coder, je suis loin d'être infaillible sur le sujet.

