Bonjour à tous,
Je construis mon site avec un menu déroulant horizontal.
Je n'ai pas de pbl d'affichage avec Firefox, safari, Opéra et IE8 mais gros soucis pour IE6 et IE7 :
les sous-menus ne sont pas cachés par les menus principaux et débordent vers la gauche.
Voici l'url du site : http://www.liguedegolfdebassenormandie.fr/indextest.html
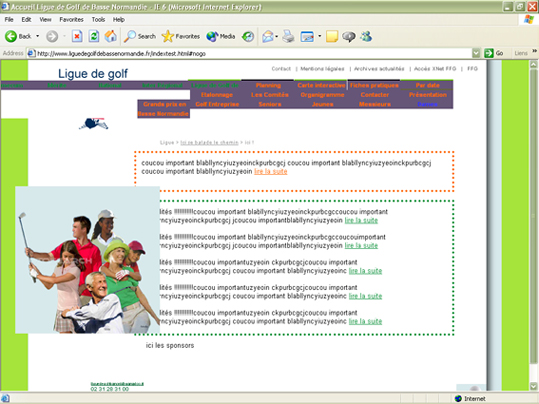
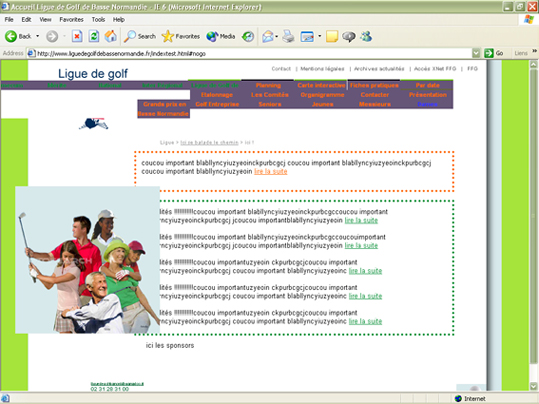
Et voici une copie d'écran sous IE6

Merci à l'avance
Modifié par 1000_plumes (11 Jan 2010 - 10:53)
Je construis mon site avec un menu déroulant horizontal.
Je n'ai pas de pbl d'affichage avec Firefox, safari, Opéra et IE8 mais gros soucis pour IE6 et IE7 :
les sous-menus ne sont pas cachés par les menus principaux et débordent vers la gauche.
Voici l'url du site : http://www.liguedegolfdebassenormandie.fr/indextest.html
Et voici une copie d'écran sous IE6

Merci à l'avance
@charset "utf-8";
/* CSS Document */
body {
margin:0;
background-color:#a6e43a;
font-size:small;
}
*{
margin:0;
padding:0;
font-family:Arial, Helvetica, sans-serif;
}
/*commentaire*/
#global {
width:900px;
margin:10px auto;
}
#haut {
background:url(/imagestest/header.png) no-repeat;
height:150px;
width:900px;
margin:0 auto;
}
#contenu {
background:url(/imagestest/bg.png) repeat-y;
width:900px; height:420px;
margin:0 auto;
position:relative;
}
#colonne_right {
with: 650px;
position:absolute;
margin-left:250px;
width: 652px;
}
#colonne_left {
position:absolute;
left:-30px;
width: 270px;
}
#colonne_left img{
position:relative;
padding-top:88px;
width:270px;
height:275px;
}
#illustration_top {
}
#chemin {
color:#999999;
font-size:x-small;
width: 600px;
}
#chemin a {
color:#999999;
font-size:x-small;
text-decoration:underline;
}
#important {
width: 580px; height:50px;
border-style:dotted; border-color:#FF6600; border-width:medium;
margin-top:10px;
padding:10px;
}
#important p{
width:540px;
}
#important a {
color:#FF6600;
text-decoration:underline;
}
#actualites {
width: 580px; height:230px;
border-color:#048e35; border-style:dotted; border-width:medium;
margin-top:10px;
padding:10px;
}
#actualites p {
width:570px;
}
#actualites a {
color:#048e35;
text-decoration:underline;
}
#sponsors {
width: 600px; height:25px;
margin-top:10px;
}
p {
width:500px;
}
#bas {
background:url(/imagestest/bottom.png) no-repeat;
margin:0 auto;
height:60px;
width:900px;
float:right;
}
#bas img{
float:right;
margin-right:29px;
margin-top:9px;
}
#adresse {
width:300px;
color:#006633;
font-size:smaller;
float:left;
margin-left:60px;
margin-top:5px;
}
#adresse a {
color:#006633;
font-size:smaller;
}
#petitmenu {
text-align:right;
color:#7f7f7f;
font-size:smaller;
margin-right:45px;
padding-top:10px;
}
#petitmenu a:link{color:#7f7f7f;text-decoration:none;}
#petitmenu a:visited {text-decoration: none; color:#666666;}
