Je suis débutant dans la création de site et j' essais de faire des pages basiques, pour apprendre le positionnement des balises ect... Mais, je n'ai aucune idée des propriétés a appliquer a des <div pour que mon site soit "visible" correctement sur Internet explorer "le 7"et Safari ! par exemple . Pour mozila ff c'est fonctionnel, même si je sais pas si le .css est tout a fais clair et correct malgres la valide W3C!!
J'ajoute quelques images:
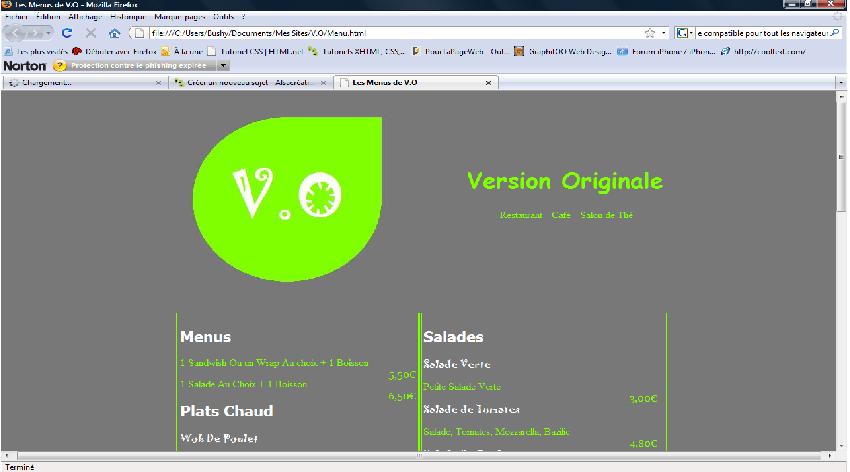
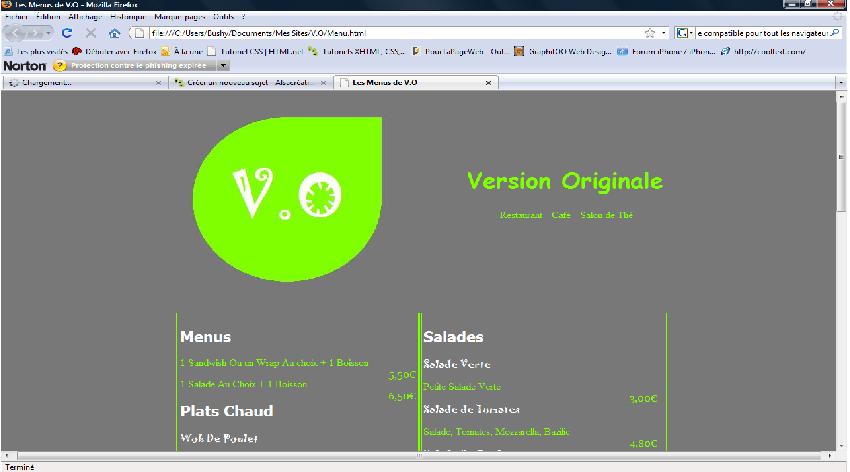
Sur mozilla FF
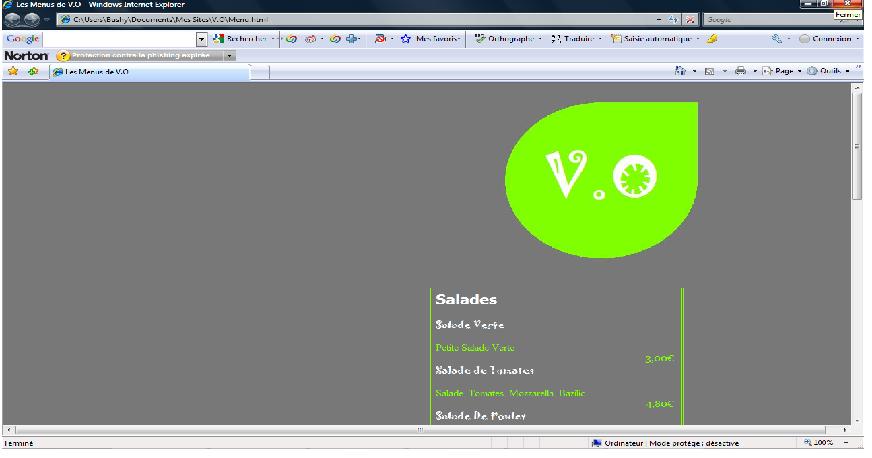
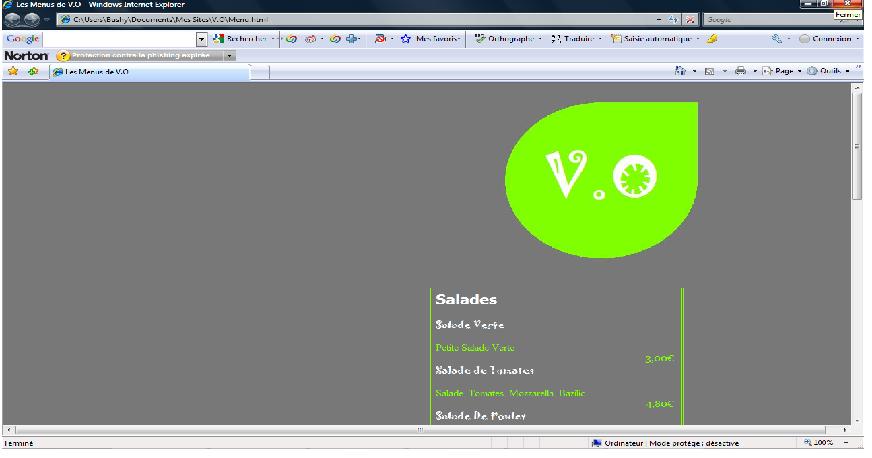
Sur Ie7
Si vous avez le temps et l'envie!!!
Merci.
J'ajoute quelques images:
Sur mozilla FF

Sur Ie7

@charset "utf-8";
/* CSS Document */
#general{
width:760px;
margin:auto;}
#entete{
/margin-left:0;
float: none;
height:350px;
}
#logo
{
/margin-left:1px;
position:absolute;
}
h1
{ font-size:36px;
font-family:"Comic Sans MS", cursive;
color:#80ff00;
padding-top:100px;
margin-left:450px;
}
h2{color:#FFF;
font-family:Tahoma, Geneva, sans-serif;
}
#carte
{
margin-left:0.5em;
border-right-style:double;
border-left-style:double;
border-color:#80ff00;
float: none;
position:absolute;
width:360px;
height:1400px;
padding:5px
}
.prix{ float:right;
padding-right:3px;
font-family: Georgia, "Times New Roman", Times, serif;
color:#80ff00
}
#carte2{
border-left-style:double;
margin-right:0.5em;
border-right-style:double;
border-color:#80ff00;
padding:5px;
float: right;
width:360px;
height:1400px;
}
#carte2 .prix{float:right;
margin-right:3px;
font-family:Georgia, "Times New Roman", Times, serif
}
#pied
{
clear:both;
height:15px;
border-width:2px;
border-style:solid;
border-color:#80ff00;
text-align:center;
}
#contact{
padding-left:3px;
padding-right:3px;
}
a img {border:0}
a:hover{border:none}
a:visited{border:none}
a:active{border:none}Si vous avez le temps et l'envie!!!
Merci.


