Bonjour,
Je cherche a réaliser un formulaire qui aurait une largeur fluide (avec un min-width).
Mais surtout ce que je n'arrive pas à trouver (et c'est pas faute d'avoir cherché) c'est un moyen de faire en sorte que les inputs du formulaire aient eux aussi une largeur fluide.
Je ne sais pas si c'est envisageable ni même possible sans tableau.
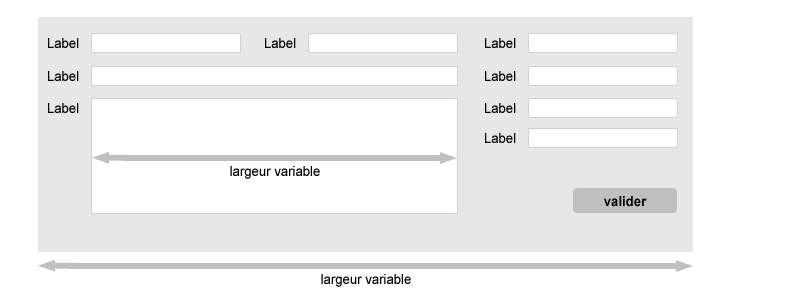
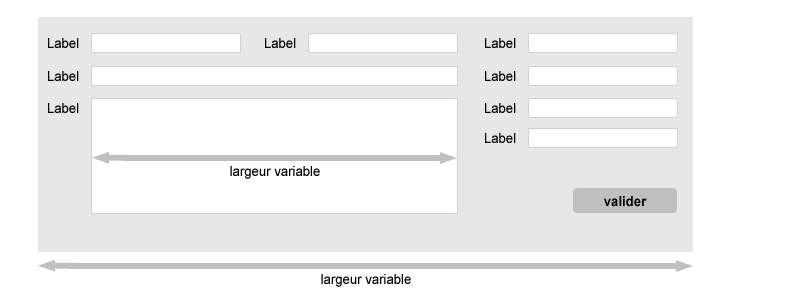
J'ai essayé de faire une prévisualisation du type de formulaire avec une mise en page encore très simple comme vous le verrez.
J'espère que vous pourrez m'aiguiller sur la bonne piste.
Merci d'avance.

Modifié par nibor (01 Dec 2009 - 20:25)
Je cherche a réaliser un formulaire qui aurait une largeur fluide (avec un min-width).
Mais surtout ce que je n'arrive pas à trouver (et c'est pas faute d'avoir cherché) c'est un moyen de faire en sorte que les inputs du formulaire aient eux aussi une largeur fluide.
Je ne sais pas si c'est envisageable ni même possible sans tableau.
J'ai essayé de faire une prévisualisation du type de formulaire avec une mise en page encore très simple comme vous le verrez.
J'espère que vous pourrez m'aiguiller sur la bonne piste.
Merci d'avance.

Modifié par nibor (01 Dec 2009 - 20:25)