#petitmenu a:hover {text-decoration: underline; color:#333333;}
#menu {
list-style-type:none; padding:0 0 20px 0; margin:0; width:606px;
float:right;
margin-top:15px;
margin-right:45px;
}
#menu ul {list-style-type:none; padding:0; margin:0; background:#fff;margin-right:45px;}
#menu li {float:right; background:#657; position:relative;}
#menu li.sub {background:#d30; margin-right:1px;color:#fff; float:right; }
#menu li.sub1 {background:#ff6f20; margin-right:1px; }
#menu li.sub2 {background:#048e35; margin-right:1px; }
#menu li.sub3 {background:#feca00; margin-right:1px; }
#menu li.sub4 {background:#660099; margin-right:1px; }
#menu li.sub5 {background:#88bf67; margin-right:1px; }
#menu li.sub6 {background:#ae0035; margin-right:1px; }
#menu li, #menu li a {display:block; color:#fff; font-family:arial, sans-serif; font-size:11px; line-height:18px; width:100px; text-decoration:none; text-align:center; cursor:pointer; font-weight:bold;}
#menu ul li a {text-align:center; text-indent:5px;}
#menu ul.sub1 li a {color:#ff6600;}
#menu ul.sub2 li a {color:#048e35;}
#menu ul.sub3 li a {color:#ff6600;}
#menu ul.sub4 li a {color:#ff6600;}
#menu ul.sub5 li a {color:#ff6600;}
#menu ul.sub6 li a {color:#ff6600;}
#menu ul {position:absolute;left:-9999px;}
#menu li.click ul ul {position:absolute;left:-9999px;}
#menu li.click ul li:hover ul ul {position:absolute;left:-9999px;}
#menu li.hover {background:#663; z-index:500;}
#menu li.hover.sub1 {background:#999999; z-index:500; }
#menu li.hover.sub2 {background:#b9e4b8; z-index:500; }
#menu li.hover.sub3 {background:#000; z-index:500; }
#menu li.hover.sub4 {background:#999999; z-index:500; }
#menu li.hover.sub5 {background:#b9e4b8; z-index:500; }
#menu li.hover.sub6 {background:#000; z-index:500; }
#menu li.click {background:#663;}
#menu li.click.sub1 {background:#666633;}
#menu li.click.sub2 {background:#64c200;}
#menu li.click.sub3 {background:#000;}
#menu li.click.sub4 {background:#64c200;}
#menu li.click.sub5 {background:#000;}
#menu li.click.sub6 {background:#64c200;}
#menu li.click ul li {margin-top:1px; border-right:0;}
#menu li.click ul {left:0px; top:18px; background:#fff; border-right:1px solid #fff;}
#menu li.click ul li.hover ul,
#menu li.click ul li.hover ul li.hover ul {left:88px; top:-1px; border-left:1px solid #fff; background:#fff;}
#menu li.click ul li.hover ul li {background:#85b968;}
#menu li.click ul li.hover ul li.hover ul li {background:#0e9fe3; z-index:500;}
#menu li.click ul li.hover ul li.hover {z-index:500; background:#ae5200;}
#menu li.click ul li.hover ul li.hover a {color:#fff;}
#menu li.click ul li.hover ul li.hover ul li.hover {background:#00ae42;}
#menu li.click ul li.hover ul l.hover ul li.hover a {color:#00ae42;}
<link rel="stylesheet" href="/styletest.css" type="text/css" media="all" />
<!--[if lt IE 7.]>
<script defer type="text/javascript" src="pngfix.js"></script>
