Bonjour,
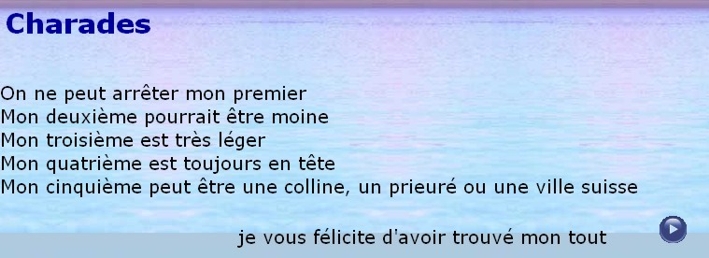
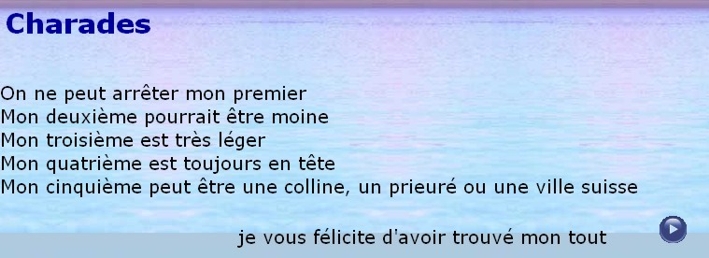
Je cherche à mettre sur une page des charades suivies d'un bouton image
permettant d'afficher la solution au survol du bouton
fl1.gif état normal
fl2.gif au survol et affichage texte de la réponse
( un affichage simple type petit encadré texte suffit simplement)
fl3.gif quand on clique l'affichage disparait naturellement

j'ai utilisé un sript javascript, mais je pense qu'il existe sans doute une solution toute simple en html avec mon bouton dans ma feuille de style.
je ne veux pas non plus du rollover classique avec le texte dans le bouton2 car ça fait un bouton long pas trés esthétique
avez vous un conseil à me donner?
merci d'avance
matissed
Modifié par matissed (10 Dec 2009 - 10:07)
Je cherche à mettre sur une page des charades suivies d'un bouton image
permettant d'afficher la solution au survol du bouton
fl1.gif état normal
fl2.gif au survol et affichage texte de la réponse
( un affichage simple type petit encadré texte suffit simplement)
fl3.gif quand on clique l'affichage disparait naturellement

j'ai utilisé un sript javascript, mais je pense qu'il existe sans doute une solution toute simple en html avec mon bouton dans ma feuille de style.
je ne veux pas non plus du rollover classique avec le texte dans le bouton2 car ça fait un bouton long pas trés esthétique
avez vous un conseil à me donner?
merci d'avance
matissed
Modifié par matissed (10 Dec 2009 - 10:07)

 ).
). ) sur le post en question, mais j'avoue qu'avec mes connaissances en html-css-javascript ( niveau bepc 1967), j'aurais préféré du latin...
) sur le post en question, mais j'avoue qu'avec mes connaissances en html-css-javascript ( niveau bepc 1967), j'aurais préféré du latin... ), je regarde cela en détail dés que j'ai un peu de temps et je reviens vers vous en cas de besoin...
), je regarde cela en détail dés que j'ai un peu de temps et je reviens vers vous en cas de besoin...