Bonjour,
Je débute vraiment et je recherche une solution (pas trouvé sur le forum ou alors mal cherché).
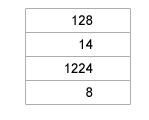
Je souhaite au sein d'une cellule de tableau à la fois centrer les données et en même temps aligner les nombres par rapport au chiffre des unités (c'est pour une application comptable et ils sont un peu pointilleux).
Si quelqu'un avait une idée pour réaliser ça, je serai presque sorti d'affaire.
Merci pour votre aide.
Modifié par nibor (26 Nov 2009 - 17:19)
Je débute vraiment et je recherche une solution (pas trouvé sur le forum ou alors mal cherché).
Je souhaite au sein d'une cellule de tableau à la fois centrer les données et en même temps aligner les nombres par rapport au chiffre des unités (c'est pour une application comptable et ils sont un peu pointilleux).
Si quelqu'un avait une idée pour réaliser ça, je serai presque sorti d'affaire.
Merci pour votre aide.
Modifié par nibor (26 Nov 2009 - 17:19)