<![endif]-->
<script src="/click_hover.js" type="text/javascript"></script>
<style type="text/css">
</style>
</head>
<body onload="clickMenu('menu')">
<div id="global">
<div id="haut">
<div id="petitmenu"><strong>
<a href="mailto:boyer.engel@orange.fr" title="Contactez la Ligue de Basse-Normandie">Contact</a>
| <a href="#nogo" target="_blank" title="Mentions légales du site">Mentions légales</a>
| <a href="#nogo" target="_blank" title="Accès aux archives des actualités">Archives actualités</a>
| <a href="#nogo" target="_blank" title="Accès à l'espace sécurisé XNet de la FFG">Accès XNet FFG</a>
| <a href="http://ffg.org/" target="_blank" title="Accès au site de la Fédération Française de Golf" >FFG</a>
</strong> </div><!-- fin div petitmenu -->
<ul id="menu"><!-- début du menu ppal -->
<li class="sub6">PHOTOS
<ul class="sub6">
<li><a href="#nogo">Par date</a></li>
<li><a href="#nogo">par compétition</a></li>
</ul>
</li>
<li class="sub5">SANTE
<ul class="sub5">
<li><a href="#nogo">Fiches pratiques</a></li>
</ul>
</li>
<li class="sub4">OU JOUER ?
<ul class="sub4">
<li><a href="#nogo">Carte interactive</a></li>
<li><a href="http://maps.google.fr/maps/ms?ie=UTF8&hl=fr&msa=0&msid=114722071903690709484.00047b3897da4fdf7ac14&z=8" target="_blank" title="Repérez les golfs sur Google Maps">Google Maps</a></li>
<li><a href="#nogo">Associations des golfs d'entreprise</a></li>
<li><a href="#nogo">Les golfs</a></li>
</ul>
</li>
<li class="sub3">ARBITRAGE
<ul class="sub3">
<li><a href="#nogo11">Planning</a></li>
<li><a href="#nogo">Espace privé</a>
<ul>
<li><a href="#nogo">Annuaire</a></li>
<li><a href="#nogo">Budget</a></li>
<li><a href="#nogo">Administration de tournoi</a></li>
</ul>
</li>
<li><a href="#nogo">Vos questions</a></li>
</ul>
</li>
<li class="sub2">COMPETITIONS
<ul class="sub2">
<li><a href="#nogo">Ligue de Golf de Basse Normandie</a>
<ul>
<li><a href="#nogo">Dames</a></li>
<li><a href="#nogo">Messieurs</a></li>
<li><a href="#nogo">Jeunes</a></li>
<li><a href="#nogo">Seniors</a></li>
<li><a href="#nogo">Golf Entreprise</a></li>
<li><a href="#nogo">Grands prix en Basse Normandie</a></li>
</ul>
</li>
<li><a href="#nogo7">Inter Régional</a>
<ul>
<li><a href="#nogo">Dames</a></li>
<li><a href="#nogo">Messieurs</a></li>
<li><a href="#nogo">Jeunes</a></li>
</ul>
</li>
<li><a href="#nogo7">National</a>
<ul>
<li><a href="#nogo">Calendrier amateur</a></li>
<li><a href="#nogo">Grand Prix</a></li>
<li><a href="#nogo">Composition des divisions</a></li>
</ul>
</li>
<li><a href="#nogo">Mérite</a>
<ul>
<li><a href="#nogo">Amateur</a></li>
<li><a href="#nogo">Clubs</a></li>
<li><a href="#nogo">Ecoles de golf</a></li>
</ul>
</li>
<li><a href="#nogo">Vademecum</a>
<ul>
<li><a href="#nogo">FFG</a></li>
<li><a href="#nogo">Basse-Normandie</a></li>
</ul>
</li>
<li><a href="#nogo9">Accès XNet FFG </a> </li>
