Bonjour à tous
Je suis en train de refondre la page d'accueil de mon site pour arriver à un résultat qui devrait ressembler à ceci :
http://www.images-du-monde.fr/index.html
l'aspect graphique va peut être encore un peu évoluer mais la structure est relativement avancée, la voici :
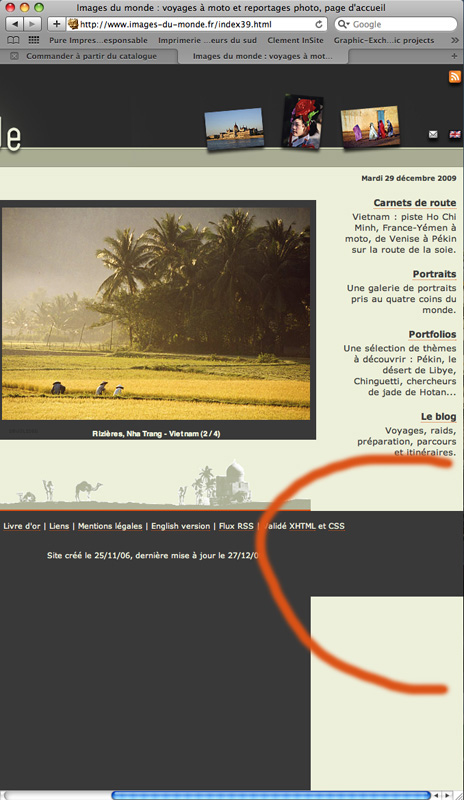
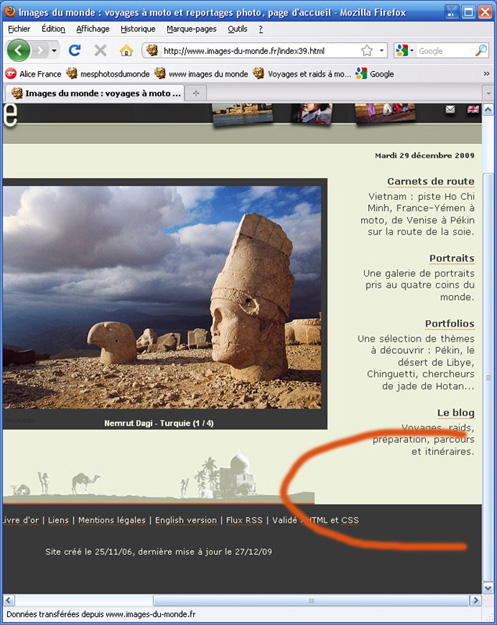
Je bute sur un problème d'affichage des éléments graphiques du DIV GLOBAL et du CONTAINEUR, lorsque je réduis la largeur de la fenêtre de mon navigateur (sous FF, IE8, GC) de manière à obtenir du défilement horizontal. l'image de fond de CONTAINEUR, le filet orange et la couleur de fond de GLOBAL n'apparaissent plus lorsque je scrolle pour faire apparaître le reste de ma page. Et, Ô surprise, ce phénomène est inexistant sous IE6.
J'ai essayé pas mal de choses, dont appliquer la propriété overflow, sur différents DIV, avec différentes valeurs, j'ai monté une autre page avec les éléments contenus dans CONTENT positionnés en float... sans aucune amélioration !
Peut-être s'agit' il d'un problème de structure ? je sèche...
Bon, ce n'est pas un problème existentiel, et cette dégradation de l'affichage ne va pas se produire systématiquement mais j'aimerais bien partir sur de bonnes base pour la construction de cette page et surtout comprendre ce qui produit ce phénomène.
Merci d'avance pour vos conseils éclairés
Christophe
Modifié par Taklamakan (02 Feb 2010 - 22:30)
Je suis en train de refondre la page d'accueil de mon site pour arriver à un résultat qui devrait ressembler à ceci :
http://www.images-du-monde.fr/index.html
l'aspect graphique va peut être encore un peu évoluer mais la structure est relativement avancée, la voici :
<div id="global">
<div id="header">.......</div><!-- #header -->
<div id="containeur">
<div id="content">
<p id="date">...</p>
<p id="intro">...</p>
<p id="rubriques">...</p>
</div><!-- #content -->
</div><!-- #containeur -->
<div id="footer">...</div>
<div id="xiti">...</div>
</div><!-- #global -->
Je bute sur un problème d'affichage des éléments graphiques du DIV GLOBAL et du CONTAINEUR, lorsque je réduis la largeur de la fenêtre de mon navigateur (sous FF, IE8, GC) de manière à obtenir du défilement horizontal. l'image de fond de CONTAINEUR, le filet orange et la couleur de fond de GLOBAL n'apparaissent plus lorsque je scrolle pour faire apparaître le reste de ma page. Et, Ô surprise, ce phénomène est inexistant sous IE6.
J'ai essayé pas mal de choses, dont appliquer la propriété overflow, sur différents DIV, avec différentes valeurs, j'ai monté une autre page avec les éléments contenus dans CONTENT positionnés en float... sans aucune amélioration !
Peut-être s'agit' il d'un problème de structure ? je sèche...
Bon, ce n'est pas un problème existentiel, et cette dégradation de l'affichage ne va pas se produire systématiquement mais j'aimerais bien partir sur de bonnes base pour la construction de cette page et surtout comprendre ce qui produit ce phénomène.
Merci d'avance pour vos conseils éclairés
Christophe
Modifié par Taklamakan (02 Feb 2010 - 22:30)