</ul>
</li>
<li class="sub1">LIGUE
<ul class="sub1">
<li><a href="#nogo">Présentation</a>
<ul>
<li><a href="#nogo"><span style="color:#3333FF;" >Dames</span></a></li>
<li><a href="#nogo">Messieurs</a></li>
<li><a href="#nogo">Jeunes</a></li>
<li><a href="#nogo">Seniors</a></li>
<li><a href="#nogo">Golf Entreprise</a></li>
<li><a href="#nogo">Grands prix en Basse Normandie</a></li>
</ul>
<li><a href="#nogo">Contacter</a></li>
<li><a href="#nogo">Organigramme</a></li>
<li><a href="#nogo">Les Comités</a></li>
<li><a href="#nogo">Etalonnage</a> </li>
</ul>
</li>
</ul> <!-- fin menu ppal-->
</div>
<!-- fin div haut -->
<div id="contenu">
<div id="colonne_left">
<img src="/imagestest/illust_accueil.png" title="Ligue Golf Basse Normandie" width="270" height="275" />
</div><!-- fin div left -->
<div id="colonne_right">
<div id="chemin">
Ligue > <a href="#nogo">Ici se balade le chemin</a> > ici !
</div> <!-- fin div chemin -->
<div id="important">
<p>coucou important blabllyncyiuzyeoinckpurbcgcj blabllyncyiuzyeoinckpurbcgccoucou blabllyncyiuzyeoinckpurbcgccoucou
<a href="#nogo">lire la suite</a>
</p>
</div>
<!-- fin div important -->
<div id="actualites">
<p>Actualités !!!!!!!!!!!!coucou important blabllyncyiuzyeoinckpurbcgccoucouv coucou important blabllyncyiuzyeoinckpurbcgccoucou coucou importantblabllyn cyiuzyeoinckpu important blabllyncyiuzyeoinckpurbcgcj jcoucou importantblabllyncyiuzyeoin
<a href="#nogo">lire la suite</a></p>
<p> </p>
<p>Actualités !!!!!!!!!!!!coucou important blabllyncyiuzyeoinckpurbcgccoucouimportant blabllyncyiuzyeoinckpurbcgcj jcoucou importantblabllyncyiuzyeoin
<a href="#nogo">lire la suite</a></p>
<p> </p>
<p>Actualités !!!!!!!!!!!!coucou importantuzyeoin
ckpurbcgcjcoucou important blabllyncyiuzyeoinckpurbcgcj
coucou important blabllyncyiuzyeoinc
<a href="#nogo">lire la suite</a></p>
<p> </p>
<p>Actualités !!!!!!!!!!!!coucou importantuzyeoin
ckpurbcgcjcoucou important blabllyncyiuzyeoinckpurbcgcj
coucou important blabllyncyiuzyeoinc
<a href="#nogo">lire la suite</a></p>
<p> </p>
<p>Actualités !!!!!!!!!!!!coucou importantuzyeoin
ckpurbcgcjcoucou important blabllyncyiuzyeoinckpurbcgcj
coucou important blabllyncyiuzyeoinc
<a href="#nogo">lire la suite</a>
<p> </p>
</p>
</div>
<!-- fin div actualités -->
<div id="sponsors">
ici les sponsors </div> <!-- fin div sponsors -->
</div> <!-- fin div colonne_right -->
<p> </p>
<p> </p>
<p> </p>
</div> <!-- fin div contenu -->
<div id="bas">
<div id="adresse">
<p><a href="mailto:liguedegolfbanord@wanadoo.fr">
liguedegolfbanord@wanadoo.fr</a></p>
<p>02 31 28 31 00 </p>
</div> <!-- fin div adresse -->
<img src="/imagestest/balle_sur_tee.png" height="38" width="57"/> </div> <!-- fin div bas -->
</div>
<!-- fin div contenu -->
</body><!-- fin body onload -->
</html>
Modifié par 1000_plumes (11 Jan 2010 - 10:53)